![]() ASP
.NET -
Usando JSON com Web Forms e
ASP .NET MVC
ASP
.NET -
Usando JSON com Web Forms e
ASP .NET MVC
 |
Ao desenvolver uma aplicação para acesso remoto você deve decidir qual o formato de dados e o protocolo de comunicação deverá ser utilizado. Existe uma variedade de padrões de protocolos abertos e a escolha vai depender dos requisitos da sua aplicação. |
O padrão XML funciona bem para muitos cenários, mas tem os seus inconvenientes e não é uma unanimidade. Um cenário onde o XML deixa a desejar é com aplicações Ajax. Ajax é uma técnica utilizada para a construção de aplicações web interativas que oferecem uma experiência de usuário rápida através do uso de chamadas assíncronas e leves ao servidor web.
Essas chamadas assíncronas são iniciadas no cliente usando JavaScript e envolvem a formatação de dados, o seu envio para um servidor web, e a análise e o tratamento dos dados retornados. Enquanto a maioria dos navegadores pode construir, enviar e analisar dados usando XML, o JavaScript Object Notation - JSON fornece um formato de troca de dados padronizado que é mais adequado para aplicações Ajax.
JSON é um formato para troca de dados baseado em texto aberto descrito na RCF 4627. Da mesma forma que o XML, ele é legível, independente da plataforma e possui amplas possibilidades de implementações. Os dados formatados de acordo com o padrão JSON são leves e podem se analisados por implementações JavaScript com grande facilidade tornando assim um formato de troca de dados ideal para aplicações Ajax.
Como JSON é basicamente um formato de dados, ele não esta limitado a aplicações web usando Ajax e pode ser utilizado praticamente em qualquer cenário onde as aplicações precisam trocar ou armazenar informações no formato texto.
Neste artigo vamos examinar o padrão JSON e sua relação com JavaScript e mostrar algumas possibilidades de uso prático com ASP .NET.
Introdução a sintaxe JSON
JSON é um formato de troca de dados que foi criado a partir de um subconjunto da notação de objeto literal em JavaScript. Embora a sintaxe aceita pelo JavaScript para valores literais seja muito flexível, é importante notar que o JSON tem regras muito mais rigorosas.
De acordo com o padrão JSON, por exemplo, o nome de um objeto deve ser membro de uma cadeia de caracteres JSON válida e uma string em JSON deve ser colocada entre aspas.
Vejamos a seguir um resumo da sintaxe usada pelo JSON :
| Os dados JSON são
escritos como um par nome/valor que consiste de nome de
campo, entre aspas duplas, seguido por dois pontos, seguido por um valor: "nome" : "Macoratti" A notação JavaScript para o mesmo exemplo seria: nome = "Macoratti" Os valores JSON podem ser:
Os objetos JSON são escritos entre chaves {} e podem conter múltiplos pares nome/valor: { "nome":"José Carlos" , "sobrenome":"Macoratti" } A notação JavaScript para o mesmo exemplo seria: nome = "Jose Carlos" Os arrays JSON são escritos entre colchetes [ ] , sendo que um array podem conter múltiplos objetos: { "funcionarios":
[ { "nome":"Jose Carlos" , "sobrenome":"Macoratti" }, Neste exemplo o objeto "funcionarios" é um array contendo 3 objetos. Cada objeto é um registro de uma pessoa com nome e sobrenome. Como JSON usa a sintaxe JavaScript para trabalhar com JSON precisamos apenas do JavaScript. O tipo de arquivo para os arquivos JSON é
identificado pela extensão
".json"
e o tipo MIME é definido como "application/json" |
Usando JSON com ASP .NET
Já vimos que JSON pode ser facilmente criado e analisado a partir de código JavaScript no entanto, quando JSON é usado em uma aplicação ASP.NET, apenas o navegador conta com o apoio JavaScript já que o código do lado do servidor é escrito em Visual Basic ou C#.
A maioria das bibliotecas Ajax projetadas para fornecer suporte para ASP.NET cria e analisa o texto JSON. Logo, ao trabalhar com JSON em uma aplicação. NET, considere usar uma dessas bibliotecas. Há uma abundância de opções de código aberto e de terceiros, e a Microsoft também tem a sua biblioteca Ajax própria chamado ASP.NET AJAX.
Vamos iniciar um exemplo prático e muito usado no dia a dia de um desenvolvedor web: o preenchimento de um controle de lista.
Vamos usar o Visual Studio 2012 Express for web e criar uma aplicação ASP .NET onde iremos preencher um controle listbox usando JSON e a biblioteca jQuery para extrair os dados JSON.
Usando JSON com ASP .NET Web Forms
Vamos começar mostrando como cumprir esta tarefa em uma aplicação ASP .NET Web Forms.
Abra o Visual Studio 2012 Express for web e clique em New Project.
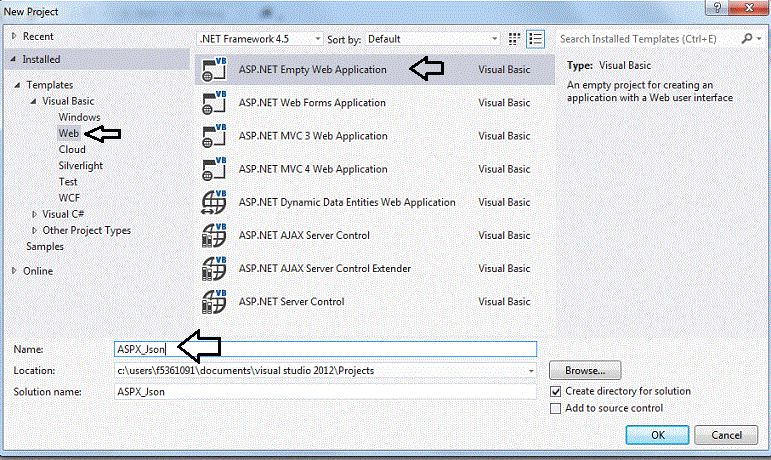
Selecione o template Visual C# -> Web -> ASP .NET Empty Web Application, informe o nome ASPX_Json e clique no botão OK;
 |
Selecione o projeto e no menu PROJECT clique em New Folder e informe o nome Scripts;
Agora clique com o botão direito do mouse sobre a pasta Scripts e clique em Add->Existing Item;
Inclua nesta pasta a biblioteca jQuery que pode ser baixada em
Agora no menu PROJECT clique em Add New Item;
Selecione o template Web Forms e informe o nome Default.aspx para criar a nossa página web.
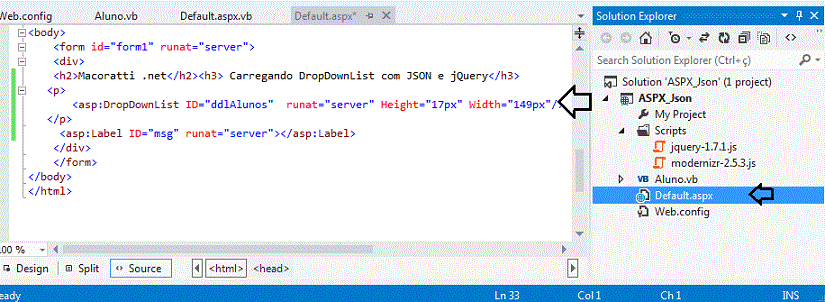
Abra a página Default.aspx e no modo Source inclua a partir da Toolbox um controle DropDowList com ID=ddlAlunos e um controle Label com ID=msg conforme abaixo:
 |
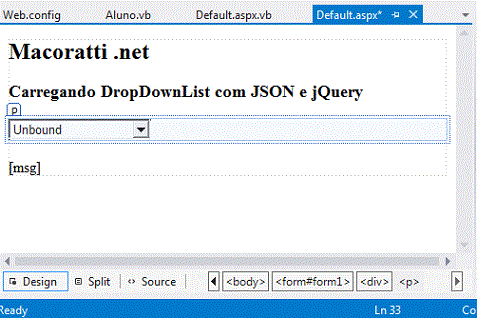
A aparência da página deverá ficar assim:
 |
No menu PROJECT clique em Add Class e informe o nome Aluno.vb e defina o código a seguir para a classe Aluno:
Public Class Aluno
Public Property Nome As String
Public Property Id() As Integer
End Class
|
Esta classe será usada para definir o modelo de dados.
Vamos agora definir o script JavaScript usando jQuery na página Default.aspx entre as tags <head> conforme o código abaixo:
<head runat="server">
<title></title>
<script src="Scripts/jquery-1.7.1.js"type="text/javascript"></script>
<script>
$.ajax({
type: "POST",
url: "Default.aspx/getDados",
data: "{}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response) {
var Dropdown = $('#<%=ddlAlunos.ClientID%>');
Dropdown.append(new Option("Selecione", 0));
$.each(response.d, function (index, item) {
Dropdown.append(new Option(item.Nome, item.ID));
});
},
error: function () {
alert("Falha ao carregar dados");
}
});
$(document).ready(function () {
var dropdown = $('#<%=ddlAlunos.ClientID%>');
dropdown.change(function () {
$("#<%=msg.ClientID%>").text(dropdown.val(value));
});
});
</script>
</head>
|
No arquivo code-behind Default.aspx.vb inclua o código
Public Class _Default
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
End Sub
<WebMethod()> _
Public Shared Function getDados() As List(Of Aluno)
Return New List(Of Aluno)() From { _
New Aluno() With { _
.Nome = "Jose Carlos Macoratti", _
.Id = 1 _
}, _
New Aluno() With { _
.Nome = "Janice Rachel", _
.Id = 2 _
}, _
New Aluno() With { _
.Nome = "Jefferson Andre", _
.Id = 3 _
}, _
New Aluno() With { _
.Nome = "Jessica Naara", _
.Id = 4 _
}, _
New Aluno() With { _
.Nome = "Miriam Estela", _
.Id = 5 _
}, _
New Aluno() With { _
.Nome = "Bianca Siqueira", _
.Id = 6 _
} _
}
End Function
End Class
|
Executando o projeto veremos a página exibir o controle DropDownList preenchido com o nossos dados no formato JSON obtidos via jQuery:
 |
Usando JSON com ASP .NET MVC
Ao usar a tecnologia ASP.NET MVC podemos escrever métodos Action que retornam uma variedade de tipos a serem usados em suas views para obter dados para interações AJAX. Os tipos mais comuns são string e ActionResult, mas também há uma opção chamada JsonResult que retorna seus valores como dados JSON serializados. Os dados retornados podes ser usados facilmente no lado do cliente usando JavaScript. É isso que iremos aplicar em nosso projeto.
Abra o Visual Studio 2012 Express for web e clique em New Project.
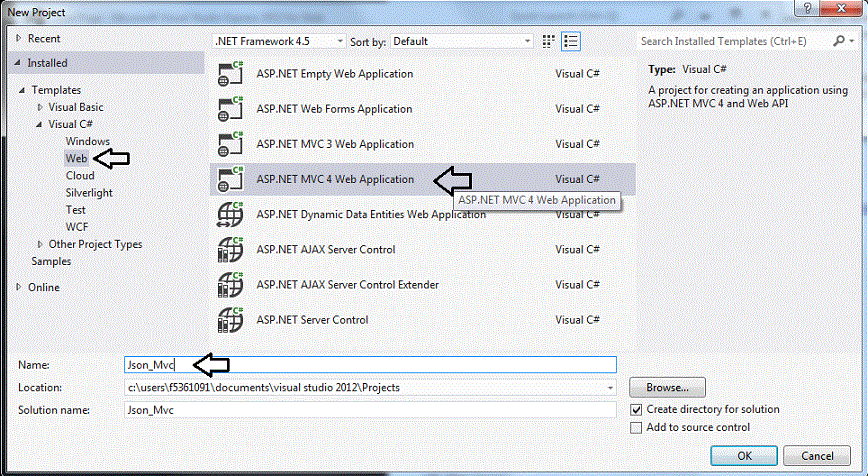
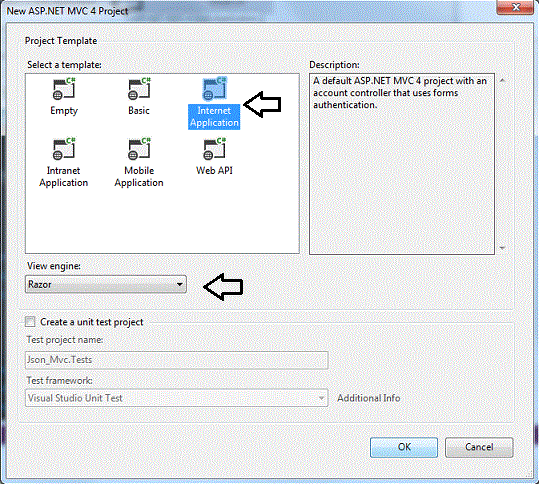
Selecione o template Visual C# -> Web -> ASP .NET MVC 4 Web Application, informe o nome Json_Mvc e clique no botão OK;
 |
Selecione o template Internet Application e o engine Razor e clique em OK;
 |
Será criar uma solução com toda a estrutura necessária ao nosso projeto MVC já com as bibliotecas jQuery que iremos usar no projeto.
Clique com o botão direito sobre a pasta Models e selecione Add -> Class;
Informe o nome Estados.cs e a seguir digite o código abaixo que define o nosso Modelo:
using System;
using System.Collections.Generic;
namespace Json_Mvc.Models
{
public class Estados
{
public Int64 Id { get; set; }
public string Nome { get; set; }
public static List<Estados> GetEstados()
{
return new List<Estados>
{
new Estados { Id = 1, Nome = "São Paulo" },
new Estados { Id = 2, Nome = "Minas Gerais" },
new Estados { Id = 3, Nome = "Rio de Janeiro" },
new Estados { Id = 4, Nome = "Bahia" },
new Estados { Id = 5, Nome = "Parana" },
new Estados { Id = 6, Nome = "Alagoas" },
new Estados { Id = 7, Nome = "Para" }
};
}
}
}
|
Definimos a classe Estados com um método GetEstados que preenche as propriedades id e nome com dados para alguns estados.
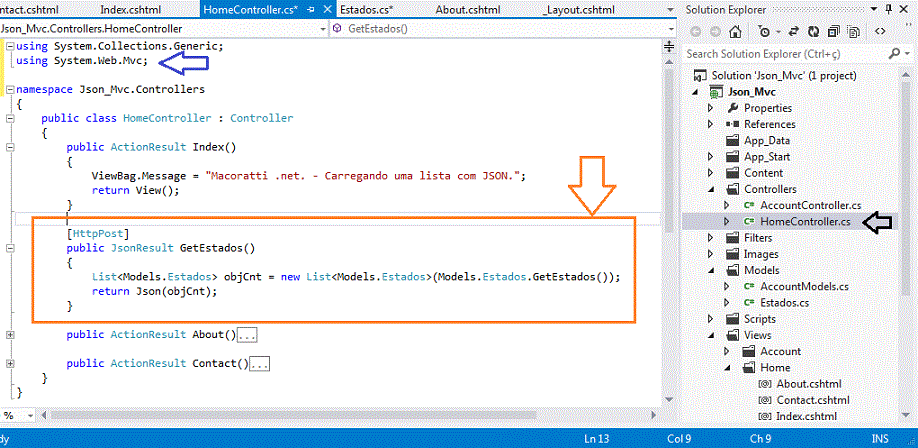
Vamos agora alterar o controlador HomeController.cs na pasta Controllers que foi criado no projeto incluindo o método GetEstados() que retorna os dados do nosso Model no formato JSON.
 |
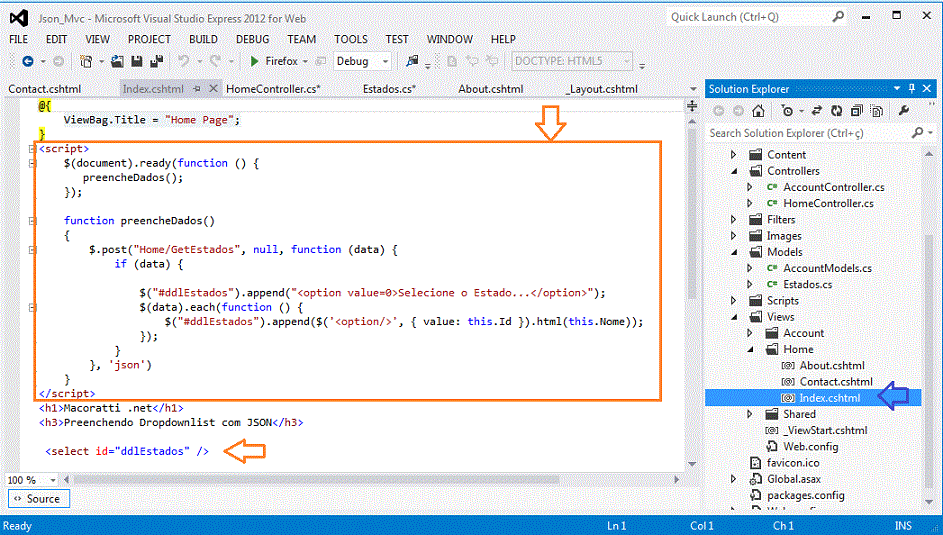
Para concluir vamos alterar a nossa view Index na pasta Views/Home incluindo o código jQuery para obter os dados JSON e o controle dropdownlist ddlEstados que será preenchido com esses dados:
 |
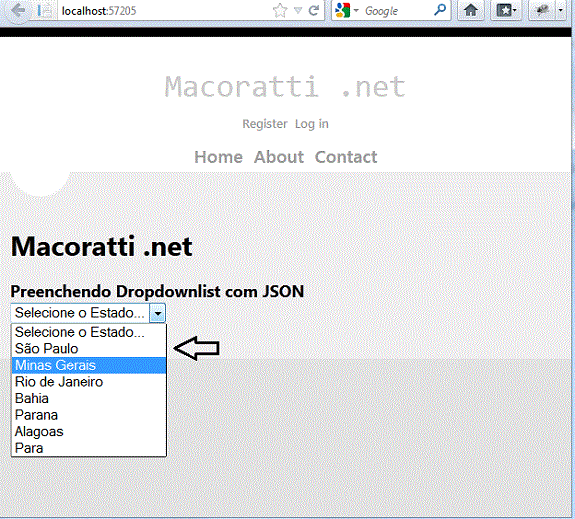
Executando o projeto iremos obter o seguinte resultado:
 |
Vemos nossa view Index exibir os estados no controle DropDownList conforme desejado.
Pegue os projetos completos aqui:
![]() ASPX_Json.zip e
ASPX_Json.zip e
![]() Json_Mvc.zip
Json_Mvc.zip
João 12:14
E achou Jesus um jumentinho e montou nele, conforme está escrito:João 12:15
Não temas, ó filha de Sião; eis que vem teu Rei, montado sobre o filho de uma jumenta.João 12:16
Os seus discípulos, porém, a princípio não entenderam isto; mas quando Jesus foi glorificado, então eles se lembraram de que estas coisas estavam escritas a respeito dele, e de que assim lhe fizeram.Referências:
- Seção VB .NET do Site Macoratti.net
- Super DVD .NET - A sua porta de entrada na plataforma .NET
- Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
- Seção C# do site Macoratti.net
- JSON - Introdução e conceitos básicos
- ASP .NET - Usando JSON para trocar informações entre um serviço WCF e um Web site Ajax
