![]() ASP .NET
MVC
- Usando os recursos do BootStrap
ASP .NET
MVC
- Usando os recursos do BootStrap
 |
Neste artigo eu mostrar como usar os recursos do BootStrap em uma aplicação ASP .NET MVC usando um template Empty. |
A plataforma ASP.NET foi originalmente um sinônimo para aplicações Web Forms, e tinha como objetivo tornar a experiência do desenvolvimento de aplicações web o mais similar possível com o tradicional desenvolvimento de aplicações desktop e de abstrair os detalhes do HTPP e HTML.
Com o aumento da complexidade das aplicações web que exigem aplicações robustas e leves e com o desenvolvimento e o surgimento de novas tecnologias o Web Forms foi ficando para trás e para não perder mercado e se manter atual no mundo do desenvolvimento web a Microsoft estendeu a ASP .NET incluindo o framework MVC e mais recentemente as tecnologias SignalR e Web API.
Essas tecnologias têm naturezas distintas:
O MVC separa a
interface de usuário (UI) de um aplicativo em três aspectos principais:
O Model : Um conjunto de classes que descreve os dados com os quais você
está trabalhando, bem como as regras de negócio de como os dados podem ser
alterados e manipulados;
A View : Define como a UI do aplicativo será exibida;
O Controller : Um conjunto de classes que lida com a comunicação do
usuário, o fluxo global do aplicativo global e a lógica do aplicativo;
Neste artigo eu vou criar uma aplicação ASP .NET MVC bem simples que permite ao usuário votar em um item exibido em um controle dropdownlist e exibir o resultado. A seguir vou aplicar o pacote BootStratp para mostrar como podemos alterar o visual da aplicação de forma bem rápida.
A aplicação embora simples utiliza conceitos importantes de uma aplicação MVC que irei comentar.
Recursos usados:
Criando o projeto no Visual Studio 2013 Express for web
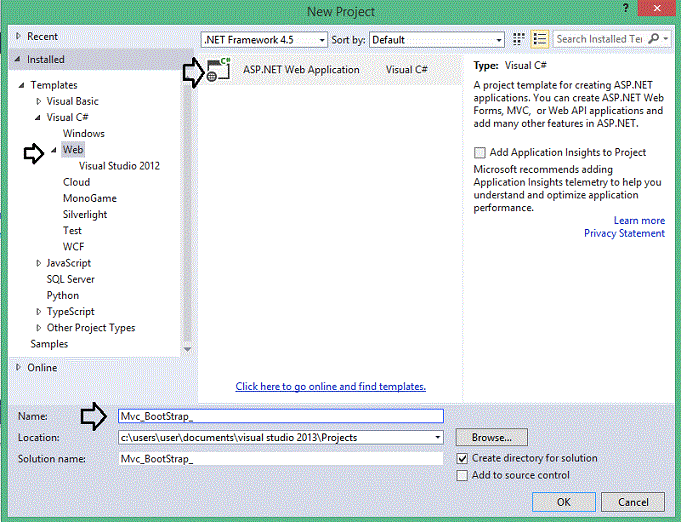
Abra o VS 2013 Express for web e clique em New Project;
Selecione a linguagem Visual Basic ou Visual C# (eu vou usar a linguagem C#) e o template ASP .NET Web Application;
Informe o nome Mvc_BootStrap ou outro de sua preferência e clique no botão OK;

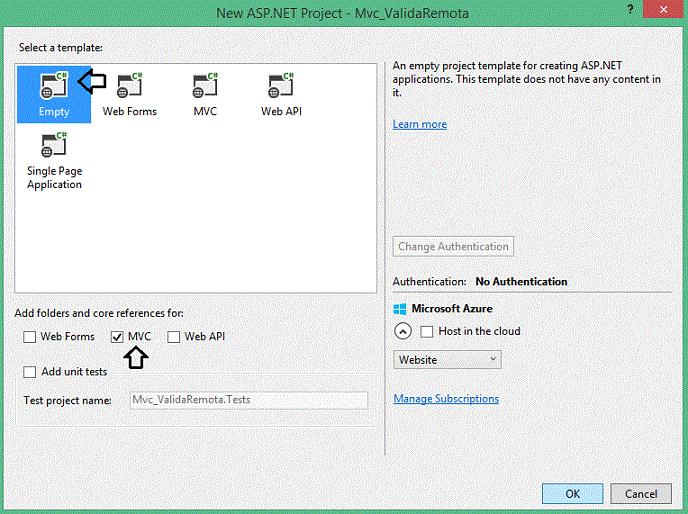
A seguir selecione o template Empty, marque o item MVC para criar as pastas e incluir as referências básicas ao projeto; finalmente clique no botão OK:
 |
Na janela Solution Explorer você poderá ver a solução e o projeto criado com a estrutura de arquivos já definida e alguns recursos já referenciados:

Criando o Modelo
Eu preciso de três componentes para criar um aplicativo MVC: o modelo(Model), a vista(View), e o controlador(Controller). Muitos projetos iniciam pela definição do modelo, e neste este exemplo eu vou criar um modelo simples que será armazenado na memória e será redefinido cada vez que o aplicativo for reiniciado. Assim eu me livro de ter que configurar e usar um banco de dados, embora em um projeto real a persistência de dados quase sempre é usada.
Vamos criar uma classe chamada Votos na pasta Models que irá representar o nosso modelo de domínio onde vamos definir uma enumeração contendo alguns times de futebol (poderia ser qualquer outra opção) e na classe Votos vamos definir métodos para registrar e alterar a votação do usuário.
Clique com o botão direito sobre a pasta Models e a seguir clique em Add -> Class;
Informe o nome Votos e defina o seguinte código nesta classe:
using System.Collections.Generic;
namespace Mvc_BootStrap.Models
{
public enum Time
{
Corinthians, Palmeiras, Santos, Flamengo, Cruzeiro, Internacional
};
public class Votos
{
//define um dicionario para armazenar os votos na memória
//representa uma coleção de chaves e valores
private static Dictionary<Time, int> votos = new Dictionary<Time, int>();
//registra o voto
public static void RegistrarVoto(Time _time)
{
votos[_time] = votos.ContainsKey(_time) ? votos[_time] + 1 : 1;
}
//altera o voto
public static void AlterarVoto(Time novoTime, Time timeAnterior)
{
if (votos.ContainsKey(timeAnterior))
{
votos[timeAnterior]--;
}
RegistrarVoto(novoTime);
}
//retorna os votos
public static int GetVotos(Time time)
{
return votos.ContainsKey(time) ? votos[time] : 0;
}
}
}
|
Nesta classe eu estou usando a classe Dictionary. Esta classe representa uma coleção de chaves e valores.
É uma coleção do tipo chave/valor e implementa a interface IDictionary que possui duas coleções no seu interior uma para guardar a chave e outra para guardar o valor. Neste exemplo o Time representa o índice e o valor é um inteiro: Dictionary<Time, int>()
Cada inclusão de um elemento no dicionário consiste de um valor e sua chave associada. O retorno de um valor a partir de sua chave tem um bom desempenho pois a classe Dictionary é implementada como um hashtable.
Definimos nesta classe 3 métodos:
RegistrarVoto - recebe um objeto da enumeração Time e incrementa o valor ;
AlterarVoto - recebe o novo voto e o voto anterior e decrementa o valor anterior e incrementa o novo valor;
GetVotos - retorna o voto para o time especificado;
Note que os métodos foram definidos como estáticos de forma que eu não vou precisar criar uma instância da classe Votos para acessar os métodos.
Criando o controlador e as Actions
O
controlador é o componente que define a lógica para receber solicitações HTTP a
partir do navegador, atualizar o modelo, e selecionar a view que será exibida
para o usuário.
Um controlador MVC fornece um ou mais métodos Action que são direcionados
por URLs individuais.
O mapeamento entre URLs e métodos Action é feita por meio do recurso de
roteamento de URL, e a configuração do roteamento padrão especifica que os
pedidos para o URL padrão (/URL) para a aplicação são mapeados para a Action
Index que é um método do controlador chamado Home, conforme podemos
ver no código arquivo RoutConfig.cs da pasta App_Start
abaixo:
using System.Web.Mvc;
using System.Web.Routing;
namespace Mvc_BootStrap
{
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
}
}
|
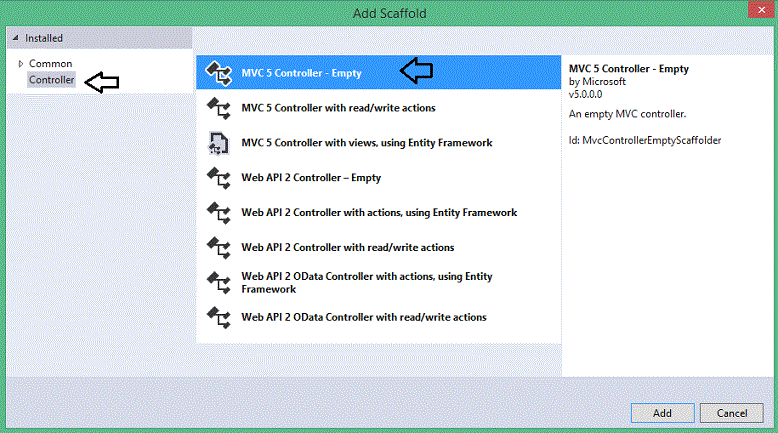
Clique com o botão direito sobre a pasta Controllers e a seguir clique em Add -> Controller;
A seguir selecione o Scaffold - MVC 5 Controller - Empty - para criar um controlador vazio e clique no botão Add;

A seguir informe o nome HomeController para este controlador. Será criado um controlador com a Action Index() que iremos usar para criar uma view para exibir o formulário.
Um recurso útil de controladores é a capacidade de definir vários métodos
Actions(de ação) com o mesmo nome e, em seguida, diferenciá-los através da
utilização de atributos. (HttpPost,HttpGet,etc.)
No perfil, eu apliquei o atributo HttpPost à Action Index que leva um
argumento, que conta a framework MVC que o método deve ser usado para manipular
solicitações POST HTTP. (As solicitações HTTP GET são tratadas pelo método de
Index que não tem argumento)
Vamos incluir uma nova Action Index neste controlador para tratar a requisição POST usando o atributo HttpPost com o seguinte código:
using System.Web;
using System.Web.Mvc;
namespace Mvc_BootStrap.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult Index(Time _time)
{
Time? timeAnterior = Session["time"] as Time?;
if (timeAnterior != null)
{
Votos.AlterarVoto(_time, (Time)timeAnterior);
}
else
{
Votos.RegistrarVoto(_time);
}
ViewBag.timeSelecionado = Session["time"] = _time;
return View();
}
}
}
|
O
objetivo de um método Action é atualizar o modelo e selecionar a view que será
exibida ao usuário. Eu não preciso atualizar meu modelo quando estou tratando
com solicitações GET, então eu apenas retorno o resultado chamando o método View
que seleciona a view padrão associada com o método Action.
No meu exemplo eu preciso atualizar a contagem de votos e faço isso com
solicitações POST, quer registrando uma nova votação ou, se o usuário já votou,
alterando uma votação existente. Eu verifico se um usuário já votou usando a
propriedade Session, que permite manter os dados de estado para a duração
da sessão do navegador do usuário.
Para poder transferir dados do controlador para a View eu estou usando a propriedade ViewBag e atribuindo o valor do time armazenado na Session: ViewBag.timeSelecionado = Session["time"] = _time;
A propriedade ViewBag é semelhante a propriedade ViewData mas esta disponível a partir da ASP .NET MVC 3 e é uma propriedade dinâmica que não necessita realizar a conversão de tipos complexos.
Criando a View
Vamos agora criar a view para a Action Index para exibir o formulário.
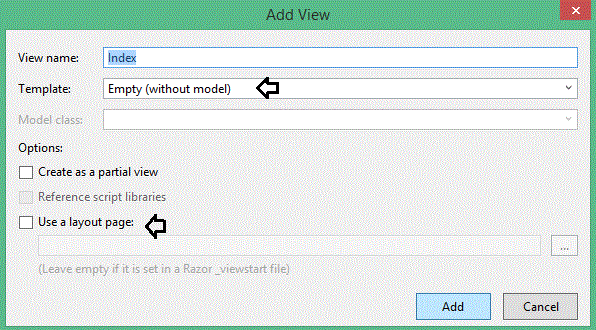
Clique com o botão direito do mouse no interior da Action Index e a seguir clique em Add View;
A seguir aceite o nome Index para View, defina o template Empty(without model) e desmarque a opção Use a layout page, pois vamos definir o leiaute da nossa aplicação mais adiante usando o BootStratp.

Será criado o arquivo Index.cshtml na pasta /Views/Home. Inclua com o código abaixo neste arquivo:
@using Mvc_BootStrap.Models;
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
@if (ViewBag.timeSelecionado == null)
{
<h4>Qual time vai ser Campeão ?</h4>
}
else
{
<h4>Altere o seu voto : @ViewBag.timeSelecionado</h4>
}
@using (Html.BeginForm())
{
@Html.DropDownList("_time", new SelectList(Enum.GetValues(typeof(Time))), "Escolha ume time cor")
<div>
<button type="submit">Votar</button>
</div>
}
<div>
<h5>Resultados</h5>
<table>
<tr><th>Time</th><th>Votos</th></tr>
@foreach (Time t in Enum.GetValues(typeof(Time)))
{
<tr>
<td>@t</td>
<td>@Votos.GetVotos(t)</td>
</tr>
}
</table>
</div>
</body>
</html>
|
Esta é a nossa view. A view é quem gera o HTML que é exibido para o usuário como
a resposta a um Solicitação HTTP.
Ambos os métodos Action do controlador HomeController chamam o método
View, sem argumentos, o que
diz o framework MVC para procurar por uma view cujo nome corresponde ao nome do
método Action, no caso Index.
Assim o framework MVC vai procurar uma view com o nome de Index com diferentes extensões de arquivo e em diferentes locais da pasta, uma combinação pode ser /Views/Home/Index.cshtml. A pasta Home/Views é a localização convencional das views em um aplicativo MVC.
Neste código vemos uma combinação de elementos HTML e elementos da view engine Razor.
De forma bem objetiva Razor foi criado para simplificar a codificação nas aplicações ASP .NET , pois usando a sintaxe do Razor o código fica mais fácil de digitar, mais simples e legível. (Finalmente podermos abolir o uso das tags <%= %> no código)
O Razor é bastante 'esperto' e possui um parse que conhece as marcações HTML , a sintaxe da linguagem VB .NET (VBHTML) e C# (CSHTML).
Fique atento que
o Razor não é uma nova linguagem; você vai usar os seus conhecimentos d VB .NET
ou C# para usar o Razor e não o contrário. ![]()
Assim podemos enumeras o seguintes benefícios em usar o Razor:
• A sintaxe Razor é
limpa e concisa, o que requer um número mínimo de digitação;
• O Razor é fácil de aprender, em parte porque ele é baseado em linguagens
existentes, como C # e Visual Basic;
• O Visual Studio inclui o IntelliSense e colorização de código para a sintaxe
Razor;
• As views Razor podem ser testadas de forma unitária sem exigir que você
execute o aplicativo ou abra um servidor web;
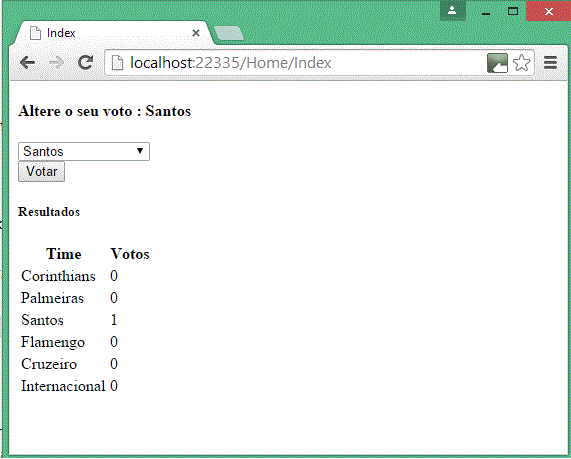
Executando o projeto iremos obter o seguinte resultado:

Temos assim uma aplicação ASP .NET MVC criada usando os conceitos básicos do framework MVC.
Na continuação do artigo vamos aplicar o pacote BootStrap e melhorar a interface com usuário mostrando como usar alguns recursos do BootStrap.
Pegue o projeto completo aqui: ![]() Mvc_BootStrap.zip
Mvc_BootStrap.zip
Porque também nós éramos noutro tempo insensatos, desobedientes, extraviados,
servindo a várias concupiscências e deleites, vivendo em malícia e inveja,
odiosos, odiando-nos uns aos outros.
Mas quando apareceu a benignidade e amor de Deus, nosso Salvador, para com os
homens,
Não pelas obras de justiça que houvéssemos feito, mas segundo a sua
misericórdia, nos salvou pela lavagem da regeneração e da renovação do Espírito
Santo,
Que abundantemente ele derramou sobre nós por Jesus Cristo nosso Salvador;
Para que, sendo justificados pela sua graça, sejamos feitos herdeiros segundo a
esperança da vida eterna.
Tito 3:3-7
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: