No meu artigo - .NET - Apresentando o AngularJS - apresentei os conceitos básicos sobre o AngularJS e neste artigo irei mostrar como usar os recursos do data binding para criar uma agenda de contatos.
Recursos necessários:
Objetivo:
Criar uma agenda de contatos com nome, email e telefone e realizar as operações CRUD de manutenção da agenda.
Criando uma agenda de contatos
Crie uma pasta na sua máquina local chamada Agenda_AngularJS e no seu interior uma subpasta js,
Baixe o arquivo minificado - angular.min - no site oficial e copie-o para o interior da pasta js.
Vamos começar criando o arquivo HTML. Abra o bloco de notas ou o seu editor de textos preferidos e digite o código abaixo salvando o arquivo com o nome "contatos.html"
| <!doctype
html> <html ng-app> <head> <script src="js/angular.min.js"></script> <script src="js/func.js"></script> </head> <body> <div ng-controller="ContatoController"> <form> <table> <tr> <td>Nome</td> <td><input type="text" name="nome" ng-model="novocontato.nome"/></td> </tr> <tr> <td>Email</td> <td><input type="text" name="email" ng-model="novocontato.email"/></td> </tr> <tr> <td>Fone</td> <td><input type="text" name="fone" ng-model="novocontato.fone"/></td> </tr> <tr> <td><input type="hidden" ng-model="novocontato.id" /></td> <td><input type="button" value="Salvar" ng-click="salvaContato()" /></td> </tr> </table> </form> <table border="1"> <tr> <th>Nome</th> <th>Email</th> <th>Fone</th> <th>Ação</th> </tr> <tr ng-repeat="contato in contatos"> <td>{{ contato.nome }}</td> <td>{{ contato.email }}</td> <td>{{ contato.fone }}</td> <td> <a href="#" ng-click="edita(contato.id)">edita</a> | <a href="#" ng-click="deleta(contato.id)">deleta</a> </td> </tr> </table> </div> </body> </html> |
Vamos explicar o código:
Declaramos a diretiva <html ng-app> para indicar a raiz a partir de onde parse AngularJS irá atuar e iniciar a aplicação.
Entre as tags <head> declaramos o arquivo angular.min.js e o arquivo func.js. O primeiro é a biblioteca javascript AngularJS e o segundo o arquivo javascript contendo as funções que iremos criar para realizar o CRUD.
<head>
<script
src="js/angular.min.js"></script>
<script src="js/func.js"></script>
</head>
A seguir declaramos a tag ng-controller onde especificamos o controlador "ContatoController" que será usado para este arquivo HTML.
<div ng-controller="ContatoController">
Definimos um formulário onde criamos uma tabela contendo as colunas Nome,Email e Fone.
Definimos 3 input types onde usamos a diretiva ng-model que permite ligação direta bidirecional (two-way data binding ) entre a view e o escopo do aplicativo;
Criamos também um campo oculto usando a diretiva ng-model para o código do contato:
Definimos um button onde diretiva ng-click aciona a função salvaContato();
| <form> <table> <tr> <td>Nome</td> <td><input type="text" name="nome" ng-model="novocontato.nome"/></td> </tr> <tr> <td>Email</td> <td><input type="text" name="email" ng-model="novocontato.email"/></td> </tr> <tr> <td>Fone</td> <td><input type="text" name="fone" ng-model="novocontato.fone"/></td> </tr> <tr> <td><input type="hidden" ng-model="novocontato.id" /></td> <td><input type="button" value="Salvar" ng-click="salvaContato()" /></td> </tr> </table> </form> |
Criamos uma tabela onde iremos exibir os valores para nome, email e contato e usamos a marcação {{ }} onde os valores serão exibidos após o parse e a diretiva ng-click para tratar os eventos para editar e deletar contatos:
| <table
border="1"> <tr> <th>Nome</th> <th>Email</th> <th>Fone</th> <th>Ação</th> </tr> <tr ng-repeat="contato in contatos"> <td>{{ contato.nome }}</td> <td>{{ contato.email }}</td> <td>{{ contato.fone }}</td> <td> <a href="#" ng-click="edita(contato.id)">edita</a> | <a href="#" ng-click="deleta(contato.id)">deleta</a> </td> </tr> </table> |
Agora vamos criar o arquivo javascript chamado func.js onde iremos definir as funções usando os recursos do AngularJS.
Abra o bloco de notas e digite o código abaixo:
| var
uid = 0; function ContatoController($scope) { $scope.contatos = [ ]; $scope.salvaContato = function() { if($scope.novocontato.id == null) { //novo contato $scope.novocontato.id = uid++; $scope.contatos.push($scope.novocontato); } //atualiza um contato existente else { for(i in $scope.contatos) { if($scope.contatos[i].id == $scope.novocontato.id) { $scope.contatos[i] = $scope.novocontato; } } } $scope.novocontato = {};//limpa o formulário } $scope.deleta = function(id) { //procurar um contato com o id informado e deleta for(i in $scope.contatos) { if($scope.contatos[i].id == id) { $scope.contatos.splice(i,1); $scope.novocontato = {}; } } } |
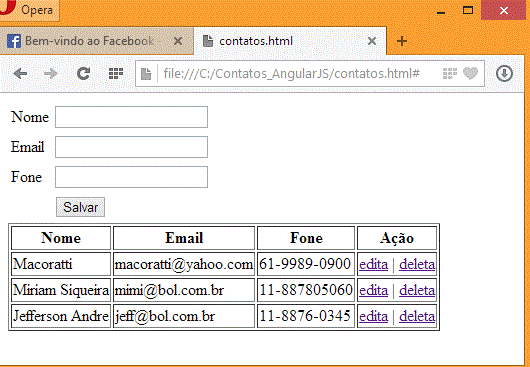
Abriando a página em um navegador como o Opera teremos o seguinte resultado:
 |
Vemos as funcionalidades de edição e exclusão implementadas usando os recursos do data binding do AngularJs.
Pegue os exemplos aqui:
![]() AngularJS_Exemplos.zip
AngularJS_Exemplos.zip
João 3:31
Aquele que vem de cima é sobre todos; aquele que vem da terra é da terra, e fala da terra. Aquele que vem do céu é sobre todos.João 3:32
Aquilo que ele tem visto e ouvido, isso testifica; e ninguém aceita o seu testemunho.João 3:33
Mas o que aceitar o seu testemunho, esse confirma que Deus é verdadeiro.
Gostou ?
![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: