![]() ASP
.NET MVC 3 - Usando o HTML Helper WebGrid - I
ASP
.NET MVC 3 - Usando o HTML Helper WebGrid - I
Antes de entrar no assunto do artigo você deverá ter conhecido prévio de alguns conceitos que eu já abordei em outros artigos. A seguir você tem os links destes artigos, e, eu sugiro que você leia os artigos antes de continuar se você não tem noções de Razor, HTML Helpers e ASP .NET MVC.
Agora voltando ao artigo vou abordar alguns recursos do componente WebGrid que é usado para renderizar dados tabulares em informações no formato linhas/colunas.
Podemos utilizar este componente tanto no WebMatrix como no ASP .NET MVC e neste artigo eu vou usar o ASP .NET MVC 3.
Vamos iniciar o Visual Web Developer 2010 Express Edition e criar um novo projeto (File-> New Project) do tipo ASP .NET MVC 3 Web Application com o nome UsandoWebGrid;
 |
Vamos usar um template Internet Application como View Engine Razor;
 |
Vamos começar definindo o modelo de dados para o nosso projeto de forma a podermos exibir as informações usando o componente WebGrid;
Vamos exibir as informações dos times de futebol participantes do campeonato Paulista de 2012. Vamos exibir somente os 4 primeiros colocados.
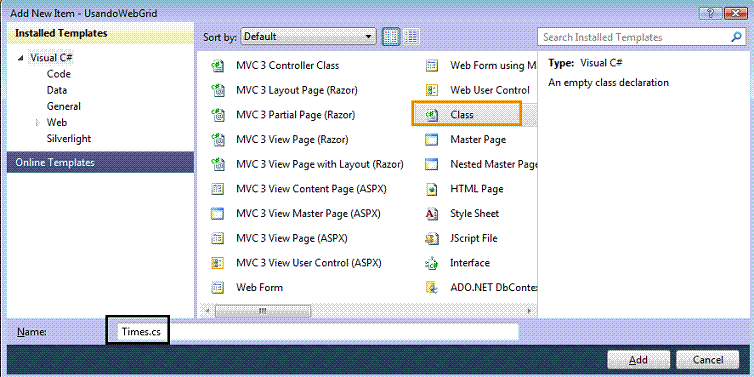
Clique com o botão direito sobre a pasta Models na janela Solution Explorer e selecione Add->Class no menu suspenso e informe o nome Times.cs;
 |
A seguir defina o seguinte código nesta classe:
| using System.Collections.Generic; namespace UsandoWebGrid.Models { public class Times { public string Time { get; set; } public int Jogos { get; set; } public int Pontos { get; set; } public static List<Times> getTimes() { return new List<Times> { new Times { Time="Corinthians", Jogos = 13 , Pontos = 30}, new Times { Time="Palmeiras", Jogos = 13 , Pontos = 29}, new Times { Time="São Paulo", Jogos = 13 , Pontos = 28}, new Times { Time="Santos", Jogos = 13 , Pontos = 27}, new Times { Time="Mogi Mirim", Jogos = 13 , Pontos = 26}, }; } } } |
Neste código definimos a classe Times e o método GetTimes() que retorna os dados dos 5 times com nome, jogos e pontos de cada time.
Após isso vamos definir no controlador HomeController, que já foi criado por padrão, um método para obtermos as informações do Model;
Abra a pasta Controllers na janela Solution Explorer e em seguida o arquivo HomeController.cs e altere o seu conteúdo de forma a ter o seguinte código:
using System.Web.Mvc;
using UsandoWebGrid.Models;
namespace UsandoWebGrid.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
ViewData["mensagem"] = " Campeonato Paulista - 2012";
var model = Times.getTimes();
return View(model);
}
public ActionResult About()
{
return View();
}
}
}
|
Incluimos o namespace UsandoWebGrid.Models no início do arquivo e alteremos o método Index() que chama o método getTimes() definido no Model;
Vamos agora alterar a nossa view Index.cshtml na pasta Views->Home conforme o código abaixo:
| @model IEnumerable<UsandoWebGrid.Models.Times> @{ ViewBag.Title = "Index"; Layout = "~/Views/Shared/_Layout.cshtml"; } <h2>@ViewData["mensagem"]</h2> @{ WebGrid grid = new WebGrid(Model); } @grid.GetHtml() |
 |
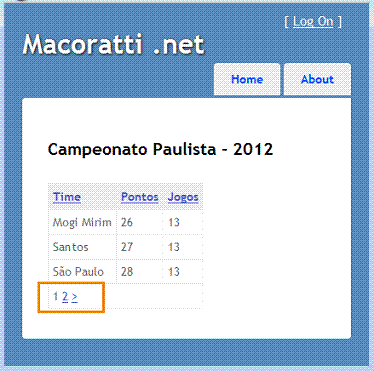
A figura ao lado é o resultado da execução do projeto. Vamos entender o código que gerou esse resultado...
O código usa a sintaxe Razor, isso pode ser percebido pelo caractere @.
A primeira linha de código temos a diretiva @model que fornece uma maneira mais limpa e concisa para referenciar modelos fortemente tipados de visualizar arquivos:
@model IEnumerable<UsandoWebGrid.Models.Times>
A seguir definimos a utilização da master page em nossa view:
@{
ViewBag.Title = "Index";
Layout =
"~/Views/Shared/_Layout.cshtml";
}
Depois apresentamos a mensagem usando ViewData[] que foi definida no controller HomeController.cs;
Obs: A propriedade dictionary ViewData pode ser usada para preencher os dados que você deseja passar para uma view.
<h2>@ViewData["mensagem"]</h2>
E então usamos o componente WebGrid onde conectamos o componente com a origem de dados
@{
WebGrid grid = new WebGrid(Model);
}
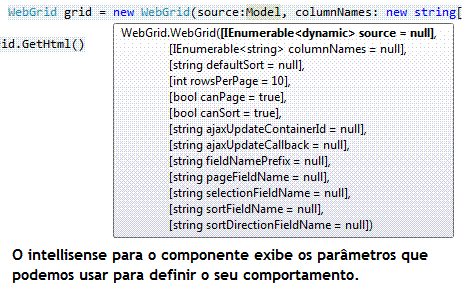
Na figura abaixo temos a exibição do intellisense para o componente e os parâmetros que podemos usar para configurá-lo:
 |
Dessa forma poderiamos também ter usado a sintaxe:
@{
WebGrid grid = new WebGrid(source:Model);
}
Onde o parâmetro source define a origem de dados usada;
Também poderíamos definir os nomes das colunas usando o parâmetro ColumnNames;
@{
WebGrid grid = new WebGrid(source:Model, columnNames: new
string[] {"Time","Pontos", "Jogos"});
}
O parâmetro defaultSort define o campo usando na ordenação dos registros do componente:
@{
WebGrid grid = new WebGrid(source:Model, columnNames:
new string[] {"Time","Pontos",
"Jogos"}, defaultSort: "Pontos");
}
O parâmetro canPage ativa ou desativa a paginação do componente:
@{
WebGrid grid = new WebGrid(source:Model, columnNames: new
string[] {"Time","Pontos",
"Jogos"}, defaultSort: "Pontos", canPage: true);
}
O parâmetro rowsPerPage determina o número de registros a ser exibido por página. O valor padrão é 10.
@{
WebGrid grid =
new WebGrid(source:Model, columnNames: new string[]
{"Time","Pontos", "Jogos"},
defaultSort: "Pontos", canPage: true, rowsPerPage :3);
}
Para o nosso exemplo fazendo rowsPerPage igual a 3 teremos:
 |
O método GetHml exibe os registros do WebGrid no Navegador:
@grid.GetHtml()
Uma outra opção de vincular a origem dos dados ao componente WebGrid é usar o método Bind. Fazendo isso em nosso exemplo teríamos o seguinte código:
@{
WebGrid grid = new WebGrid();
grid.Bind(source: Model, columnNames: new
string[] { "Time", "Pontos",
"Jogos" });
}
Usando esta sintaxe, para habilitar ou desabilitar a paginação e ordenação dos registros devemos usar o parâmetro autoSortAndPage;
@{
WebGrid grid = new WebGrid();
grid.Bind(source:
Model, columnNames: new string[] { "Time",
"Pontos", "Jogos" }, autoSortAndPage:true);
}
Podemos também aplicar formatação em cada coluna via método GetHtml().
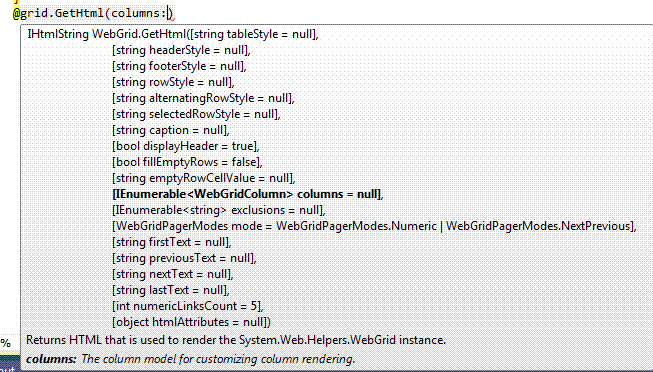
Na figura abaixo vemos o intellisense para este método exibindo os possíveis parâmetros que podemos usar para esta finalidade:
 |
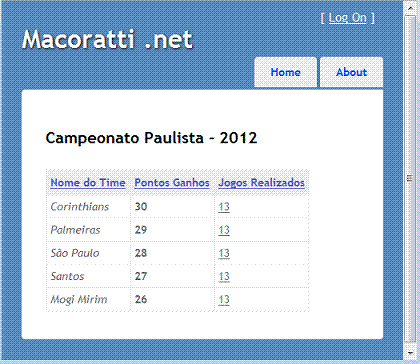
Abaixo temos um exemplo de código usando Column para exibir o nome da coluna e header para definir o texto do cabeçalho do grid;
@model IEnumerable<UsandoWebGrid.Models.Times>
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>@ViewData["mensagem"]</h2>
@{
WebGrid grid = new WebGrid(source:Model);
}
@grid.GetHtml(columns: grid.Columns(
grid.Column("Time", header:"Nome do Time", format: @<i>@item.Time</i>),
grid.Column("Pontos", header:"Pontos Ganhos", format: @<b>@item.Pontos</b>),
grid.Column("Jogos", header:"Jogos Realizados", format: @<u>@item.Jogos</u>)
)
)
|
Abaixo vemos o resultado da execução do projeto usando estes recursos:
 |
Aguarde a segunda parte do artigo em: ASP .NET MVC 3 - Usando o HTML Helper WebGrid - II
Pegue o projeto completo aqui:
![]() UsandoWebGridI.zip
UsandoWebGridI.zip
João 1:49
Respondeu-lhe Natanael: Rabi, tu és o Filho de Deus, tu és rei de Israel.|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Criando banco de dados e tabelas com Web Matrix - Macoratti.net