![]() ASP
.NET - Sintaxe Razor e Layout com WebMatrix - II
ASP
.NET - Sintaxe Razor e Layout com WebMatrix - II
Na primeira parte deste artigo apresentei o método RenderPage() e agora vou escrever sobre as páginas de leiaute e os métodos RenderBody() e RenderSection().
Páginas de Layout (Leiaute em português)
O método RenderPage() é ótimo para a inserir um trecho de interface de usuário comum em várias páginas, mas e se você quiser criar um design de página inteira comum que seja usado em todo o seu site ?
Nesta situação, uma boa solução é o uso de páginas de leiaute.
Uma página de leiaute contém o modelo para uma página web. Uma vez que uma página de leiaute tenha sido definida, você pode criar páginas de conteúdo que especificam que a sua disposição seja herdada da sua página de leiaute.
Cada página de leiaute tem uma única chamada para o método RenderBody() que busca o conteúdo e se funde com a página de leiaute.
Se você tem alguma experiência anterior com ASP.NET Web Forms, você vai reconhecer isso como sendo um muito semelhante ao conceito dos ContentPlaceHolders nas master pages.
As páginas de leiaute podem ainda incluir o código Razor e chamar o método RenderPage() como mostramos no artigo anterior.
Vamos usar o web site criado no artigo anterior e vamos modificar a página Default.cshtml para usar como exemplo de uma página de leiaute.
Abra então o projeto MacSite criado no artigo anterior.
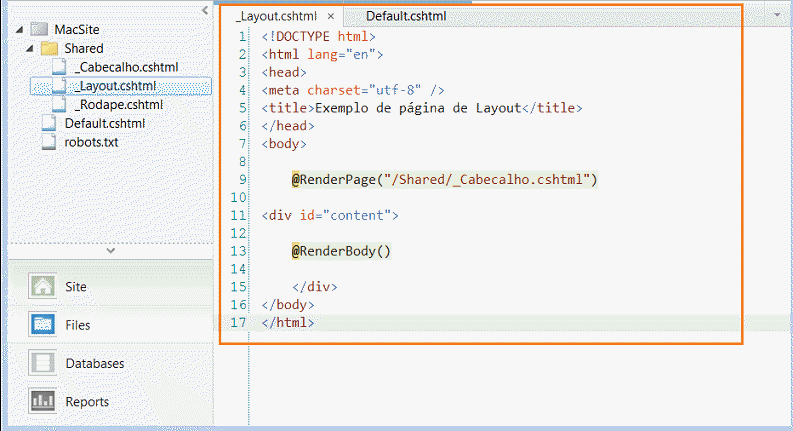
Crie um novo arquivo na pasta Shared chamado _Layout.cshtml e modifique o HTML gerado neste arquivo conforme mostramos abaixo:
 |
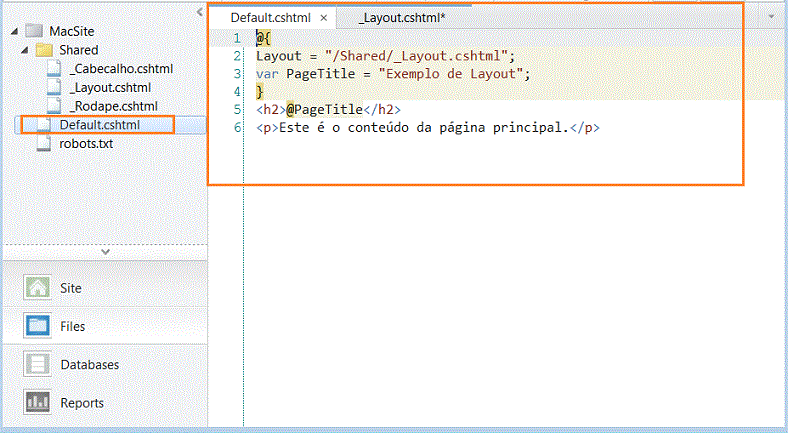
A seguir selecione a página Default.cshtml e altere o seu conteúdo conforme o código a seguir:
 |
Observe que na página Default.cshtml, removemos toda a marcação HTMLs a nível da página (tags head, tags body,etc), pois elas serão agora fornecidas pela página de layout.
Tudo que você precisa fazer é especificar qual página de layout você deseja usar, definindo a propriedade Layout no topo da página antes de qualquer marcação ser definida.
No nosso exemplo definimos a propriedade Layout igual a "/Shared/_Layout.cshtml", como sendo a localização da nossa página de layout.
O página de layout gera então mais chamadas para o RenderPage() para preencher o cabeçalho e o rodapé e na página final, é enviado para o navegador.
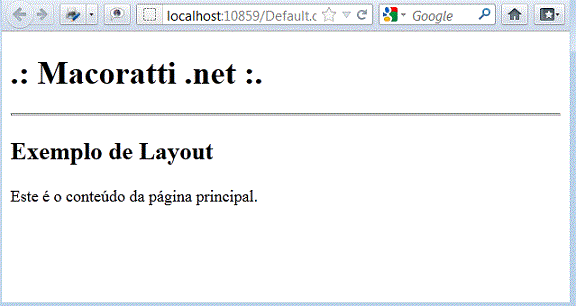
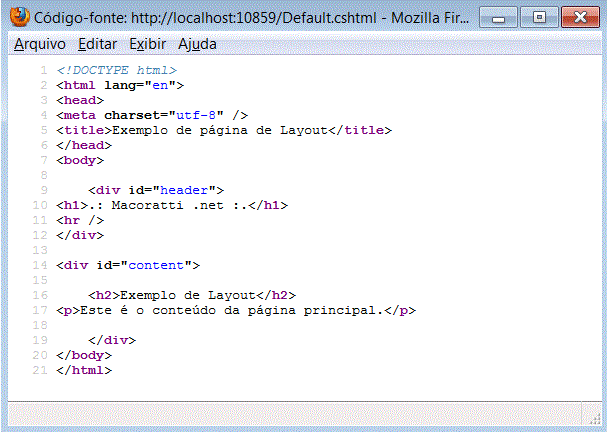
O resultado será a página exibida conforme abaixo onde vemos a direita o código da página final gerado pelo WebMatrix:
 |
 |
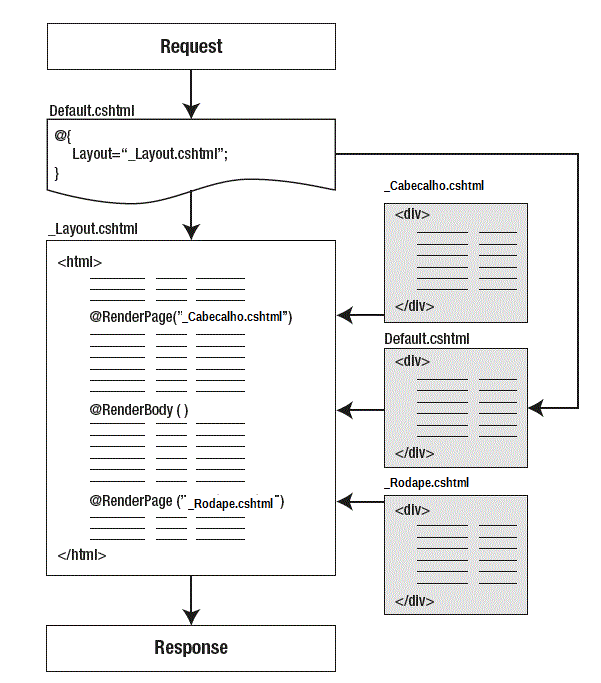
A figura abaixo mostra como o processa funciona:
 |
Dessa forma você pode criar qualquer número de páginas de conteúdo, usando a sua página de layout para criar uma aparência consistente no seu site. Além disso, se você quiser alterar o seu projeto a qualquer momento, você pode alterar uma única página de layout e ter as alterações refletidas em todo o seu site.
RenderSection()
Você pode identificar múltiplas seções de conteúdo dentro de uma página de layout; isto é útil se você deseja criar layouts que têm mais de uma área de conteúdo substituível. Esta técnica envolve identificar seções dentro de sua página de layout usando o método RenderSection() para fornecer seções de conteúdo com um nome correspondente em suas páginas de conteúdo.
Cada seção identificada dentro da página de conteúdo está contida dentro de um bloco @section.
O processo envolvendo o método RenderSection() é mostrado na figura abaixo:
 |
Para mostrar um exemplo deste recurso vamos modificar a página de layout para incluir algumas chamadas ao método RenderSection().
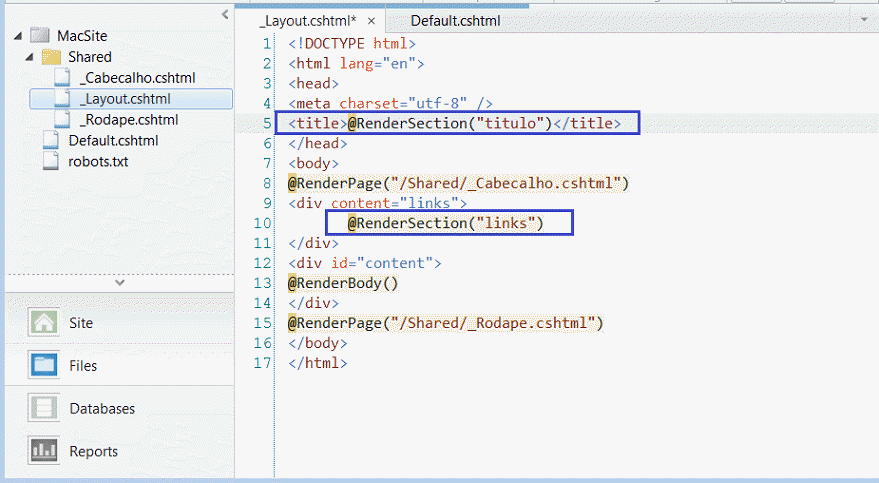
Abra a página _Layout.cshtml e altere o seu conteúdo conforme abaixo:
 |
Temos duas novas seções definidas chamadas de título e de links.
Teremos que definir estas seções em nossa página de conteúdo (Default.cshtml) antes de executar o web site.
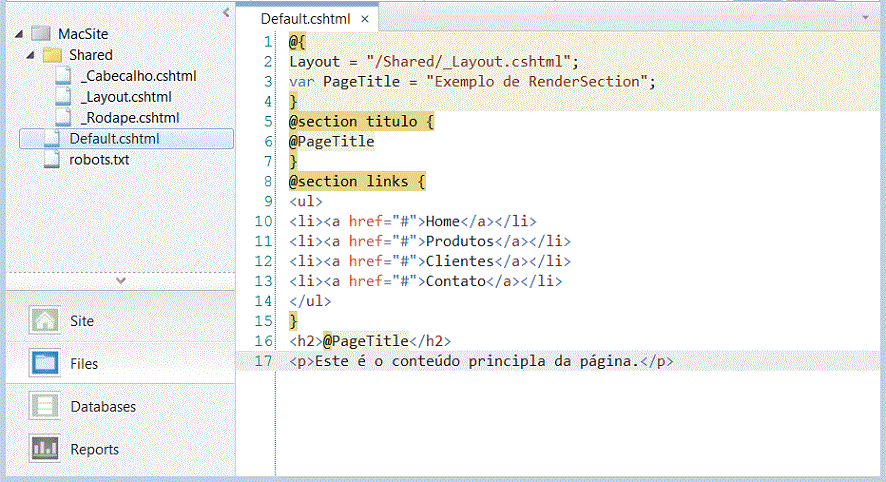
Vamos então incluir as seções requeridas em nossa página Default.cshtml conforme o código a seguir:
 |
Executando a página teremos o conteúdo é renderizado conforme a figura abaixo:
 |
O conteúdo dentro dos blocos de seção identificados são processados em lugar da chamada do método RenderSection() relacionado sendo que a chamada ao método RenderBody() busca o conteúdo restante não realizado dentro das seções identificadas.
No arquivo Layout.cshtml, observe como a tag <title> tem uma chamada para RenderSection(). Isto é uma técnica útil , porque sem ela, o título da página seria definida dentro do layout da página tornando-se imutável.
De modo semelhante, esta técnica também é útil para renderizar uma seção dentro da tag <head> permitindo que a página de conteúdo tenha acesso a eles, talvez para registrar JavaScript ou CSS que é individual para essa página.
No entanto, você pode não desejar que seções como esta sejam obrigatórias. Para tornar uma seção opcional, você pode definir o parâmetro required no método RenderSection() igual a false, da seguinte forma:
@RenderSection ("head", required: false)
Passando dados para o Leiaute e páginas parciais
Muitas vezes, você vai requerer que o conteúdo atual renderizado do leiaute ou da página partial seja baseado nos dados contextuais da página de chamada. Exemplos disso incluem a exibição de uma lista de produtos, dependendo da categoria no qual ele for escolhido em uma loja online, ou exibindo uma parte diferente da interface do usuário, dependendo se um usuário está logado no site ou não.
Para conseguir isso, você vai precisa alguma forma de passar os dados da página de conteúdo (a página solicitada pelo usuário) para o layout relevante ou páginas parciais. As Páginas ASP.NET oferecem esta funcionalidade através do fornecimento da propriedade PageData da página de conteúdo.
A propriedade PageData é um objeto dicionário que é partilhada entre as páginas, páginas de layout e páginas parciais, e pode ser usada para passar os dados, conforme necessário. Para passar os dados da página de conteúdo, basta adicionar um par chave/valor para a propriedade PageData na página de conteúdo, que pode então ser acessada a partir de qualquer formato ou páginas parciais que são chamadas.
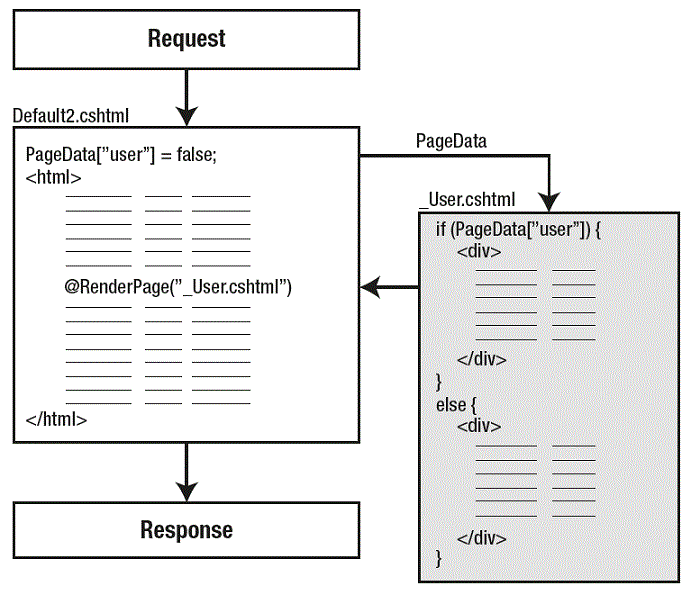
Este processo é mostrado na figura a seguir onde vemos a passagem de dados para uma página Partial usando a propriedade PageData:
 |
Vamos mostrar um exemplo prático deste recurso.
Crie uma nova página chamada Default2.chstml na raiz do site e no topo desta página inclua um valor para propriedade dicionário PageData conforme o código a seguir:
 |
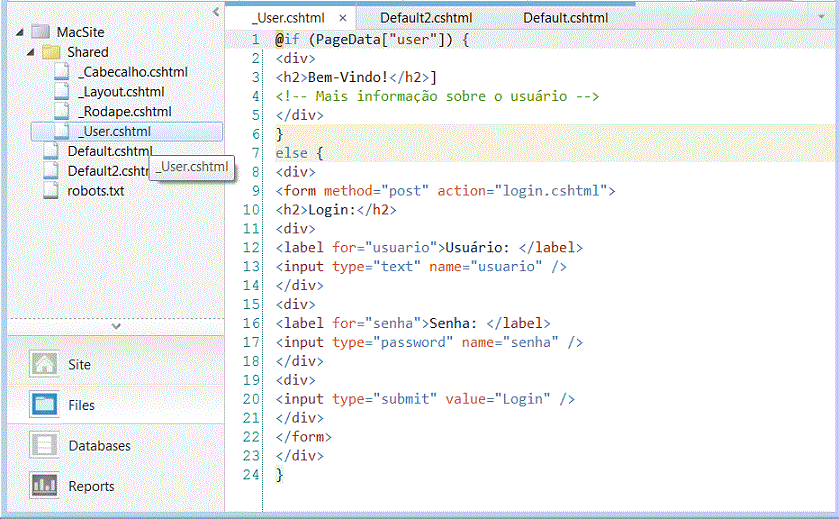
A seguir crie uma página parcial (partial page) chamada _User.cshtml na pasta Shared e defina o código a seguir nesta página:
 |
Os pares chave/valor armazenados no
dicionário PageData não se restringem a apenas tipos .NET
primitivos NET. O dicionário PageData esta
atualmente declarado como
IDictionary
<object, dynamic>
Assim, é bastante comum ver objetos personalizados, coleções genéricas, etc. sendo passados no dicionário PageData.
Para ver isso em ação, crie uma nova página chamada Catalogo.cshtml e inclua nela o código abaixo, que acrescenta uma lista nominal de categorias para o dicionário PageData.
 |
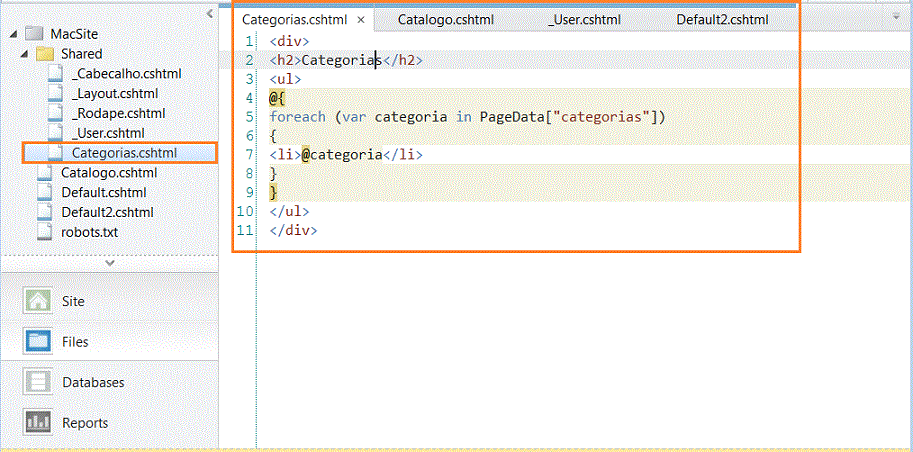
Para concluir crie a página Categorias.cshtml na pasta Shared contendo o seguinte código:
 |
Vamos executar a página Catalogo.cshtml selecionando-a e clicando no menu Run e escolhendo o seu navegador preferido.
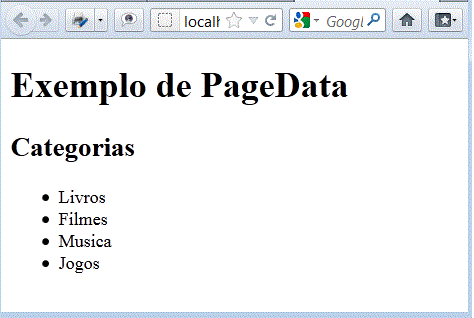
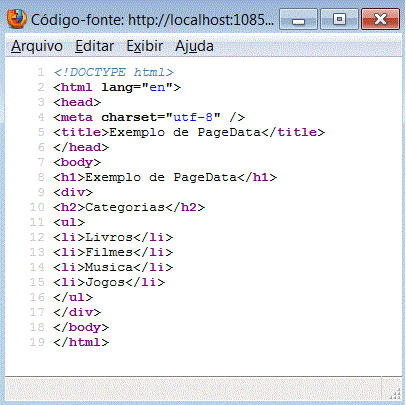
O resultado obtido é visto abaixo onde vemos a página e o seu código fonte sendo exibidos:
 |
 |
Vimos assim como podemos passar dados e como acessá-los na página de destino.
Pegue o projeto completo aqui:![]() MacSite_Leiaute_2.zip
MacSite_Leiaute_2.zip
Salmos 5:5
Os arrogantes não subsistirão diante dos teus olhos; detestas a todos os que praticam a maldade.Referências: