![]() ASP.NET MVC 4 -
Criando e Usando uma Web API
ASP.NET MVC 4 -
Criando e Usando uma Web API
 |
A ASP.NET MVC 4 é um framework para construção de aplicações escaláveis, baseadas em padrões web utilizando padrões de projetos bem estabelecidos com o poder do ASP.NET e do .NET Framework. |
Principais Características
- ASP.NET Web API;
- Modelos de projetos padrão atualizados e modernizados;
- Novo modelo de projeto mobile;
- Muitos novos recursos para apoiar aplicativos móveis;
- Receitas para personalizar a geração de código;
- Suporte avançado para métodos assíncronos;
Instalação
- ASP.NET MVC 4 RC para Visual Studio 2010:
- ASP.NET MVC 4 RC Web Platform Installer for Visual Studio 2010 SP1
- Download do ASP.NET MVC 4 RC installer executable
- Visual Studio 2012 RC (inclui ASP.NET MVC 4 RC):
Leia a lista completa de funcionalidades nas notas de lançamento
Baixe a ASP .NET MVC RC 4 aqui: http://www.asp.net/mvc/mvc4
Sua primeira aplicação ASP .NET MVC usando Web API
baseado no artigo: http://www.asp.net/web-api/overview/getting-started-with-aspnet-web-api/tutorial-your-first-web-api
O protocolo HTTP não precisa ser usado apenas para servir páginas. É também uma plataforma poderosa para a construção de APIs que expõem serviços e dados. O HTTP é simples, flexível e onipresente. Praticamente qualquer plataforma que você pode pensar tem uma biblioteca HTTP, então os serviços HTTP podem atingir uma ampla gama de clientes, incluindo navegadores, dispositivos móveis e aplicações desktop tradicionais.
Uma Web API pode ser vista como um conjunto de serviços expostos via web com o objetivo de integrar sua aplicação a diversos tipos de clientes que queiram usar os serviços. Esses serviços são usados como requisições HTTP e retornam uma resposta em um formato específico como XML, REST, etc. Essa resposta pode ser uma informação de um repositório de dados, o retorno de uma operação, etc. O cliente pode ser uma página web, uma aplicação desktop, uma aplicação mobile, etc.
Dessa forma , de forma bem simples, uma Web API é uma API sobre a web (Serviços REST HTTP), sendo que a ASP.NET Web API é um framework que permite que você construa Web APIs, ou seja, serviços baseados em HTTP no topo do .NET Framework usando uma convenção de base e um modelo de programação semelhante ao da ASP.NET MVC.
O que é REST ? REST significa Representational State Transfer. É um padrão de projeto de software apresentado como uma alternativa para a troca de dados baseados em SOAP e é uma forma dos programas trocarem informações na web. |
Como exemplos de Web API podemos citar as
Web APIs do Facebook e Twitter.
A ASP.NET Web
API é um framework
para a construção de web
APIs
NET em cima do .NET Framework
permitindo que sua aplicação seja acessada por diversos clientes em diversas
plataformas e neste
artigo você vai
usar a ASP.NET Web
API para criar uma
web API que
retorna uma lista de produtos.
Neste primeiro contato eu vou usar o Visual Web Developer 2010 Express Edition já atualizado para usar o ASP .NET MVC 4.
