![]() ASP.NET MVC 4 -
Usando Web API - JavaScript e jQuery - II
ASP.NET MVC 4 -
Usando Web API - JavaScript e jQuery - II
baseado no artigo: http://www.asp.net/web-api/overview/getting-started-with-aspnet-web-api/tutorial-your-first-web-api
Na primeira parte do artigo eu apresentei a Web API e mostrei como criar um projeto usando os recursos da Web API na linguagem VB .NET onde fizemos a invocação da API diretamente do navegador.
A maioria das web APIs são criadas para serem consumidas por uma aplicativo cliente via programação. Para mostrar isso vamos escrever um cliente javascript simples para consumir nossa Web API.
Eu vou utilizar o mesmo projeto do artigo anterior. Portanto Abra o projeto no Visual Web Developer 2010 Express Edition ou Visual Studio 2010.
Usando Web API com JavaScript e jQuery
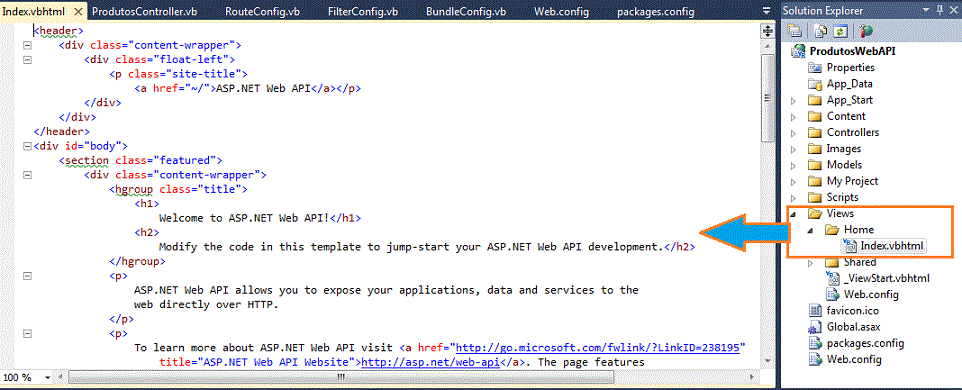
Na janela Solution Explorer, expanda a pasta Views e a seguir expanda a pasta Home. Você deverá ver um arquivo chamado Index.vbhtml. Clique duas vezes nesse arquivo para abri-lo no editor conforme abaixo:
 |
O arquivo Index.vbhtml processa o HTML utilizando o mecanismo de exibição Razor. No entanto, não vamos usar todos os recursos Razor neste tutorial, quero mostrar apenas como um cliente pode acessar o serviço usando HTML simples e Javascript. Portanto, remova o código do arquivo substituindo-o pelo código abaixo:
 |
Agora vamos incluir o código jQuery entre as tags <head> para exibir a lista de produtos e para procurar por um produto pelo seu código.
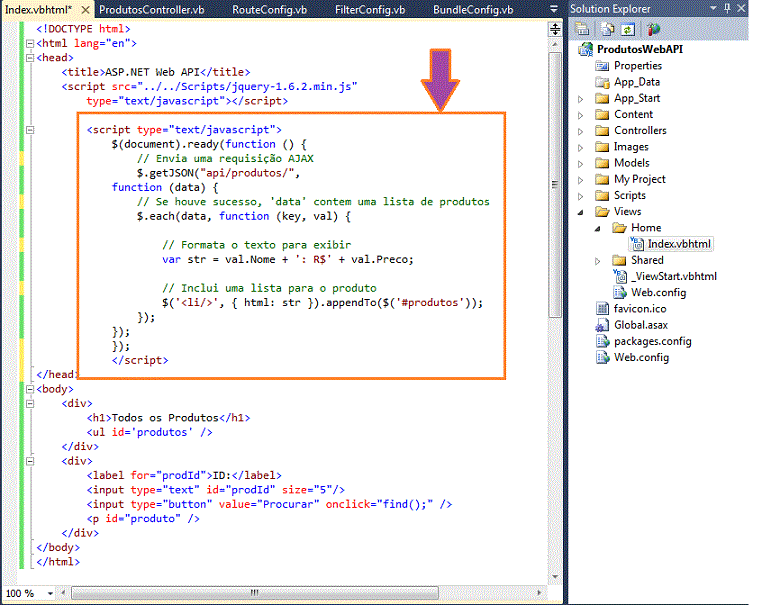
Para obter uma lista de produtos, vamos enviar uma solicitação HTTP GET para "/api/produtos" incluindo o código jQuery no arquivo Index.vbhtml conforme abaixo:
 |
A função getJSON envia a requisição AJAX. A resposta será um array de objetos JSON. O segundo parâmetro para getJSON é uma função callback que é chamada quando a solicitação é concluída com êxito.
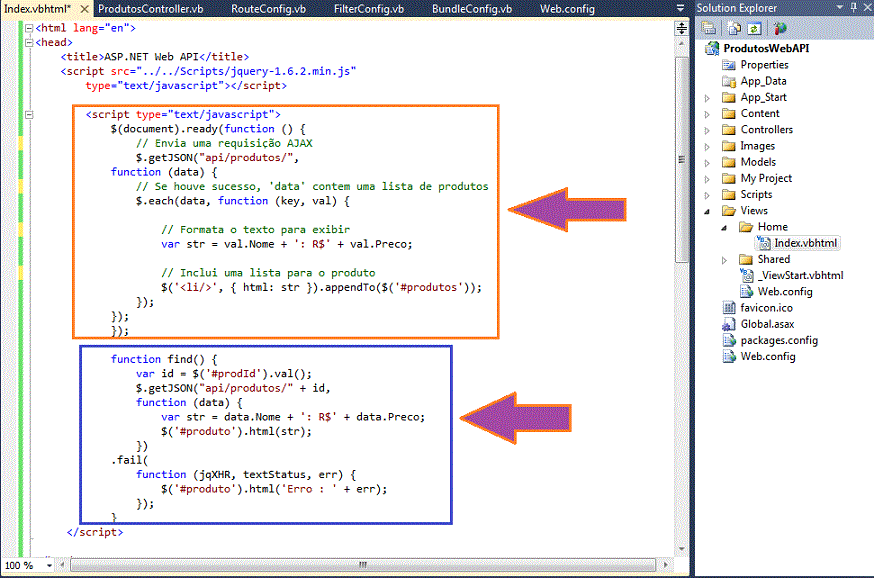
Para obter o produto pelo seu código vamos agora completar o código jQuery definindo a função find() conforme abaixo:
 |
Mais uma vez, chamamos a função jQuery getJSON para enviar a requisição AJAX, mas desta vez usamos o ID para construir a URI da requisição. A resposta desta requisição é uma representação JSON de um único objeto produto.
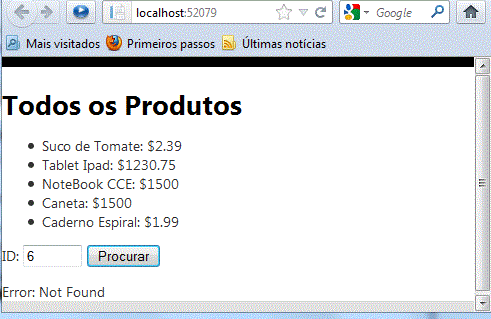
Executando o projeto iremos obter o seguinte resultado:
 |
A interface é bem simples mas mostra que o nosso serviço HTTP esta funcionando.
Primeiro obtemos a lista de todos os produtos e a seguir podemos obter um produto informando o seu ID na caixa de texto.
Se informarmos um ID inválido teremos o seguinte resultado:
 |
Entendendo o roteamento
Para cada mensagem HTTP, o framework ASP.NET Web API decide qual controlador
recebe a requisição através da consulta à tabela de rotas. Quando você cria um
novo projeto Web API, o projeto contém uma rota padrão que se parece com isso: /api/{controller}/{id}
As partes controller{} e {id} são espaços reservados. Quando o
Framework vê uma URI que corresponde a esse padrão, ele procura por um método de
controlador para invocar, da seguinte maneira:
Aqui estão alguns exemplos de requisições e da ação que resulta de cada um, dada a nossa implementação atual.
| URI | Método HTTP | Método Controlador |
| /api/produtos | POST | GetTodosProdutos() |
| /api/produtos/1 | GET | GetProdutoPorId(1) |
| /api/produtos/?categoria=informática | GET | GetProdutosPorCategoria("Informática") |
No primeiro exemplo, "produtos" coincide com o controller chamado ProdutosController. A requisição é uma solicitação GET, portanto, o Framework procura por um método em ProductsController cujo nome começa com "Get ...". Além disso, a URI não contém o segmento opcional {id}, assim, o Framework procura por um método sem parâmetros. O método ProdutosController.GetTodosProdutos atende a todos estes requisitos.
O segundo exemplo é parecido, exceto que a URI agora contém a parte {id}. Portanto, o Framework chama o método getProdutoPorID, que tem um parâmetro chamado ID. Além disso, observe que o valor "1" da URI é passado como o valor do parâmetro id. O Framework converte automaticamente o "1" para um tipo int, com base na assinatura do método.
Assim demos uma visão geral sobre o funcionamento e utilização de uma Web API simples.
Pegue o projeto completo aqui:
![]() ProdutosWebAPI2.zip (sem a pasta
packages: Você deverá criar o projeto e substituir os arquivos principais)
ProdutosWebAPI2.zip (sem a pasta
packages: Você deverá criar o projeto e substituir os arquivos principais)
Referências:
http://www.asp.net/web-api/overview/getting-started-with-aspnet-web-api/tutorial-your-first-web-api