![]() ASP .NET
MVC
- Usando os recursos do BootStrap - II
ASP .NET
MVC
- Usando os recursos do BootStrap - II
 |
Neste artigo vamos continuar o artigo anterior e vamos usar os recursos do BootStrap para alterar o leiaute e criar uma interface mais bonita e amigável. |
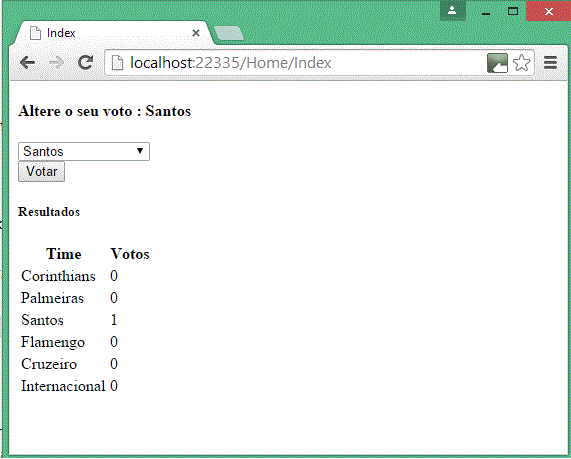
Na primeira parte do artigo criamos a aplicação MVC definindo o Model, o Controller e a View e obtivemos o seguinte resultado final:

Pois bem, vamos aplicar os recursos do BootStrap em nosso projeto de forma a tornar o leiaute mais bonito e amigável.
Recursos usados:
Aplicando o pacote BootStrap via Nuget
Abra o VS 2013 Express for web e clique em Open Project;
Selecione o projeto Mvc_BootStratp criado na primeira parte do artigo;
Vamos usar o Package Manager Console para instalar o pacote do BootStrap versão 3.
Clique no menu TOOLS -> Nuget Package Manager e a seguir em Package Manager Console;
A seguir digite a seguinte linha de comando na janela do console: Install-Package -version 3.0.3 bootstratp

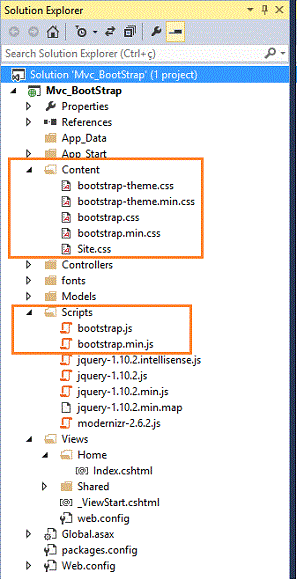
Ao término do processo teremos os arquivos do bootstrap nas pasta Scripts(arquivos .js) e Content (arquivos .css), conforme mostra a figura abaixo:
 |
Estamos pronto para usar os recursos do bootstrap e vamos fazer isso no arquivo Index.cshtml que é a nossa view que é exibida ao usuário.
Vamos abrir o arquivo Index.cshtml na pasta /Views/Home e incluir entre as tags <head> as linhas de código que referenciam as folhas de estilo do bootstratp:
<link href="~/Content/bootstrap.min.css" rel="stylesheet" /><link href="~/Content/bootstrap-theme.min.css" rel="stylesheet" />
A seguir vamos incluir algumas tags e alterar algumas já existentes usando os recursos do bootstratp. Veja como deve ficar o código do arquivo Index.cshtml:
|
@using Mvc_BootStrap.Models; @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Votação</title> <link href="~/Content/bootstrap.min.css" rel="stylesheet" /> <link href="~/Content/bootstrap-theme.min.css" rel="stylesheet" /> </head> <body class="container"> <div class="panel panel-primary"> @if (ViewBag.timeSelecionado == null) { <h4 class="panel-heading">Qual time vai ser Campeão ?</h4> } else { <h4 class="panel-heading">Altere o seu voto : @ViewBag.timeSelecionado</h4> } <div class="panel-body"> @using (Html.BeginForm()) |
O código que foi incluído esta em azul. Eu não vou entrar em detalhes em todas as classes do BootStratp vou explicar apenas os recursos que usamos no exemplo:
| Nome | Descrição |
| btn | Estilo btn. Essa classe é aplicada em conjunto com um botão da classe theme, como btn-primary; |
| btn-primary | Usando em conjunto com a classe btn para aplicar uma cor de tema a um botão; |
| center-block | Centraliza elementos. Centralizamos o botão Votar. |
| container | Centraliza o conteúdo do elemento. Usamos essa classe para o elemento body de forma a centralizar todo o seu conteúdo HTML. |
| form-control | Aplica estilos em um elemento Form. Existe apenas um elemento form no nosso arquivo. |
| panel | Agrupa um conteúdo relacionado. Usando com as classes panel-body e panel-heading para denotar as seções do panel; |
| panel-body | Denota o conteúdo da seção do painel; |
| panel-heading | Denota o cabeçalho do painel; |
| panel-primary | Usado em conjunto com a classe panel para aplicar a cor de tema ao painel. |
| table | Define uma tabela |
| table-condensed | Usado em conjunto com a classe table para criar um leiaute compacte de tabela; |
| tabe-striped | Usado em conjunto com a classe table para alternar a cor das linhas da tabela; |
As classes BootStrap são simples de usar e podem rapidamente criar um leiaute consistente para o HTMl renderizada por uma view.
No restante do código eu apliquei as classes para os elementos HTML estáticos e usei classes BootStrap com o método HTML Helper que gera o elemento Select a partir da enumeração dos valores das cores:
| ... @Html.DropDownList("_time", new SelectList(Enum.GetValues(typeof(Time))), "Escolha um time", new { @class = "form-control" }) ... |
Os HTML Helpers são métodos usados nas views Razors para gerar elementos HTML a partir dos dados do modelo.
Nota: HTML Helpers suportam a renderização dos controles HTML em uma exibição.
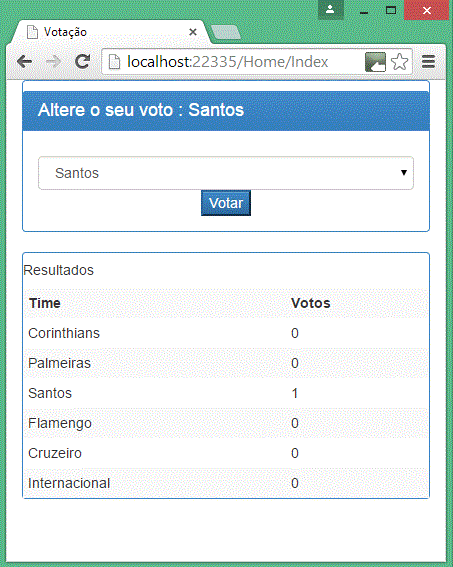
Executando o projeto novamente iremos obter o seguinte resultado:

Pegue o projeto completo aqui: ![]() Mvc_BootStrap_2.zip
Mvc_BootStrap_2.zip
E
Deus limpará de seus olhos toda a lágrima; e não haverá mais morte, nem pranto,
nem clamor, nem dor; porque já as primeiras coisas são passadas.
Apocalipse 21:4
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: