O que é o AngularJS ?
Segundo a Wikipédia "AngularJS é um framework JavaScript open-source, mantido pelo Google, que auxilia na execução de single-page applications. Seu objetivo é aumentar aplicativos que podem ser acessados por um navegador web, sob o padrão model–view–controller (MVC), em um esforço para facilitar tanto o desenvolvimento quanto o teste dos aplicativos.
A biblioteca lê o HTML que contém tags especiais e então executa a diretiva na qual esta tag pertence, e faz a ligação entre a apresentação e seu modelo, representado por variáveis JavaScript comuns. O valor dessas variáveis JavaScript podem ser setadas manualmente, ou via um recurso JSON estático ou dinâmico.
O AngularJS é construído sob a ideologia de que programação declarativa deve ser usada para construção de Interfaces de Usuário e componentes de software, enquanto que a programação imperativa é excelente para escrever as regras de negócio. O framework adapta e estende o HTML tradicional para uma melhor experiência com conteúdo dinâmico, com a ligação direta e bidirecional dos dados (two-way data-binding) que permite sincronização automática de models e views. Como resultado, AngularJS abstrai a manipulação do DOM e melhora os testes.
Objetivos:
Seus recursos ainda incluem rotas, múltiplas views, AJAX e serviços REST e a criação de componentes personalizados.
A AngularJS segue o padrão MVC da engenharia de Software e encoraja o baixo acoplamento entre apresentação, dados e componentes lógicos. Usando injeção de dependência, AngularJS trás serviços comumente designados ao lado servidor da aplicação, como controllers para os componentes visuais, para o lado cliente da aplicação. Consequentemente, o peso do backend é radicalmente reduzido, levando à aplicações muito mais leves."
Impressionante não é mesmo ?
Mas como isso funciona ou como faço isso funcionar ?
Se você já trabalhou com outras bibliotecas JavaScripts como o jQuery vai pegar o logo o jeitão da coisa. (o AngularJS não substitui o jQuery)
A seguir vou relacionar algumas diretivas básicas do AngularJS para ilustrar e para que você tenha uma ideia do que são: (fonte wikipédia)
Um documento HTML usando AngularJS é composto basicamente das seguintes partes:
O importante ressaltar que o foco do framework AngularJS esta no HTML.
Onde conseguir o AngularJS ?
No site http://angularjs.org/ você pode baixar e obter mais informações e exemplos sobre o AngularJS. (A versão atual é a 1.2.6)
Começando pelo começo
Vamos usar o exemplo do site oficial do AngularJS e começar criando um documento básico que usa os recursos da biblioteca.
Abra o bloco de notas ou outro editor de textos de sua preferência e digite ou copie código abaixo:
| 1.<!doctype
html> 2.<html ng-app> 3. <head> 4. <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.6/angular.min.js"></script> 5. </head> 6. <body> 7. <div> 8. <label>Nome:</label> 9. <input type="text" ng-model="SeuNome" placeholder="Informe o seu nome aqui"> 10. <hr> 11. <h1>Feliz 2014, {{SeuNome}}!</h1> 12. </div> 13. </body> 14.</html> |
Note que estou fazendo uma referência on-line a biblioteca do AngularJs.
Salve o arquivo com o nome: "AngularJS_Exemplo1.html"
A seguir abra o arquivo em um navegador como o IExplorer, FireFox, Chrome, Opera, etc.
Veja o resultado:
 |
Ao carregarmos esse exemplo no navegador e digitarmos qualquer coisa no input, o parágrafo será atualizado de forma automática.
A diretiva ng-app declara o elemento raiz do documento indicando que a partir dai o parse AngularJS irá atuar.
A diretiva ng-model funciona como uma ponte entre a nossa view e o formulário podendo ser usada em inputs do tipo texto, selects, textareas, checkboxes e radio buttons. (O model, seus dados e suas validações ficam disponíveis no escopo da nossa aplicação)
A associação dos dados é feita através da instrução {{ }}, e o nome definido no escopo (no nosso exemplo, o model SeuNome).
Vejamos agora outro exemplo onde mostramos o recurso data binding retirado do manual do desenvolvedor no site oficial.
Abra o bloco de notas e digite ou copie o código abaixo:
| .<!doctype
html> <html ng-app> <head> <script src="http://code.angularjs.org/1.2.6/angular.min.js"></script> </head> <body> <div ng-init="qtde=1;custo=20"> <b>Pedido:</b> <div> Quantidade: <input type="number" ng-model="qtde" required > </div> <div> Valor: <input type="number" ng-model="custo" required > </div> <div> <b>Total:</b> {{qtde * custo | currency}} </div> </div> </body> </html |
Salve o arquivo como "AngularJS_Exemplo_2.htm" e a seguir abra-o em um navegador.
Veja o resultado abaixo:
 |
Olhando o código HTML parece apenas um arquivo normal com umas tags estranhas. No jargão do AngularJS este arquivo é chamado de 'template'.
Quando o framework AngularJS inicia o processamento ele realiza o parse e processa estas novas marcações a partir do template usando o seu 'compilador'. O DOM carregado, transformado e renderizado é chamado de 'view'.
As novas marcações que vemos no arquivo HTML são chamadas diretivas. Elas aplicam um comportamento especial aos atributos ou elementos no código HTML.
No exemplo estamos usando o atributo ng-app, o qual é vinculado a um diretiva que inicia automaticamente nossa aplicação.
Temos também a diretiva para o elemento input que adiciona um comportamento extra ao elemento.O atributo required permite validar o texto entrado verificando valores vazios.
A diretiva ng-model armazena/atualiza o valor do campo input a partir de uma variável e exibe o estado da validação do campo input pela adição de classes css.
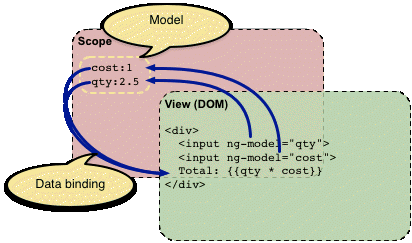
Abaixo vemos um esquema do fluxo de funcionamento do data-binding no AngularJS:

O segundo tipo de marcação usada são as chaves duplas {{ expressão | filtro }}.
Quando o compilador encontra esta marcação ele irá substituir o conteúdo pelo valor avaliado da marcação. Uma expressão é um template parecido com código javascript que permite ler e escrever variáveis.
Essas variáveis não são globais, da mesma forma que as variáveis possuem um escopo em uma função javascript, o AngularJS fornece um 'scope' para as variáveis acessíveis para as expressões.
Os valores que são armazenados em variáveis no escopo são referidas como o "model" no restante da documentação. No exemplo, a marcação direciona o AngularJS a "tomar os dados que recebemos dos inputs de entrada e multiplicá-los ."
O exemplo acima também contém um "filtro". Um filtro formata o valor de uma expressão para exibição para o usuário. No exemplo acima, ao filtro currency formata um número em uma saída para a moeda.
O importante no exemplo é que o AngularJS fornece ligações dinâmicas. Sempre que os valores de entrada se alterarem o valor das expressões são automaticamente recalculados e o DOM é atualizado com os seus valores. Esse conceito é conhecido como two-way data binding .
Se você deseja se aprofundar no AngularJS sugiro que leia a documentação do desenvolvedor no site oficial.
Em um outro artigo irei mostrar um CRUD básico para evidenciar os recursos do data binding no AngularJS.
Um ótimo vídeo sobre o assunto pode ser visto neste link: screencast.
Mat 7:15
Guardai-vos dos falsos profetas, que vêm a vós disfarçados em ovelhas, mas interiormente são lobos devoradores.Mat 7:16
Pelos seus frutos os conhecereis. Colhem-se, porventura, uvas dos espinheiros, ou figos dos abrolhos?Mat 7:17
Assim, toda árvore boa produz bons frutos; porém a árvore má produz frutos maus.Mat 7:18
Uma árvore boa não pode dar maus frutos; nem uma árvore má dar frutos bons.Mat 7:19
Toda árvore que não produz bom fruto é cortada e lançada no fogo.Mat 7:20
Portanto, pelos seus frutos os conhecereis.Referências: