![]() ASP
.NET MVC 3 - Usando o HTML Helper WebGrid II
ASP
.NET MVC 3 - Usando o HTML Helper WebGrid II
No meu artigo anterior sobre o WebGrid eu apresentei o componente e mostrei como podemos usá-lo apresentando alguns de seus recursos.
Lembrando que podemos utilizar este componente tanto no WebMatrix como no ASP .NET MVC.(neste artigo eu vou usar o ASP .NET MVC 3.)
Vamos agora mostrar outras funcionalidades aproveitando o projeto criado no artigo anterior.
Vamos iniciar o Visual Web Developer 2010 Express Edition e abrir o projeto criando com o nome UsandoWebGrid no artigo anterior;
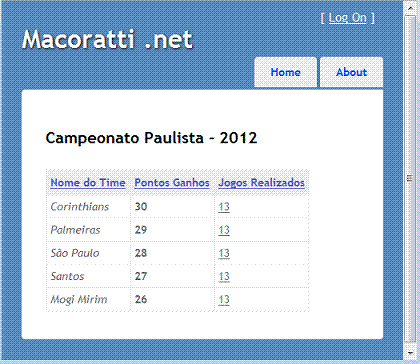
Executando o projeto para verificação teremos o resultado obtido anteriormente conforme a figura abaixo:
 |
Vamos agora alterar o projeto mostrando outras funcionalidades e recursos do WebGrid.
Antes de iniciar eu vou alterar o model incluindo mais dados no arquivo Times.cs que se encontra na pasta Models:
using System.Collections.Generic;
namespace UsandoWebGrid.Models
{
public class Times
{
public string Time { get; set; }
public int Jogos { get; set; }
public int Pontos { get; set; }
public static List<Times> getTimes()
{
return new List<Times>
{
new Times { Time="São Paulo", Jogos = 15 , Pontos = 34},
new Times { Time="Corinthians", Jogos = 15 , Pontos = 34},
new Times { Time="Palmeiras", Jogos = 15 , Pontos = 32},
new Times { Time="Santos", Jogos = 15 , Pontos = 30},
new Times { Time="Mogi Mirim", Jogos = 15 , Pontos = 30},
new Times { Time="Guarani", Jogos = 15 , Pontos = 27},
new Times { Time="Ponte Preta", Jogos = 15 , Pontos = 25},
new Times { Time="Bragantino", Jogos = 15 , Pontos = 23},
new Times { Time="Paulista", Jogos = 15 , Pontos = 19},
new Times { Time="Linense", Jogos = 15 , Pontos = 19},
new Times { Time="Ituano", Jogos = 15 , Pontos = 18},
new Times { Time="Mirassol", Jogos = 15 , Pontos = 18},
new Times { Time="Portuguesa", Jogos = 15 , Pontos = 17},
new Times { Time="São Caetano", Jogos = 15 , Pontos = 16},
new Times { Time="Oeste", Jogos = 15 , Pontos = 16},
new Times { Time="Catanduvense", Jogos = 15 , Pontos = 13},
new Times { Time="XV de Piracicaba", Jogos = 15 , Pontos = 11},
new Times { Time="Guaratinguetá", Jogos = 15 , Pontos = 11},
new Times { Time="Botafogo", Jogos = 15 , Pontos = 10},
new Times { Time="Comercial", Jogos = 15 , Pontos = 8}
};
}
}
}
|
Aplicando estilos
Para aplicar estilos ao nosso WebGrid vamos alterar o arquivo de estilo Site.css usado pela nossa aplicação e que se encontra na pasta Content;
Como sabemos disso ?
No nosso arquivo index.cshtml utiliza o arquivo _Layout.cshtml da pasta Shared que por sua vez defina o arquivo de estilo usado pela página conforme a linha de código abaixo: <link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
Vamos abrir então este arquivo e incluir alguns estilos que iremos usar no webgrid conforme abaixo:
......
/* WebGrid
-------------------------------------------------*/
.webgrid { margin: 4px ; border-collapse: collapse ; width :
300px }
.head { background-color: #ECECEC ; font-weight : bold; color:
Black }
.alt { background-color: #ECECEC ; color: #000 }
...
Agora podemos usar as propriedades do webgrid e definir sua aparência :
Aplicando essas definições de parâmetros em nosso arquivo de view index.cshtml que se encontra na pasta Views->Home temos:
@model IEnumerable<UsandoWebGrid.Models.Times>
@{
ViewBag.Title = "Index";
}
<h2>@ViewData["mensagem"]</h2>
@{
//WebGrid grid = new WebGrid(source:Model); //, columnNames: new string[] {"Time","Pontos", "Jogos"},
defaultSort: "Pontos", canPage: true, rowsPerPage :3);
WebGrid grid = new WebGrid(Model, canPage:true, rowsPerPage:8);
}
@grid.GetHtml(
tableStyle: "webgrid",
headerStyle: "head",
alternatingRowStyle: "alt",
columns: grid.Columns(
grid.Column("Time", header:"Nome do Time", format: @<i>@item.Time</i>),
grid.Column("Pontos", canSort:true , header: "Pontos", format: @<b>@item.Pontos</b>),
grid.Column("Jogos", canSort:false , header:"Jogos", format: @<u>@item.Jogos</u>)
)
)
|
 |
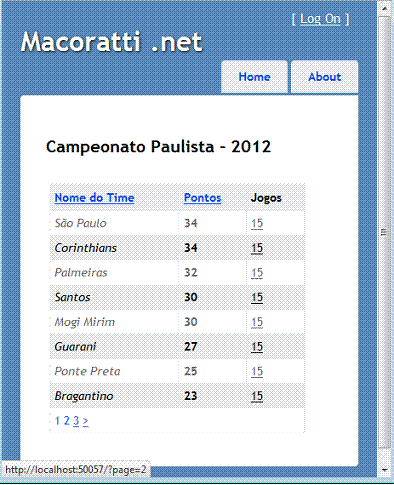
| Figura 1.0 |
O resultado obtido por estas alterações é visto na figura 1.0 ao lado do código que usamos.
Observe que o recurso da paginação é automática mas que podemos desabilitá-la ou não usando parâmetro CanPage. O número de páginas exibidas pode ser definido pelo parâmetro rowsPerPage. No nosso exemplo temos a seguinte definição:
WebGrid grid = new WebGrid(Model, canPage:true, rowsPerPage:8);
Na definição do webgrid podemos também usar o parâmetro mode para configurar o recurso de paginação usando os parâmetros :
No exemplo estamos usando NextPrevious e definindo o texto conforme o código abaixo:
.....
@grid.GetHtml(
tableStyle: "webgrid",
headerStyle: "head",
alternatingRowStyle: "alt",
mode:WebGridPagerModes.NextPrevious,previousText:"Anterior",nextText:"Próxima",
columns: grid.Columns(
grid.Column("Time", header:"Nome do Time", format: @<i>@item.Time</i>),
grid.Column("Pontos", canSort:true , header: "Pontos", format: @<b>@item.Pontos</b>),
grid.Column("Jogos", canSort:false , header:"Jogos", format: @<u>@item.Jogos</u>)
)
.......
|
 |
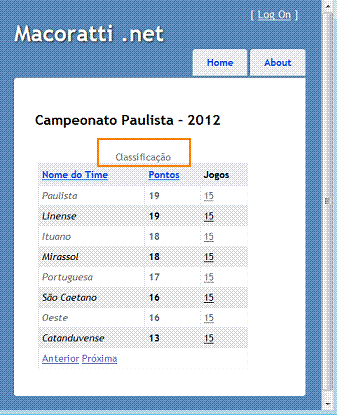
Podemos também exibir um título no Grid usando parâmetro caption para definir o título e o parãmetro displayHeader conforme exemplo a seguir:
 |
@grid.GetHtml(
tableStyle: "webgrid",
headerStyle: "head",
alternatingRowStyle: "alt",
caption:"Classificação",
displayHeader:true,
mode:WebGridPagerModes.NextPrevious,previousText:"Anterior",nextText:"Próxima",
columns: grid.Columns(
grid.Column("Time", header:"Nome do Time", format: @<i>@item.Time</i>),
grid.Column("Pontos", canSort:true , header: "Pontos", format: @<b>@item.Pontos</b>),
grid.Column("Jogos", canSort:false , header:"Jogos", format: @<u>@item.Jogos</u>)
)
|
Obtendo e exibindo o item selecionado no Grid
Vamos agora mostrar como podemos obter as informações referente ao item de uma linha selecionada na grade. O método GetSelectLink retorna um elemento HTML (um link) que podemos usar para selecionar uma linha.
Quando os usuários clicam no link, os postos de ligação uma string de consulta (QueryString) à página da Web atual que indica o índice da linha selecionada. Basta então incluir a lógica para processar os parâmetros da requisição e realizar a ação associada.
Para selecionar uma linha usamos o método GetSelectLink() e para localizar qual linha foi selecionada usamos a propriedade SelectedRow que define uma referência para o objeto GridViewRow que representa a linha selecionada no controle.
Primeiro verificamos se uma linha foi selecionada usando a propriedade HasSelection para em seguida obter a linha selecionada e usamos o método RenderPage para renderizar o conteúdo de uma página que exibirá as informações da linha selecionada na página atual.
No nosso exemplo o código do arquivo index.cshtml deverá ser alterado para:
| @model IEnumerable<UsandoWebGrid.Models.Times> @{ ViewBag.Title = "Index"; } <h2>@ViewData["mensagem"]</h2> @{ WebGrid grid = new WebGrid(source: Model, canPage:true, rowsPerPage:8); } @grid.GetHtml( tableStyle: "webgrid", headerStyle: "head", alternatingRowStyle: "alt", caption:"Classificação", displayHeader:true, mode:WebGridPagerModes.NextPrevious,previousText:"Anterior",nextText:"Próxima", columns: grid.Columns( grid.Column("Select", header: "Selecione", format: @<i>@item.GetSelectLink("Select")</i>), grid.Column("Time", header:"Nome do Time", format: @<i>@item.Time</i>), grid.Column("Pontos", canSort:true , header: "Pontos", format: @<b>@item.Pontos</b>), grid.Column("Jogos", canSort:false , header:"Jogos", format: @<b>@item.Jogos</b>) ) ) @if (grid.HasSelection) { @RenderPage("~/Views/Home/Detalhes.cshtml", new { Times = grid.SelectedRow }) } |
Observe que temos que definir outra view chamada Detalhes.cshtml na pasta Views que deverá processar a requisição e exibir os elementos da linha selecionada.
Clique então com o botão direito do mouse sobre a pasta Views -> Home e clique em Add->View e a seguir informe o nome Detalhes e as configurações conforme a figura abaixo:
 |
Depois defina o seguinte código no arquivo Detalhes.csthml;
| @model IEnumerable<UsandoWebGrid.Models.Times> @{ ViewBag.Title = "Detalhes"; } <p><b>Item Selecionado</b></p> <ul> <li><b>Time :</b> @Page.Times.Time</li> <li><b>Pontos :</b> @Page.Times.Pontos</li> <li><b>Jogos :</b> @Page.Times.Jogos</li> </ul> |
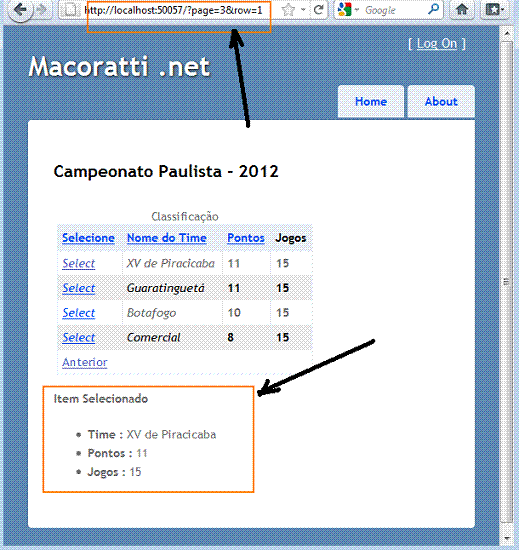
Pronto. Agora já podemos executar o projeto. Fazendo isso iremos obter:
 |
Observe na URL a indicação da página e da linha selecionada bem com a exibição das informações da linha sendo exibida via renderização da página Detalhes.cshtml.
Temos ainda a possibilidade de obter o índice da linha selecionada, o total de páginas e o índice de uma página usando as propriedades: SelectedIndex, PageCount e PageIndex conforme exemplo a seguir:
@model IEnumerable<UsandoWebGrid.Models.Times>
@{
ViewBag.Title = "Index";
}
<h2>@ViewData["mensagem"]</h2>
@{
WebGrid grid = new WebGrid(source: Model, canPage:true, rowsPerPage:8);
}
@grid.GetHtml(
tableStyle: "webgrid",
headerStyle: "head",
alternatingRowStyle: "alt",
caption:"Classificação",
displayHeader:true,
mode:WebGridPagerModes.NextPrevious,previousText:"Anterior",nextText:"Próxima",
columns: grid.Columns(
grid.Column("Select", header: "Selecione", format: @<i>@item.GetSelectLink("Select")</i>),
grid.Column("Time", header:"Nome do Time", format: @<i>@item.Time</i>),
grid.Column("Pontos", canSort:true , header: "Pontos", format: @<b>@item.Pontos</b>),
grid.Column("Jogos", canSort:false , header:"Jogos", format: @<b>@item.Jogos</b>)
)
)
@if (grid.HasSelection)
{
int indiceLinha = @grid.SelectedIndex;
int indicePagina = @grid.PageIndex;
int numeroPginas = @grid.PageCount;
@RenderPage("~/Views/Home/Detalhes.cshtml", new {Times = grid.SelectedRow })
}
|
E por hoje ficamos por aqui mas aguarde em breve mais artigos sobre o assunto...
Pegue o projeto completo aqui:
![]() UsandoWebGrid_2.zip
UsandoWebGrid_2.zip
João 1:1 No princípio era o Verbo, e o Verbo estava com Deus, e o Verbo era Deus.
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Criando banco de dados e tabelas com Web Matrix - Macoratti.net