![]() ASP .NET - Usando JSON para
trocar informações entre um serviço WCF e um Web site Ajax
ASP .NET - Usando JSON para
trocar informações entre um serviço WCF e um Web site Ajax
Neste artigo eu vou mostrar como usar JSON-JavaScript Object Notation em um aplicação ASP .NET AJAX usando um serviço WCF.(Windows Communication Foundation)
No artigo anterior - JSON - Introdução e conceitos básicos - eu apresentei os conceitos básicos do JSON e agora vamos por em prática a teoria e ver como podemos usar JSON com ASP .NET.
Os requisitos necessários para acompanhar o artigo são:
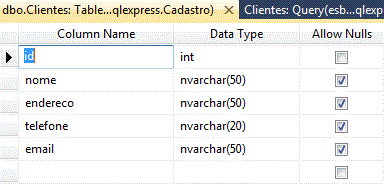
Como exemplo eu vou usar a tabela Clientes do banco de dados Cadastro.mdf que possui a seguinte estrutura:
 |
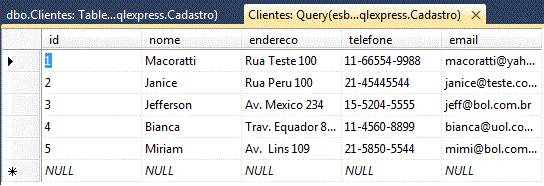
Os dados cadastrados na tabela para efeito de testes são:
 |
Criando o projeto e implementando o serviço WCF
Abra o Visual Web Developer 2010 Express Edition e crie um novo Web Site usando o template ASP .NET Web Site com o nome JSON_ASPNET;
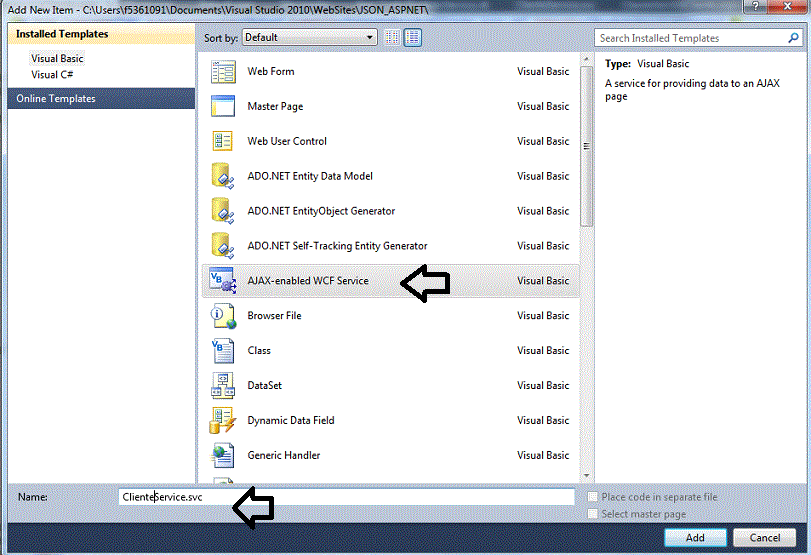
A seguir no menu Web Site clique em Add New Item e a seguir selecione o template AJAX-enabled WCF Service informando o nome ClienteService.svc;
 |
Após criar o projeto e criar um web service se você abrir a pasta App_Code verá nela o arquivo ClienteService.vb que implementa os métodos do Web Service;
Abra o arquivo ClienteService.vb e inclua um método chamado GetClientetDetalhesByID que deve retornar os detalhes do clientes baseado no id do cliente fornecido na página.
No interior deste método vamos incluir o código que retorna o produto do banco de dados , converter o resultado para o formato JSON string e finalmente retornar os dados de volta ao chamador.
Abaixo temos a definição do arquivo ClienteService.vb:
| Imports System.ServiceModel Imports System.ServiceModel.Activation Imports System.ServiceModel.Web Imports System.Runtime.Serialization Imports System.Data.SqlClient Imports System.IO Imports System.Runtime.Serialization.Json <ServiceContract(Namespace:="")> <AspNetCompatibilityRequirements(RequirementsMode:=AspNetCompatibilityRequirementsMode.Allowed)> Public Class ProdutoService <OperationContract()> _ Public Function GetClientetDetalhesByID(ByVal id As Integer) As String Dim cli As New Cliente() Dim connectionString As String = "Data Source=.\sqlexpress;Initial Catalog=Cadastro;Integrated Security=True" Using connection As New SqlConnection(connectionString) Dim sql As String = "Select nome, email from Clientes Where id = " + id.ToString connection.Open() Dim command As New SqlCommand(sql, connection) Dim reader As SqlDataReader = command.ExecuteReader() While reader.Read() cli.Nome = reader("Nome").ToString() cli.Email = reader("Email").ToString() cli.Id = id End While End Using Dim stream As New MemoryStream() Dim serializer As New DataContractJsonSerializer(GetType(Cliente)) serializer.WriteObject(stream, cli) stream.Position = 0 Dim streamReader As New StreamReader(stream) Return streamReader.ReadToEnd() End Function Public Class Cliente <DataMember()> _ Public Id As Integer <DataMember()> _ Public Nome As String <DataMember()> _ Public Email As String End Class End Class |
A classe ClienteService.csv esta decorada com atributo AspNetCompatibilityRequirements que indica que o serviço WCF esta rodando no modo de compatibilidade. Sem esse atributo você não consegue acessar o serviço.
No método GetClientetDetalhesByID, primeiro você estabelece a conexão com o banco de dados e executa a instrução SQL que fornece os detalhes do cliente como resultado. Depois de recuperar os dados a partir do banco de dados,vamos preencher o objeto cliente com os valores obtidos a partir do objeto SqlDataReader.
A classe Cliente é um objeto de espaço reservado que contém propriedades como Id, Nome e Email que atua como o recipiente. Os atributos DataContract e DataMember permitem que você especifique que a classe e os membros da classe são serializáveis.
Agora que você tem os dados no objeto cliente, o próximo passo é converter isso em uma representação string JSON. Para isso, você primeiro cria uma instância de objeto MemoryStream e fornecer isso como um argumento para o construtor do objeto DataContractJsonSerializer. A classe DataContractJsonSerializer é uma nova classe introduzida com. NET Framework 3.5. Como o nome sugere, esta classe serializa um objeto para os dados JSON e desserializa os dados JSON de volta para um objeto.
Depois de ter o objeto DataContractJsonSerializer criado, em seguida, vamos chamar o seu método WriteObject passando o MemoryStream e o objeto cliente como argumentos. Após o objeto MemoryStream ser preenchido, vamos convertê-lo em um formato string para carregá-lo através do objeto StreamReader.
Finalmente o método streamReader.ReadToEnd() retorna a representação string do objeto Cliente.
Implementando o cliente AJAX
No menu Web Site clique em Add New Item e selecione o template Web Form e o nome ClienteServiceCliente.aspx e defina o código abaixo no arquivo:
| <%@ Page Language="VB" AutoEventWireup="false" CodeFile="ClienteServiceCliente.aspx.vb" Inherits="ClienteServiceCliente" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <script type="text/javascript"> function OnGetClienteDetalhesByID() { ProdutoService.GetClientetDetalhesByID($get("txtClienteID").value, OnGetClienteDetalhesByIDComplete , OnError); } function OnGetClienteDetalhesByIDComplete(result) { var cli = eval("(" + result + ")"); $get("spnClienteID").innerText = cli.Id; $get("spnClienteNome").innerText = cli.Nome; $get("spnClienteEmail").innerText = Cli.Email; alert("teste 2"); } function OnError(errorMessage) { alert(errorMessage.get_message()); } </script> <style type="text/css"> .style1 { font-family: "Trebuchet MS"; font-size: xx-large; color: #3333CC; } .style2 { width: 100%; } </style> </head> <body> <form id="form1" runat="server"> <div> <span class="style1"><strong>Macoratti .net<br /> </strong> <table class="style2"> <tr> <td bgcolor="#3366FF"> </td> </tr> </table> </span> <br /> Informe o ID do cliente: <input type="text" id="txtClienteID" name="txtClienteID" /> <input type="button" value="Detalhes do Cliente" id="btnInvokeWebService" onclick="OnGetClienteDetalhesByID()" /> <asp:ScriptManager ID="ScriptManager1" runat="server"> <Services> <asp:ServiceReference Path="~/ClienteService.svc" /> </Services> </asp:ScriptManager> <br /><br /> Cliente ID : <span id="spnClienteID"></span> <br /><br /> Nome :<span id="spnClienteNome"></span> <br /><br /> Email :<span id="spnClienteEmail"></span> <br /><br /> </div> </form> </body> </html> |
O cliente declara um elemento <asp:ScriptManager> para especificar a localização do serviço Web. Dentro deste elemento, você declara o caminho do serviço Web usando o atributo Path do elemento <asp:ServiceReference>. Isso permite que o código do lado do cliente crie dinamicamente o proxy para o serviço Web.
Invocamos um método do lado do cliente que vai usar o proxy que declaramos para chamar o serviço Web. O proxy chama o serviço Web passando os argumentos necessários para o serviço, bem como o método de retorno a ser chamado depois que a execução do serviço Web estiver concluída. Além disso, definimos um método de retorno separado que será invocado se uma exceção for gerada durante o processamento do lado do servidor.
O serviço recebe a solicitação e processa o pedido invocando os métodos apropriados no lado do servidor. Em seguida, ele retorna os resultados de volta para o proxy do lado do cliente.O proxy recebe a resposta do servidor e invoca um método de retorno localizado no lado do cliente. Se houver um erro durante o processamento do lado do servidor, o gerente de retorno de chamada invoca um método de retorno de chamada separado.
O cliente processa os resultados retornados da chamada de serviço.
No lado do cliente temos o método GetClientetDetalhesByID o qual é chamado quando o botão de comando - Detalhes do Cliente- for clicado.
Dentro do método GetClientetDetalhesByID chamamos o método de serviço Web através da classe proxy e fornecemos os seguintes argumentos:
-
ClienteID do cliente que será recuperado a partir do banco de
dados. Recupera esse valor da caixa de texto chamada txtClienteID
através do método $get que é equivalente ao método
document.getElementById.
- O nome do método de retorno de chamada que precisa ser
invocado se a execução do serviço Web for bem sucedido
- O nome do método de retorno de chamada que precisa ser
invocado em caso de ocorrer uma exceção durante a execução do
serviço Web
Uma vez que o método de serviço Web é executado com sucesso, o proxy automaticamente chama o método OnGetClienteDetalhesByIDComplete. Neste exemplo, como o valor retornado do serviço Web é uma string JSON, você precisa convertê-la em um objeto, de modo que você possa trabalhar facilmente com ela do lado do cliente. Desde que o JSON é um subconjunto da notação de objeto JavaScript, você pode fazer isso usando a função eval().
Note que você precisa usar parênteses no momento de chamar a função eval porque os objetos não são considerados objetos JavaScript válidos. Depois de converter a string JSON em um objeto cliente, você pode acessar nas propriedades o seu ID, Nome e Email como se estivesse acessando um objeto tradicional.
Na implementação acima, é importante notar que a função eval só deve ser usada para analisar JSON se a fonte do texto JSON formatado for totalmente confiável. No entanto, se você precisar processar a entrada JSON a partir de fontes menos confiáveis, você pode usar os parsers JSON de terceiros.
Se um cliente válido é retornado da chamada de função, exibimos o seu conteúdo, definindo os valores dos controles de extensão HTML correspondentes aos valores retornados. No caso de ocorrer uma exceção durante a execução do serviço, a mensagem de erro retornado do serviço é apresentado por meio de uma caixa de mensagem.
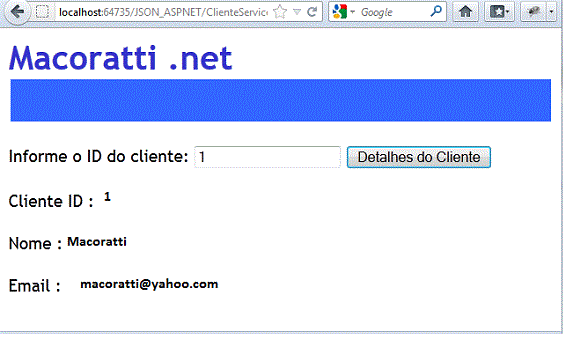
Executando o projeto e informando o código 1 na caixa de texto iremos obter o seguinte resultado:
 |
Vimos assim um exemplo bem simples de como usar JSON em uma aplicação ASP .NET.
Pegue o projeto completo
aqui:
![]() JSON_ASPNET.zip
JSON_ASPNET.zip
1Ts 5:16
Regozijai-vos sempre.1Ts 5:17
Orai sem cessar.1Ts 5:18
Em tudo dai graças; porque esta é a vontade de Deus em Cristo Jesus para convosco.1Ts 5:19
Não extingais o Espírito;1Ts 5:20
não desprezeis as profecias,1Ts 5:21
mas ponde tudo à prova. Retende o que é bom;1Ts 5:22
Abstende-vos de toda espécie de mal.|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
|
Gostou ?
![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: