![]() ASP
.NET MVC -
Criando uma aplicação básica - CRUD com dropdownlist (Iniciante) -II
ASP
.NET MVC -
Criando uma aplicação básica - CRUD com dropdownlist (Iniciante) -II
 |
Neste artigo eu vou mostrar como criar uma aplicação ASP .NET MVC básica que realiza o CRUD em uma base de dados SQL Server usando o VS 2013 Express for Web e o Entity Framework 6. |
Na primeira parte do artigo
criamos o projeto ASP .NET MVC, definimos o modelo de dados
e o Entity Data Model, agora vamos criar o
controlador e as views da nossa aplicação começando com a entidade
Aluno.
Recursos usados:
Criando o Controlador para Aluno
Abra a solução Mvc_App_Crud criada na primeira parte deste artigo usando o VS 2013 Express for web.
Vamos agora criar o nosso Controller na pasta Controllers.
Clique com o botão direito sobre a pasta Controllers e a seguir em Add -> Controller;
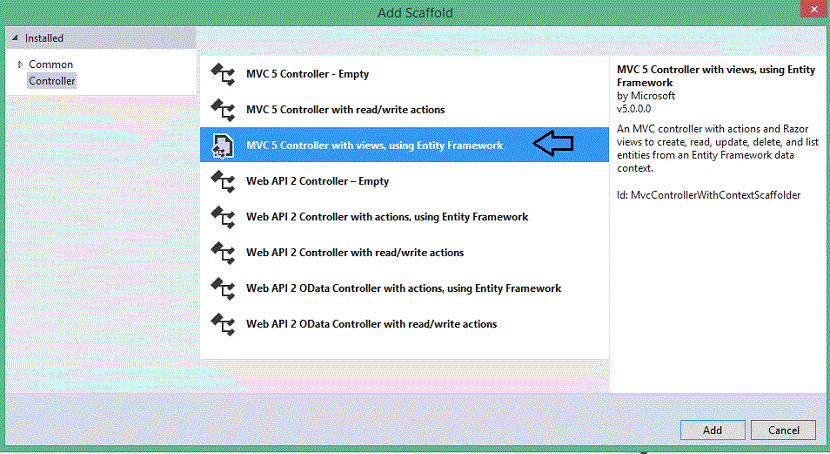
Selecione em seguida a opção MVC 5 Controller with views, using Entity Framework e a seguir no botão Add;

Informe a classe Aluno, o data context EscolaEntities e o nome AlunoController para o controlador marcando as opções conforme a figura abaixo:

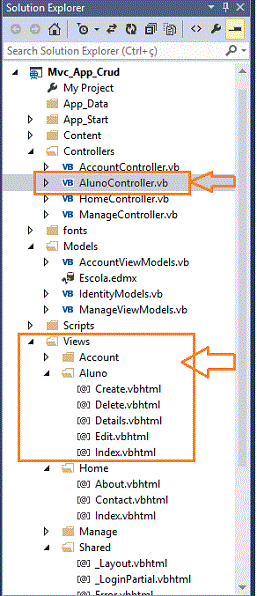
Você verá na janela Solution Explorer o controlador AlunoController gerado na pasta Controllers e os arquivos Create.vbhtml, Delete.vbhtml, Details.vbhtml, Edit.vbhtml e Index.vbhtml gerados na pasta /Views/Aluno.

Antes de executarmos a nossa aplicação temos que fazer um ajuste no arquivo RouteConfig.vb.
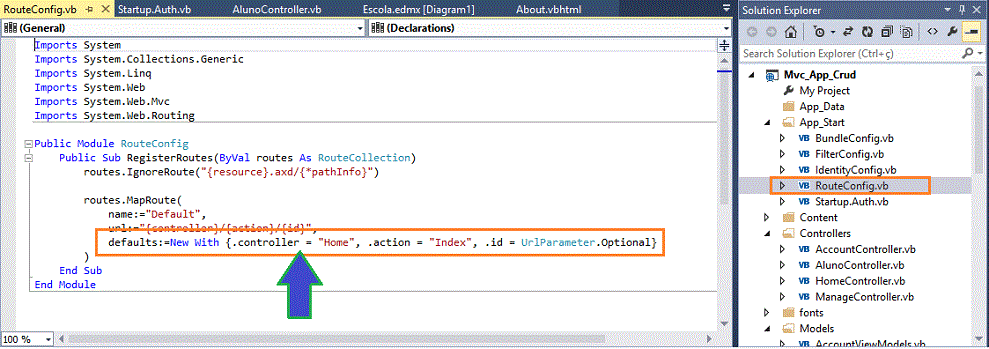
Abaixo vemos o código do arquivo RouteConfig.vb que define a rota padrão da aplicação:

Note que no código o controlador padrão definido é o Home.
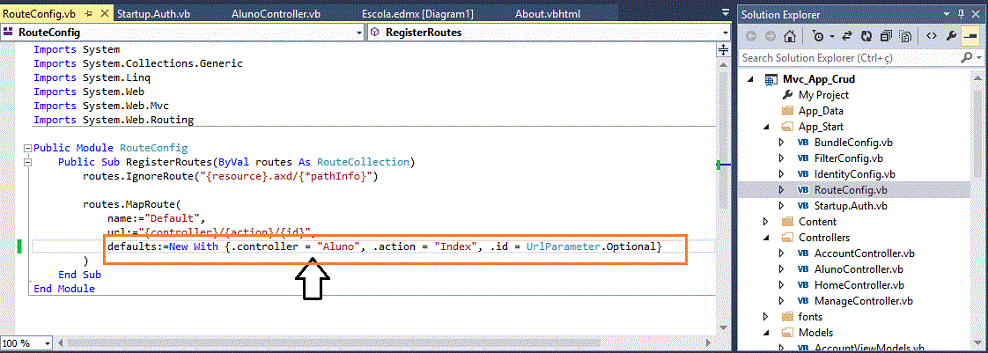
Vamos alterar para que o controlador padrão seja o controlador Aluno que criamos. O código deverá ficar assim:

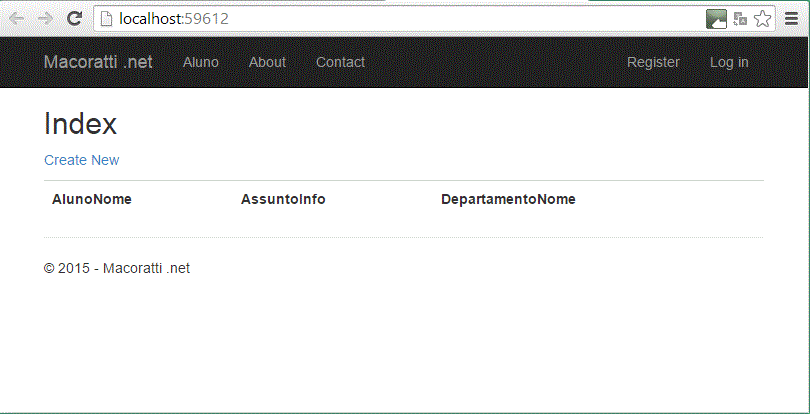
Execute a aplicação e você terá a view Index.vbhtml da pasta /Views/Aluno exibida conforme abaixo:

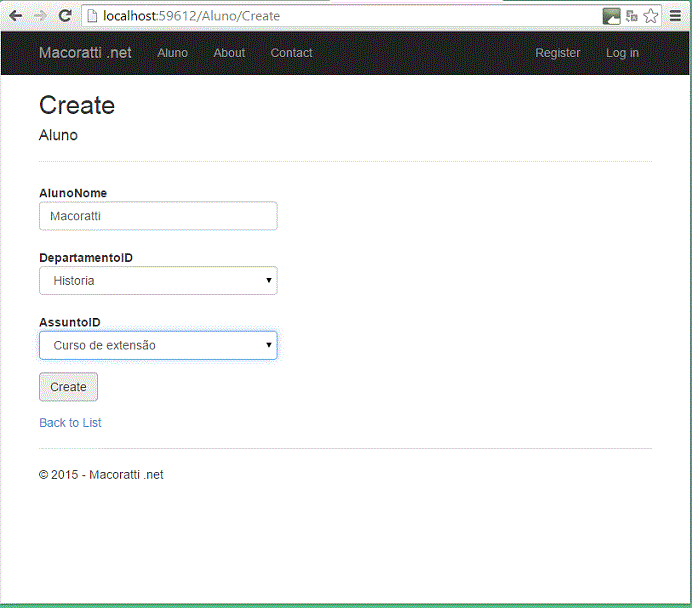
Clicando no botão Create teremos a view Create.vbhtml exibindo o formulário para cadastrar um aluno:
Observe que foram usados controles dropdownlist para exibir os departamentos e os assuntos:

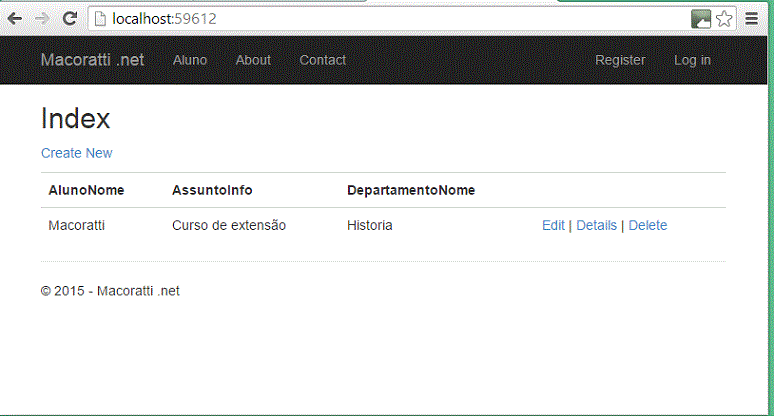
Informando valores e clicando no botão Create e depois no botão Back do List veremos a página Index.vbhtml exibindo o aluno cadastrado:

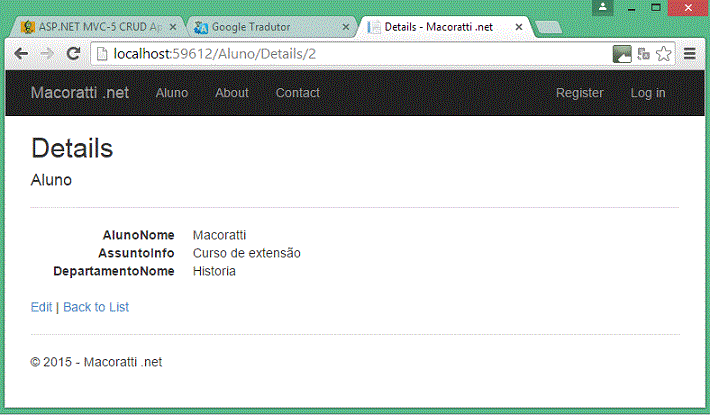
Para ver editar, ver detalhes e deletar um aluno temos os respectivos links. Abaixo um exemplo para detalhes do aluno clicando no link Details:

Podemos alterar as definições da classe Aluno do modelo de entidades Escola.edmx usando o recurso Data Annotations para exibir os nomes das propriedades de forma mais amigável.
Os atributos Data Annotations foram introduzido no .NET 3.5 como uma forma de adicionar a validação para as classes usadas por aplicações ASP.NET. Desde aquela época, o RIA Services começou a usar anotações de dados e eles agora fazem parte do Silverlight também.
Para este recurso devemos usar o namespace System.ComponentModel.DataAnnotations pois é ele que provê atributos de classes (usados para definir metadados) e métodos que podemos usar em nossas classes para alterar as convenções padrão e definir um comportamento personalizado que pode ser usado em vários cenários.
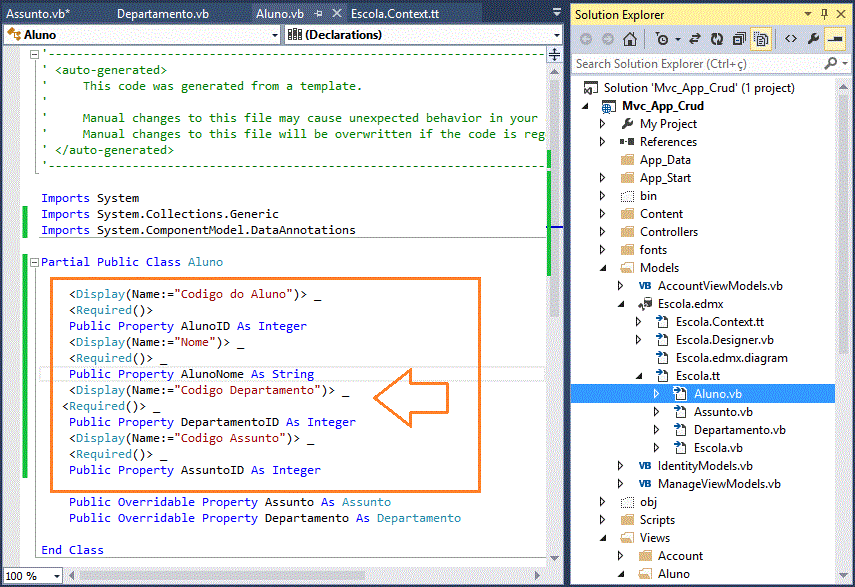
Veja como fica o artigo aplicando o recurso Data Annotations para alterar a exibição dos nomes das propriedades para a entidade Aluno:

A seguir temos as alterações para as entidades Departamento e Assunto usando DataAnnotations:
1- Departamento.vb
Imports System
Imports System.Collections.Generic
Imports System.ComponentModel.DataAnnotations
Partial Public Class Departamento
<Display(Name:="Código do Departamento")>
Public Property DepartamentoID As Integer
<Display(Name:="Nome do Departamento")>
Public Property DepartamentoNome As String
Public Overridable Property Alunos As ICollection(Of Aluno) = New HashSet(Of Aluno)
End Class
|
2- Assunto.vb
Imports System
Imports System.Collections.Generic
Imports System.ComponentModel.DataAnnotations
Partial Public Class Assunto
<Display(Name:="Codigo do Assunto")>
Public Property AssuntoID As Integer
<Display(Name:="Assunto")>
Public Property AssuntoInfo As String
Public Overridable Property Alunos As ICollection(Of Aluno) = New HashSet(Of Aluno)
End Class
|
Executando novamente a aplicação teremos o seguinte resultado: (note que os textos referentes aos nomes dos campos foram alterados)

Você pode personalizar aplicação alterando os textos dos links e definindo um novo leiaute.
Fique a vontade e use o seu talento.
Na última parte do artigo irei gerar os controladores e as views para Departamento e Assunto.
Pegue o projeto completo aqui: ![]() Mvc_App_Crud.zip
Mvc_App_Crud.zip
Por isso também damos, sem cessar,
graças a Deus, pois, havendo recebido de nós a palavra da pregação de Deus, a
recebestes, não como palavra de homens, mas (segundo é, na verdade), como
palavra de Deus, a qual também opera em vós, os que crestes.
1 Tessalonicenses 2:13
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Entity Frameweork 4 - Usando Data Annotations - Macoratti ...
