![]() jQuery
- Usando jQuery LightBox com ASP .NET
jQuery
- Usando jQuery LightBox com ASP .NET
Lembrando do jQuery
jQuery é a biblioteca JavaScript mais usada em aplicações web atualmente. Ela foi desenvolvida em 2006 por John Resig e é suportada por uma comunidade de desenvolvedores além do time do projeto jQuery. Ela foi construída para ser leve, poder ser usadas nos principais navegadores e ser compatível com a especificação CSS3.
jQuery simplifica a maneira de como acessar os elementos DOM tornando mais fácil a navegação pelas páginas. A biblioteca possui poderosos recursos Ajax, manipulação de eventos e efeitos de animação, permitindo um rápido desenvolvimento de aplicações web. Além disso a jQuery permite a criação de plugins que possibilita aos desenvolvedores criar recursos poderosos com base no núcleo jQuery.
Por tudo isso você não pode ignorar a jQuery pois ela permite utilizar muitos recursos em suas aplicações web tornando-a mais interativa e amigável ao usuário.
Eu já apresentei a jQuery em meu artigo - ASP .NET - Apresentando JQuery - Macoratti.net, e se você nunca ouviu falar ou nunca usou jQuery sugiro que você o leia pois não vou repetir toda a parte introdutória que mostra como usar jQuery em páginas ASP .NET.
Atualmente o jQuery esta na versão 1.6.1 e você pode baixá-la aqui: http://jquery.com/ e esta disponível também tanto no Visual Studio como as versões Express quando você cria uma aplicação web usando o template padrão (não o vazio).
JQuery esta incluída tanto nos projetos ASP .NET Web Forms como nos projetos ASP .NET MVC. A library Microsoft Ajax foi projetada para atrair desenvolvedores JQuery e você pode mesclar plug-ins JQuery e controles de cliente Microsoft Ajax em sua aplicação.
Usando jQuery LightBox
Em meu artigo jQuery - Criando uma galeria de fotos eu apresentei a utilização do jQuery para criar uma galeria de fotos com slide show e como estou embalado pelo jQuery hoje vou mostrar como usar o jQuery LightBox.
O plugin JQuery Lightbox é simples, elegante, discreto, não necessita marcações extras e é usado para sobrepor imagens na página atual através do poder e flexibilidade do seletor do JQuery. O plugin foi desenvolvido pelo brasileiro Leandro Vieira Pinho(http://leandrovieira.com/) e é bastante utilizado por desenvolvedores do mundo inteiro.
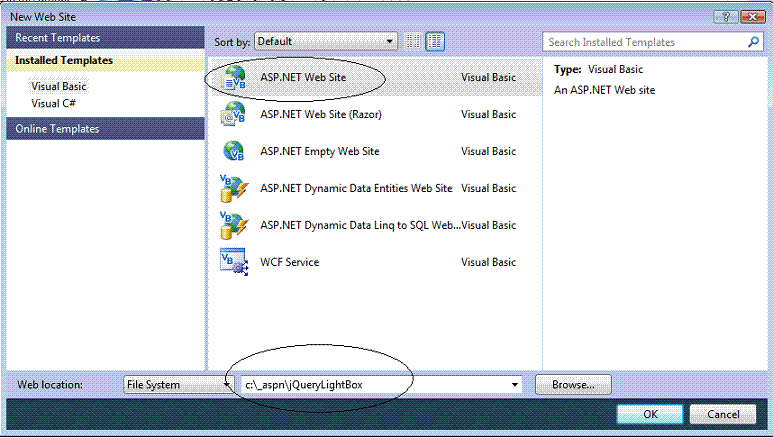
Abra o Visual Web Developer 2010 Express Edition e crie um novo website no menu File-> New WebSite selecionando o template ASP .NET Web Site, informando o nome jQueryLightBox;
Obs: Eu vou usar o template ASP .NET Web Site somente para aproveitar a estrutura das pastas e os arquivos jQuery.
 |
Vamos fazer os seguintes ajustes no web site criado:
1- Remova as pastas : App_Data, Account e os arquivos da Master Page e Global.asax, About.aspx e Default.aspx;
Agora vamos criar 2 pastas no projeto para isso clique com o botão direito do mouse sobre o nome do projeto e clique em New Folder informando o nome da pasta a ser criada. As pastas são:
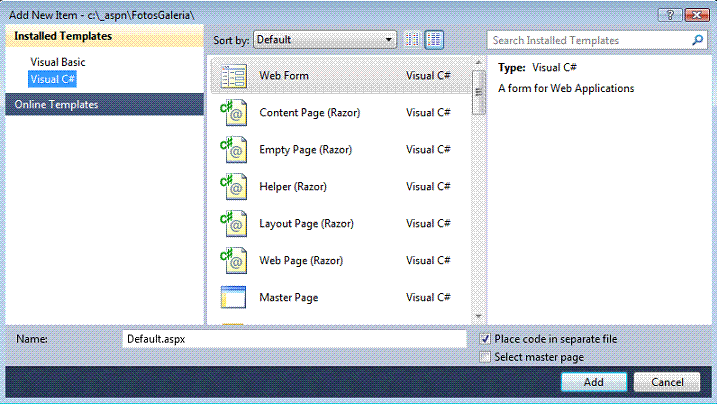
A seguir vamos incluir um novo web form no website no menu WebSite -> Add new Item selecionando o template Web Form e aceitando nome Default.aspx;
 |
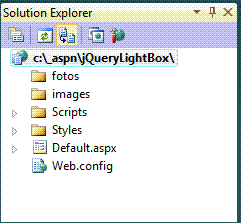
Ao final do processo o nosso web site terá a seguinte estrutura:
 |
Agora vamos fazer o download do plugin jQuery LightBox a partir da url: http://leandrovieira.com/projects/jquery/lightbox/
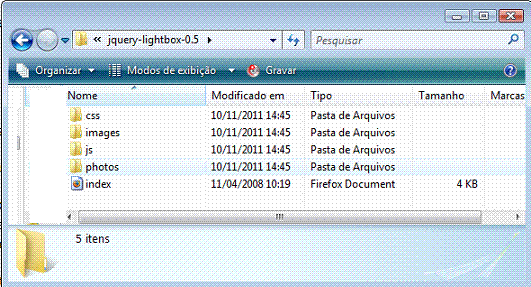
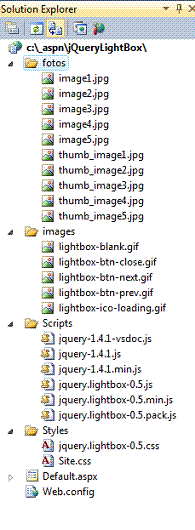
Apos baixar e descompactar o arquivo será criado uma pasta com a seguinte estrutura:
 |
Se quiser sentir o poder do plugin basta clicar no arquivo index.htm da pasta para obter o seguinte resultado:
 |
 |
Agora vamos continuar com o artigo...
Vamos incluir os arquivos que baixamos do plugin para o nosso projeto. Para incluir os arquivos nas pastas clique com o botão direito do mouse sobre a pasta e selecione Add Existing Item e selecione o arquivo desejado do seu local de origem. Seguindo este procedimento faça o seguinte:
Após incluirmos os arquivos nas pastas nosso web site terá a seguinte estrutura:
 |
Definindo o código da página ASP .NET
Selecione e abra a página Default.aspx e defina o código entre as tags <head> conforme abaixo:
| <head id="Head1" runat="server"> <title>Usando JQuery LightBox </title> <link rel="stylesheet" type="text/css" href="../style-projects-jquery.css" /> <!-- Arquivos utilizados pelo jQuery lightBox plugin --> <script type="text/javascript" src="Scripts/jquery-1.4.1.min.js"></script> <script type="text/javascript" src="Scripts/jquery.lightbox-0.5.js"></script> <link rel="stylesheet" type="text/css" href="Styles/jquery.lightbox-0.5.css" media="screen" /> <script type="text/javascript"> $(function () { $('#gallery a').lightBox(); }); </script> <style type="text/css"> /* jQuery lightBox plugin - Gallery style */ #gallery { background-color: #FFFF99; padding: 2px; width: 800px; } #gallery ul { list-style: none; } #gallery ul li { display: inline; } #gallery ul img { border: 5px solid #3e3e3e; border-width: 5px 5px 20px; } #gallery ul a:hover img { border: 5px solid #fff; border-width: 5px 5px 20px; color: #fff; } #gallery ul a:hover { color: #fff; } </style> </head> |
O código acima inclui as referências aos arquivos jQuery e ao plugin jQuery LIghtBox bem como define um estilo que será usado na página.
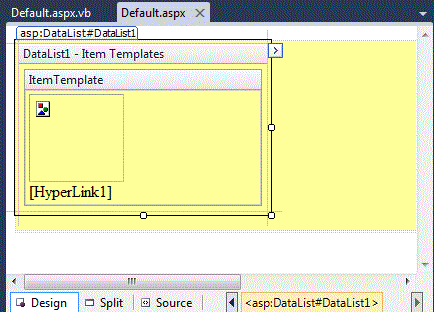
Ainda na página Default.aspx vamos incluir um controle DataList(ID=DataList1) a partir da ToolBox e definir a propriedade RepeatColumns igual a 5 conforme o código abaixo:
<
asp:DataList ID="DataList1" runat="server" RepeatColumns="5" CellPadding="5">A seguir vamos definir um ItemTemplate no DataList onde iremos incluir um controle Image (ID=Image1) e um controle HiperLink(ID=HyperLink1) vinculados a pasta fotos, onde o controle Image irá exibir as fotos e o controle Hyperlink irá exibir o link com o nome da imagem;
 |
O código obtido para o DataList deverá ser o seguinte:
<body style="height: 191px; width: 692px">
<form id="form1" runat="server">
<div id="gallery">
<asp:DataList ID="DataList1" runat="server" RepeatColumns="5" CellPadding="5">
<ItemTemplate>
<asp:Image Width="95px" ID="Image1" ImageUrl='<%# Bind("Name", "~/fotos/{0}") %>' runat="server" Height="88px" />
<br />
<asp:HyperLink ID="HyperLink1" Text='<%# Bind("Name") %>' NavigateUrl='<%# Bind("Name", "~/fotos/{0}") %>' runat="server"/>
</ItemTemplate>
<ItemStyle BorderColor="silver" BorderStyle="dotted" BorderWidth="3px" HorizontalAlign="Center" VerticalAlign="Bottom" />
</asp:DataList>
</div>
</form>
</body>
|
Observe que a definição do DataList foi feita no interior da tag div com id=gallery, o mesmo nome usado no código jQuery.
Agora temos que definir o código code-behind no arquivo Default.aspx.vb para vincular as imagens da pasta fotos ao controle DataList.
Vamos utilizar o namespace System.IO para termos acesso as classes FileInfo e DirectoryInfo;
Imports System.IO Partial Class _Default
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not IsPostBack Then
GetImagensDaPasta()
End If
End Sub
Private Sub GetImagensDaPasta() Dim dir As New DirectoryInfo(MapPath("~/fotos"))
Dim arquivos As FileInfo() = dir.GetFiles()
Dim listaImagens As New ArrayList()
For Each imagem As FileInfo In arquivos
If imagem.Extension = ".jpg" Or imagem.Extension = ".gif" Then
listaImagens.Add(imagem)
End If
Next
DataList1.DataSource = listaImagens
DataList1.DataBind()
End Sub
End Class |
O código chama a rotina GetImagensDaPasta() que percorre a pasta /fotos e procura por imagens .jpg e .gif incluindo-as no controle DataList.
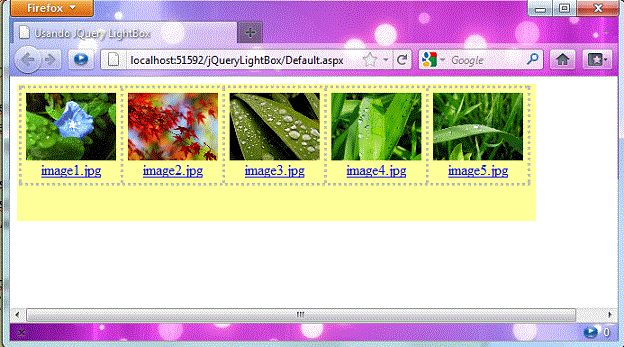
Executando web veremos o DataList exibir a relação de imagens da pasta /fotos conforme abaixo:
 |
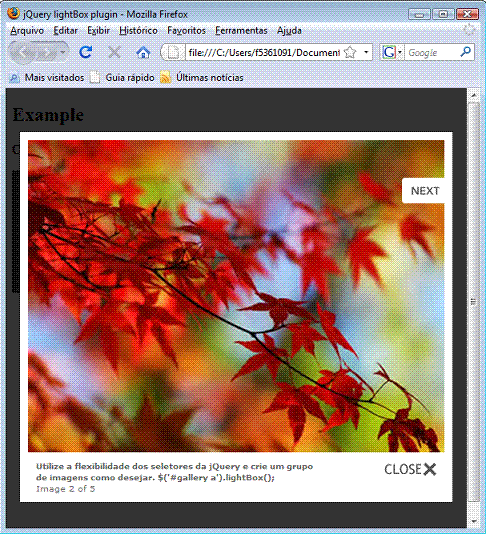
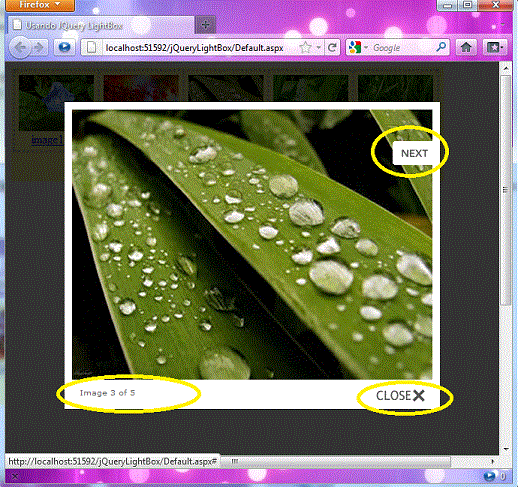
Ao clicar em um das fotos vemos o efeito LightBox onde podemos navegar pelas fotos:
 |
Veja o meu artigo - jQuery - Criando uma galeria de fotos - que mostra como criar um galeria usando os recursos do jQuery.
Pegue os exemplos usados
aqui: ![]() jQueryLightBox.zip
jQueryLightBox.zip
2 Coríntios 4:3
Mas, se ainda o nosso evangelho está encoberto, é naqueles que se perdem que está encoberto,|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
|
Gostou ?
![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#