Abra então o Visual Web Developer 2010 Express Edition e no menu File clique em New Project;
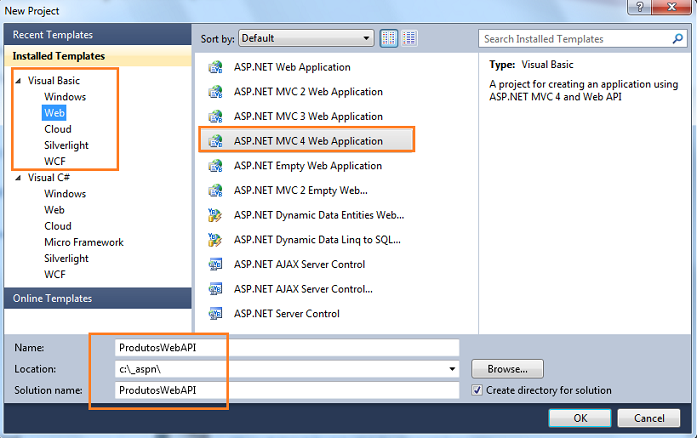
A seguir selecione a linguagem Visual Basic e clique em Web a selecione o template ASP .NET MVC 4 Web Application informando o nome ProdutosWebAPI e clicando no botão OK;
 |
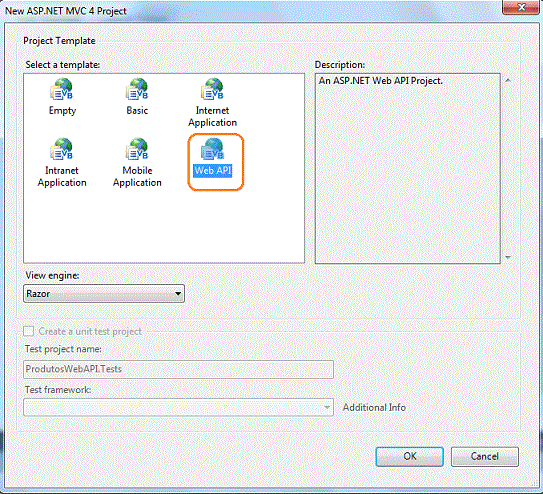
Na janela de diálogo New ASP.NET MVC 4 Project selecione o template Web API e clique no botão OK;
 |
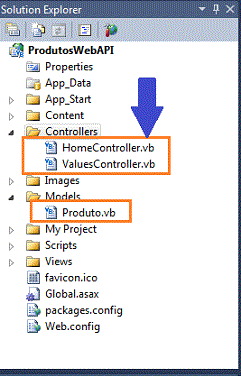
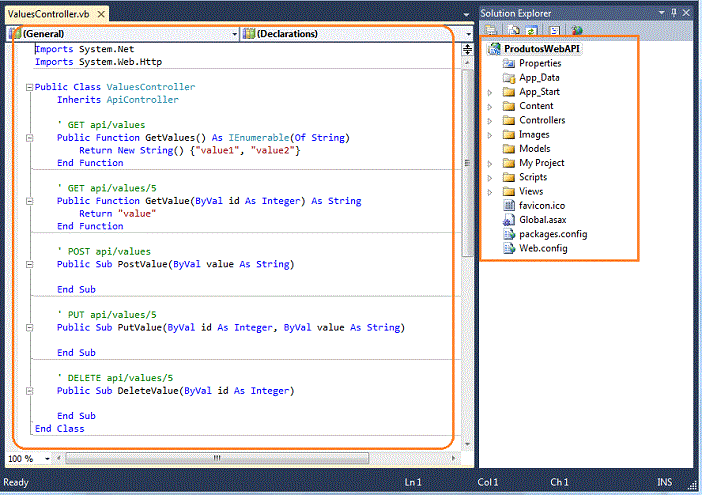
Será criado um projeto com uma estrutura já pronta e contendo alguns recursos definidos conforme mostra a figura abaixo:
 |
Se você executar a aplicação neste momento irá obter o seguinte resultado:
 |
Este é o novo leiaute do modelo de projeto incluído com a ASP .NET MVC 4.
Definindo o Model
Vamos definir um Model em nosso projeto.
Um model ou Modelo é um objeto que representa os dados do nosso aplicativo. A ASP.NET Web API pode serializar automaticamente o seu modelo para JSON, XML, ou outro formato, e depois gravar os dados serializados no corpo da mensagem de resposta HTTP. Enquanto um cliente pode ler o formato de serialização, e pode também desserializar o objeto. Além disso, muitos clientes podem analisar o XML ou o JSON e também podem indicar qual o formato desejam tratar, definindo o cabeçalho Accept na mensagem de solicitação HTTP.
Clique com o botão direito sobre a pasta Models e selecione a opção Add e a seguir Class;
A seguir informe o nome da classe como Produto.vb e clique no botão Add e digite o código abaixo neste arquivo:
|
Public
Class
Produto Public Property Id As Integer Public Property Nome As String Public Property Categoria As String Public Property Preco As Decimal End Class |
Definindo um novo Controller
Um controlador é um objeto que lida com requisições HTTP. O assistente para Novo projeto cria dois controladores para você quando criamos o projeto. Para vê-los, expanda a pasta Controllers no Solution Explorer. São eles:
- HomeController : é um controlador ASP.NET MVC tradicional. É responsável por servir páginas HTML para o site, e não é diretamente relacionada à Web API;
- ValuesController : é um exemplo de controlador WebAPI;
Para criar um novo controlador clique com o botão direito sobre a pasta Controllers e selecione Add e a seguir Controller;
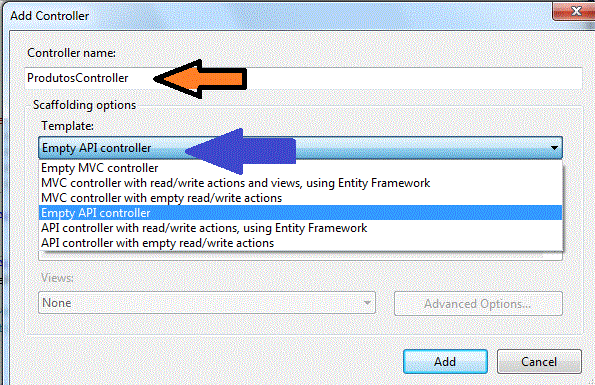
Na janela Add Controller informe o nome ProdutosController e selecione o template Empty API controller e clique no botão Add;
Obs: Cuidado para não Selecionar Empty MVC Controller
 |
Um arquivo ProdutosController.vb será criado na pasta Controllers. Digite o código abaixo neste arquivo:
|
Imports System.Net.HttpImports System.NetImports System.Web.Http
Namespace ProdutosWebAPI
Public Class ProdutosController Inherits ApiControllerPrivate produtos As Produto() = New Produto() {New Produto() With { _ .Id = 1, .Nome = "Suco de Tomate", .Categoria = "Alimentos", .Preco = 2.39D _}, New Produto() With {.Id = 2, .Nome = "Tablet Ipad", .Categoria = "Informática", .Preco = 1230.75D _}, New Produto() With {.Id = 3, .Nome = "NoteBook CCE", .Categoria = "Informática", .Preco = 1500.25D _ }, New Produto() With {.Id = 4, .Nome = "Caneta", .Categoria = "Papelaria", .Preco = 0.75D _ }, New Produto() With {.Id = 5, .Nome = "Caderno Espiral", .Categoria = "Papelaria", .Preco = 1.99D}}
Return produtos End Function Public Function GetProdutoPorId(id As Integer) As Produto Dim produto = produtos.FirstOrDefault(Function(p) p.Id = id) If produto Is Nothing Then Dim resp = New HttpResponseMessage(HttpStatusCode.NotFound) Throw New HttpResponseException(resp) End If Return produto End Function Public Function GetProdutosPorCategoria(categoria As String) As IEnumerable(Of Produto)
Return
produtos.Where(Function(p)
String.Equals(p.Categoria,
categoria, StringComparison.OrdinalIgnoreCase)) End Function End ClassEnd Namespace
|
Note que o nosso controlador ProdutosController herda de ApiController.
Para manter o exemplo simples, os produtos são armazenados em
uma matriz fixa dentro da classe controlador. (Em um aplicativo real você
iria consultar um banco de dados ou utilizar alguma outra fonte de dados
externa.)
O controlador define três métodos que retornam tanto produtos individuais como
listas de produtos:
- O método GetTodosProdutos retorna a lista completa de produtos como um tipo IEnumerable<Produto>;
- O método GetProdutoPorId procura por um único produto pelo seu ID;
- O método GetProdutosPorCategoria retorna todos os produtos com uma categoria especificada;
É isso aí! Você tem uma Web API funcionando. Cada método no controlador mapeia para uma URI conforme tabela abaixo:
| Método Controlador | URI |
| GetTodosProdutos | /api/produtos |
| GetProdutoPorId | /api/produtos/id |
| GetProdutosPorCategoria | /api/produtos/?categoria=categoria |
Um cliente pode invocar o método através do envio de uma solicitação HTTP GET para a URI. Mais tarde, veremos como este mapeamento é feito. Mas primeiro, vamos testá-lo.
Chamando a Web API a partir do navegador
Você pode usar qualquer cliente HTTP para chamar
uma Web API
web. Na verdade, você pode chamá-la diretamente de um navegador web.
No Visual Studio, escolha a opção Start Debugging no menu Debug,
ou use o atalho pressionando a tecla F5. O Servidor de Desenvolvimento ASP.NET vai iniciar, e uma notificação será exibida no canto inferior da tela
mostrando o número da porta no qual ele está sendo executado. Por padrão, o
Servidor de Desenvolvimento escolhe um número de porta aleatório.
O Visual Studio irá abrir automaticamente uma janela do navegador cuja URL
aponta para http//www.localhost:xxxx/, onde xxxx é o número da
porta. A página web deve ter a seguinte aparência:
 |
Esta página é uma view ASP.NET MVC, retornada pela classe HomeController.
Para chamar a API web, devemos usar um dos URIs listado anteriormente. Por exemplo, para obter a lista de todos os produtos, digite http://localhost:xxxx/api/produtos/. (Substitua "xxxx" com o número da porta que o Servidor de Desenvolvimento escolheu.)
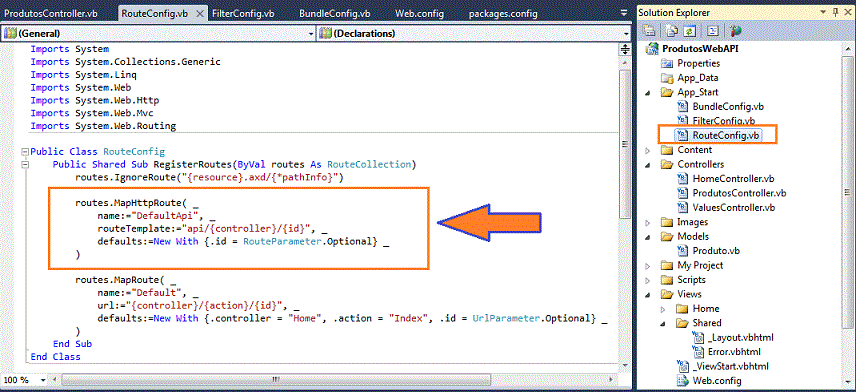
| Se você esta quer saber porque tem que
digitar /api/produtos verifique o arquivo RouteConfig.vb na pasta
App_Start da aplicação observe o mapeamento definido em routeTemplater para o MapHttpRoute.
|
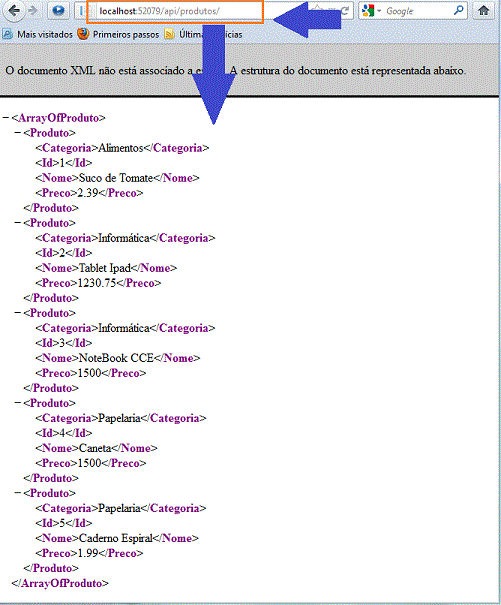
Usando o FireFox e digitando : http://localhost:50729/api/produtos iremos obter o seguinte resultado:
 |
O XML que foi retornado é uma serialização de um objeto do tipo Produto com uma estrutura específica onde temos o nó principal chamado <Produto> que representa o nome do tipo do objeto que foi serializado.
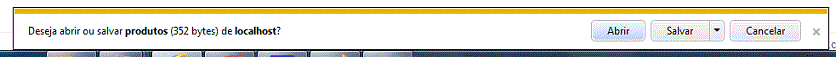
Se você digitar a mesma URI no Internet Explorer irá obter uma página com uma solicitação conforme mostra a figura a seguir :
|
http://localhost:52079/api/produtos/5
|
Clicando no botão Abrir e em seguida selecionando o editor para abertura como o Bloco de Notas iremos obter o resultado:
| [{"Id":1,"Nome":"Suco de
Tomate","Categoria":"Alimentos","Preco":2.39}, {"Id":2,"Nome":"Tablet Ipad","Categoria":"Informática","Preco":1230.75}, {"Id":3,"Nome":"NoteBook CCE","Categoria":"Informática","Preco":1500.0},{"Id":4,"Nome":"Caneta","Categoria":"Papelaria","Preco":1500.0}, {"Id":5,"Nome":"Caderno Espiral","Categoria":"Papelaria","Preco":1.99}] |
O motivo desta diferença é que o Internet Explorer e o Firefox enviam diferente cabeçalhos Accept, portanto, a Web API envia diferentes tipos de conteúdo na resposta.
Continuando a usar somente o FireFox vejamos os resultados para as seguintes URIs:
- http://localhost:52079/api/produtos/5
 |
retornou o produto cujo código é igual a 5;
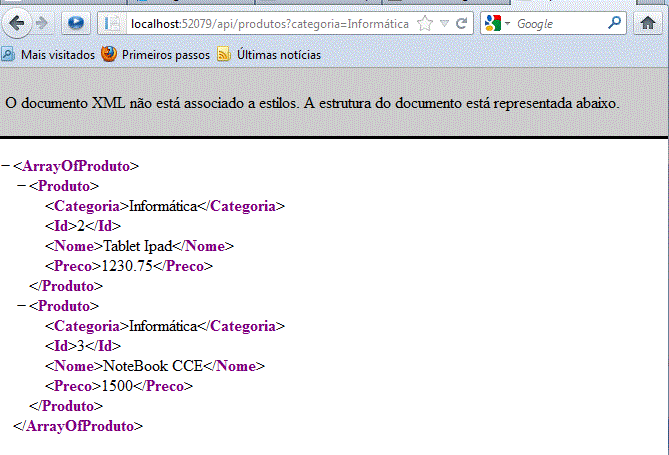
- http://localhost:52079/api/produtos?categoria=Inform%C3%A1tica
 |
Retornou os produtos cuja categoria é Informática.
Na segunda parte veremos como chamar a Web API usando JavaScript e jQuery.
Pegue o projeto completo aqui:
![]() ProdutosWebAPI.zip (sem a pasta
packages: Você deverá criar o projeto e substituir os arquivos principais)
ProdutosWebAPI.zip (sem a pasta
packages: Você deverá criar o projeto e substituir os arquivos principais)
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
http://www.asp.net/web-api/overview/getting-started-with-aspnet-web-api/tutorial-your-first-web-api
-
Serialização de objetos - Macoratti.net