![]() ASP
.NET - Sintaxe Razor e Layout com WebMatrix - I
ASP
.NET - Sintaxe Razor e Layout com WebMatrix - I
Neste artigo vou citar a sintaxe usada pelo Razor, o view engine usado nas aplicações ASP .NET MVC3 e no Web Matrix e os recursos de Layout que podemos usar com o WebMatrix.
Mas o que vem a ser esse tal de Razor ??? (a tradução literal de Razor seria navalha...)
Razor é nome da nova View Engine das aplicações ASP .NET MVC e WebMatrix. (Veja as referências...)
De forma bem objetiva Razor foi criado para simplificar a codificação nas aplicações ASP .NET , pois usando a sintaxe do Razor o código fica mais fácil de digitar, mais simples e legível. (Finalmente podermos abolir o uso das tags <%= %> no código)
A Razor é bastante 'esperto' e possui um parse que conhece as marcações HTML , a sintaxe da linguagem VB .NET (VBHTML) e C# (CSHTML).
A Razor é um simples de usar, mas extremamente poderoso, e com sua sintaxe de programação podemos inserir o código do servidor em páginas da web.
Quando você cria uma nova página Web ASP.NET, seja .CSHTML ou .VBHTML, com o WebMatrix, você esta criando um arquivo que tem dois tipos totalmente distintos de conteúdo: client-side e server-side.
O conteúdo do lado do cliente da página Web ASP.NET pode conter qualquer código habitual de marcação que você esperaria ver em uma página HTML normal, incluindo HTML, JavaScript e CSS.
O conteúdo do lado do servidor contém instruções para o servidor web, em C# ou VB.NET, que são usados para criar conteúdo dinâmico e interagir com outros recursos, como bancos de dados e sistemas de arquivos.
O código do lado do servidor é inserido diretamente na página, entre o conteúdo do lado do cliente; o uso da sintaxe Razor é a sua maneira de dizer ao servidor web onde o conteúdo do lado do cliente termina e onde o conteúdo do lado do servidor começa, e vice-versa.
O uso mais comum da Razor é criar dinamicamente HTML e outros conteúdos do lado do cliente. Quando o IIS recebe um pedido de uma página .CSHTML .VBHTML ele reconhece-o como uma página Web ASP.NET,executa as instruções do lado do servidor marcadas com a sintaxe Razor, e depois retorna a página gerada para o navegador.
Para maiores detalhes sobre a sintaxe Razor veja o meu artigo: ASP .NET - Apresentando a sintaxe Razor - Macoratti.net
Layout (Leiaute em português)
A aparência do seu site é muito importante quando você tem o objetivo de proporcionar uma ótima experiência de usuário final.
O WebMatrix tem muitas características interessantes para ajudar você a conseguir isso. Talvez um dos mais importantes destes recursos seja o fato de que o código Razor do lado do servidor produz um código HTML padrão e limpo o qual pode ser facilmente estilizado por um web designer competente, utilizando CSS e outras técnicas.
Com o Razor você tem controle total sobre exatamente o que é enviado para os usuários dos navegadores, não há "Controles de servidor" ou "ViewStates" que irão inserir código HTML pesado, ou scripts e dados em sua página em tempo de execução.
Além de tornar o conteúdo compatível com padrões limpos de uma forma muito controlável, o Razor tem a capacidade de criar modelos de layout para confecção das seções designadas de marcação reutilizáveis através de seu site.
A maioria dos sites têm pelo menos algum conteúdo que é exibido em cada página. Isto ajuda na consistência do projeto e na experiência do usuário. Isto pode incluir itens comuns, como cabeçalhos, rodapés, e navegação; bem como outras áreas de conteúdo específicos para o usuário ou para a aplicação.
Quando você estiver usando o WebMatrix, é possível definir esses itens como modelos e reutilizá-los através de todas as páginas ou de páginas selecionadas.
Apresentando RenderPage()
A primeira técnica que você vamos abordar para ajudar a reutilização de conteúdo em vários lugares em seu site é a utilização do método RenderPage().
Este método toma o conteúdo de outro arquivo em seu site, muitas vezes referida como uma página parcial(partial page), e coloca-o no lugar exato no qual o método RenderPage() é colocado no código de chamada. Uma vez que todas as chamadas para RenderPage() (e os outros métodos de layout que veremos a seguir) forem concluídas, a página final é montada pelo WebMatrix e enviada para o navegador do cliente.
Para o cliente, este processo é totalmente transparente.
A maneira mais fácil de compreender as etapas envolvidas na utilização do RenderPage() método é criar um exemplo, então vamos fazer isso...
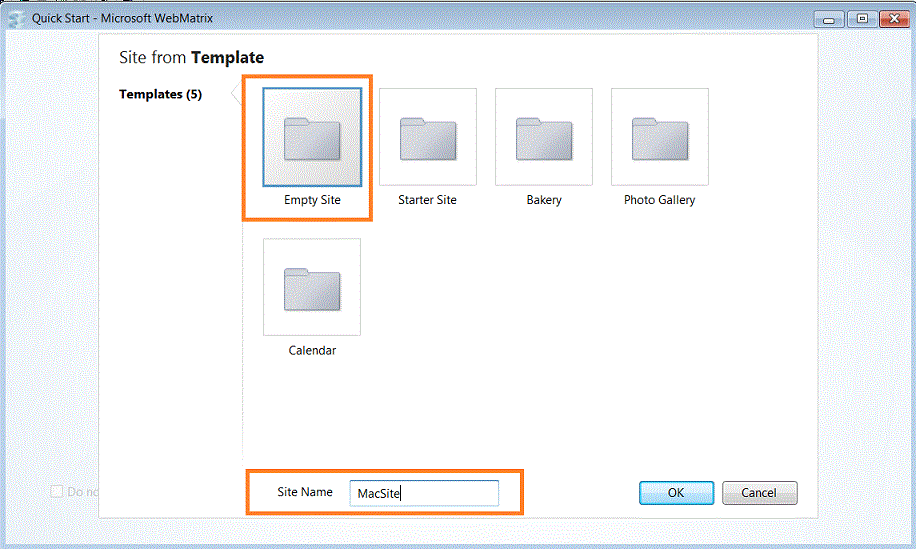
Abra o WebMatrix e clique em - Site From Template - para criar um novo site a partir de um modelo; (Estou usando a versão 1 do WebMatrix)
 |
Escolha o modelo Empty Site e informe o nome do site. No exemplo eu dei o nome : MacSite
 |
A primeira coisa que vamos precisar é de uma página a partir do qual vamos chamar o método RenderPage().
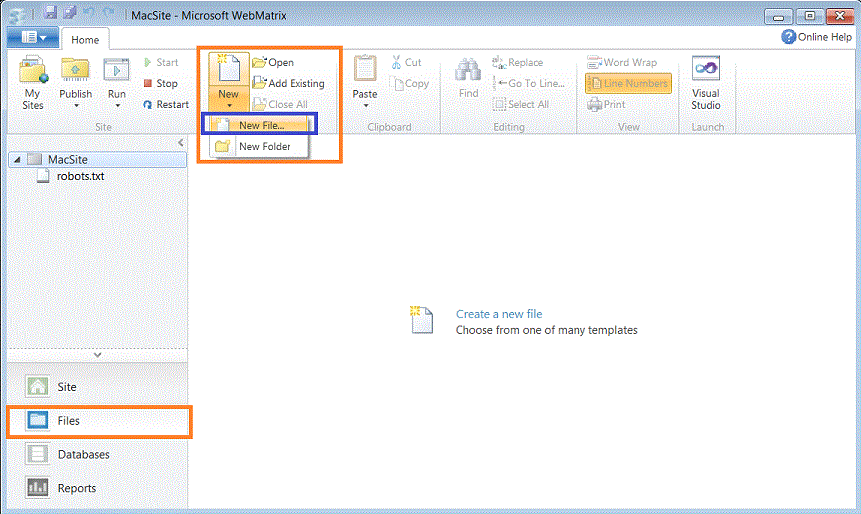
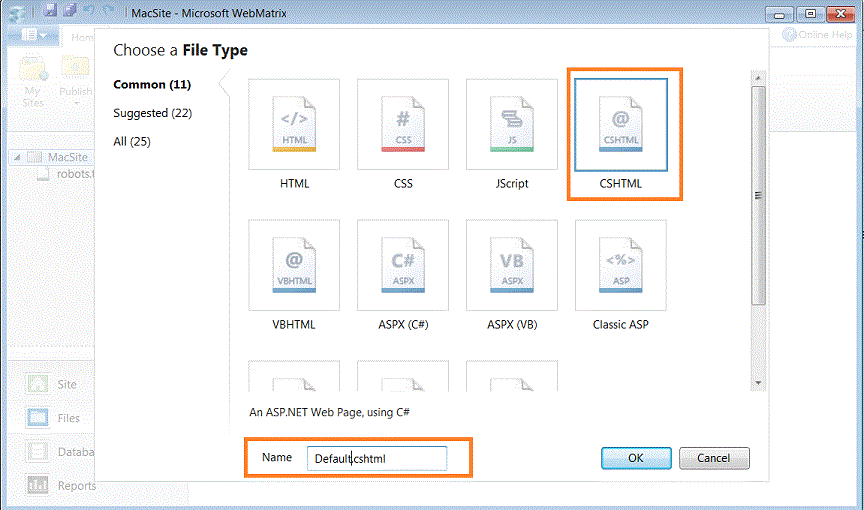
Selecione a guia Files no Seletor de Espaço de Trabalho (Workspace selector) , e a partir do Ribbon (controle da Faixa de Opções) escolha New File, selecione CSHTML no diálogo "Choose a File Type" e nomeie a pagina como Default.cshtml e clique em OK.
 |
 |
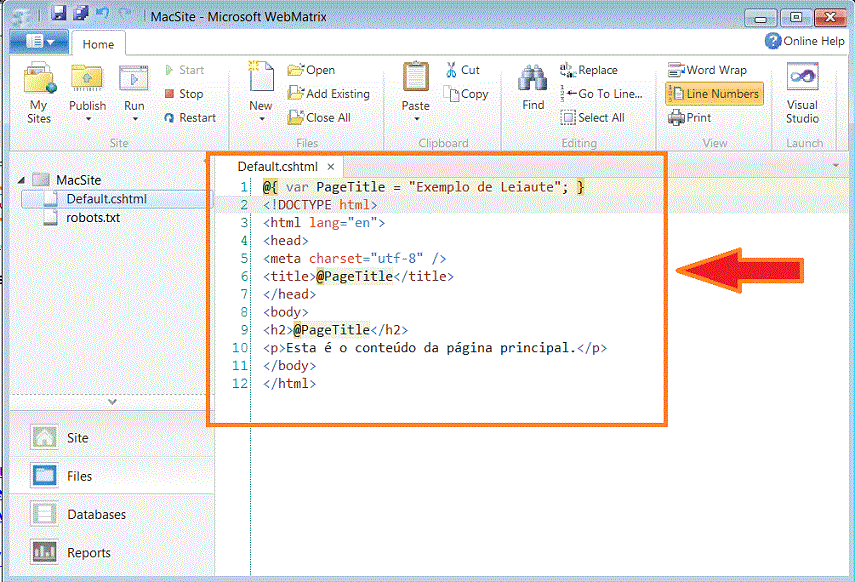
A seguir vamos adicionar um pouco de conteúdo na página padrão.
 |
Em seguida, vamos incluirá a nossa página parcial(partial page).
É uma convenção comum entre os desenvolvedores que os arquivos destinados a serem compartilhados entre várias páginas em um site são armazenadas em uma pasta chamada Shared. Vamos seguir esta convenção. (Você não é obrigado a fazer isso...)
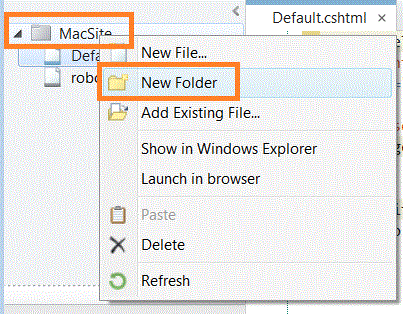
No Painel de Navegação, clique com o botão direito do mouse na pasta raiz (ou seja, MacSite), e escolha "New Folder" no menu de contexto (ver Figura abaixo).
Por padrão, WebMatrix vai nomear a pasta com o nome 'New Folder', então mude o nome para 'Shared';
 |
 |
Vamos incluir mais dois arquivos CSHTML na pasta Shared.
Clique com o botão direito sobre a pasta e a seguir clique em New File;
Selecione CSHTML na janela de diálogo "Choose a File Type" e nomeie as páginas como: _Cabecalho.cshtml e _Rodape.cshtml.
 |
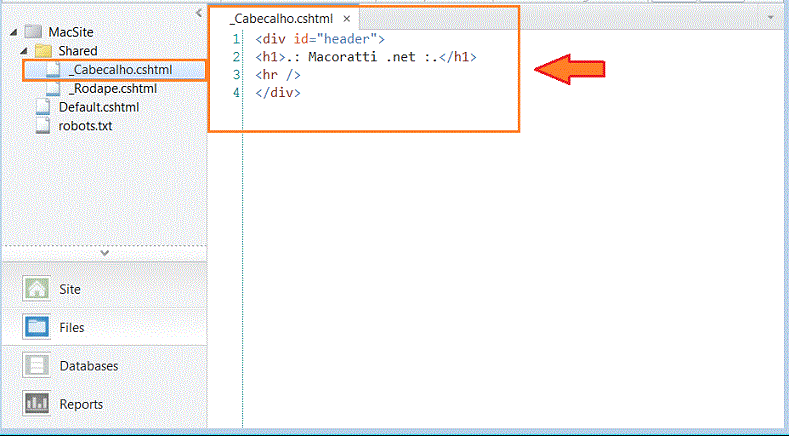
Vamos remover todo o conteúdo HTML gerado no arquivo _Cabecalho.cshtml substituindo pelo código abaixo:
 |
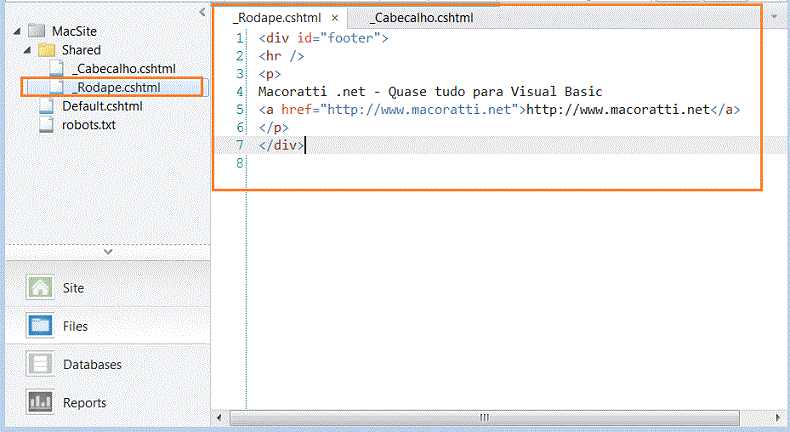
Repita o processo para o arquivo _Rodape.cshtml e inclua o código abaixo neste arquivo:
 |
Agora só falta incluir as chamadas ao método RenderPage() na página Default.cshtml para inserir o cabeçalho e o rodapé exatamente onde desejamos que eles apareçam.
Precisamos chamar o método RenderPage() no local exato informando o local e o nome do arquivo que desejamos processar.
 |
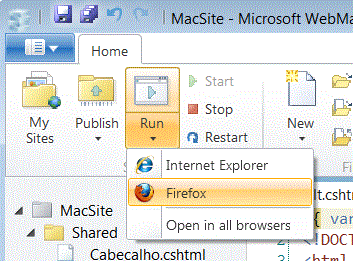
Vamos executar a página clicando no Ribbon Run e escolhendo o Navegador de sua escolha:
 |
O resultado obtido pode ser visto na figura abaixo:
 |
Vemos a página Default.cshtml renderizada com o conteúdo da página _Cabecalho.cshtml e _Rodape.cshtml através do método RenderPage().
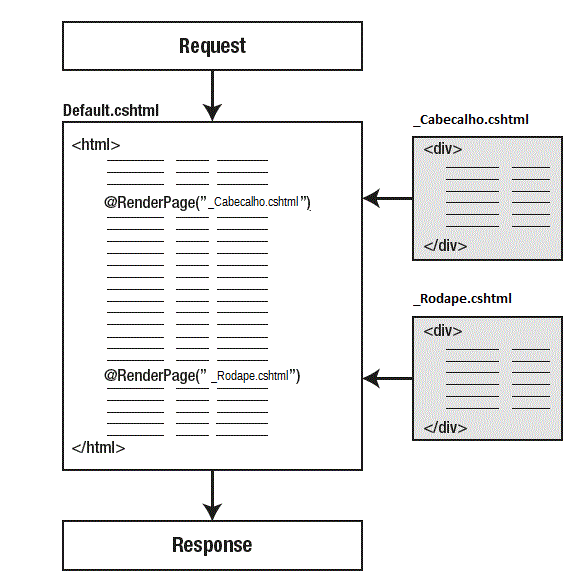
A página Default.aspx é processada como uma única página pelo Webmatrix conforme mostra o esquema abaixo:
 |
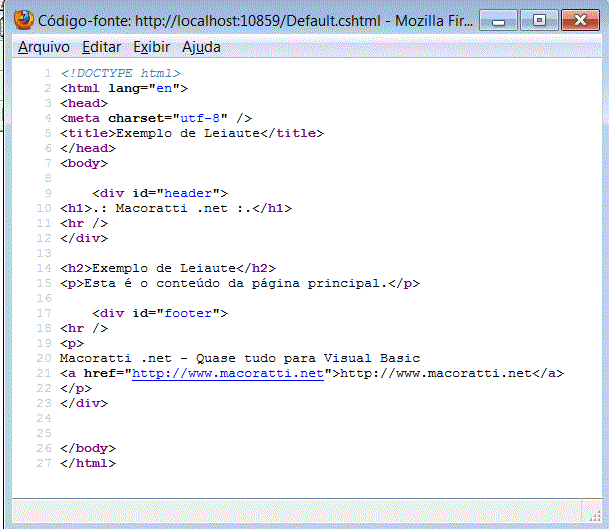
O código final da página Default.chstml é mostrado a seguir:
 |
Ao executar o site a partir do IDE WebMatrix, ele sempre tenta executar a página que esta atualmente (ou mais recentemente), selecionada no Painel de Navegação. Infelizmente, não há nenhuma maneira para definir a página que você deseja executar por padrão, então você precisa se lembrar de selecionar a página que deseja visualizar antes de mandar executar a página, especialmente se você editou um arquivo que não vai ser renderizado, como uma página parcial com um prefixo sublinhado ou um arquivo CSS.
Alternativamente, você pode manter o navegador aberto após a primeira execução, e em vez de executar o site toda vez a partir do IDE WebMatrix, basta salvar todas as páginas no WebMatrix (Ctrl + Shift + S) e atualizar o navegador (pressionando F5 na maioria dos navegadores) para ver as alterações.
Creio que com isso ficou muito claro como usar o recurso RenderPage().
Na segunda parte do artigo vou tratar das páginas de leiautes e dos métodos RenderBody() e RenderSection().
Pegue o projeto completo aqui:
![]() MacSite_Leaiute_I.zip
MacSite_Leaiute_I.zip
Salmos 1:1
Bem-aventurado o homem que não anda segundo o conselho dos ímpios, nem se detém no caminho dos pecadores, nem se assenta na roda dos escarnecedores;Referências: