![]() jQuery
- Criando uma galeria de fotos
jQuery
- Criando uma galeria de fotos
Lembrando do jQuery
jQuery é a biblioteca JavaScript mais usada em aplicações web atualmente. Ela foi desenvolvida em 2006 por John Resig e é suportada por uma comunidade de desenvolvedores além do time do projeto jQuery. Ela foi construída para ser leve, poder ser usadas nos principais navegadores e ser compatível com a especificação CSS3.
jQuery simplifica a maneira de como acessar os elementos DOM tornando mais fácil a navegação pelas páginas. A biblioteca possui poderosos recursos Ajax, manipulação de eventos e efeitos de animação, permitindo um rápido desenvolvimento de aplicações web. Além disso a jQuery permite a criação de plugins que possibilita aos desenvolvedores criar recursos poderosos com base no núcleo jQuery.
Por tudo isso você não pode ignorar a jQuery pois ela permite utilizar muitos recursos em suas aplicações web tornando-a mais interativa e amigável ao usuário.
Eu já apresentei a jQuery em meu artigo - ASP .NET - Apresentando JQuery - Macoratti.net, e se você nunca ouviu falar ou nunca usou jQuery sugiro que você o leia pois não vou repetir toda a parte introdutória que mostra como usar jQuery em páginas ASP .NET.
Atualmente o jQuery esta na versão 1.6.1 e você pode baixá-la aqui: http://jquery.com/ e esta disponível também tanto no Visual Studio como as versões Express quando você cria uma aplicação web usando o template padrão (não o vazio).
JQuery esta incluída tanto nos projetos ASP .NET Web Forms como nos projetos ASP .NET MVC. A library Microsoft Ajax foi projetada para atrair desenvolvedores JQuery e você pode mesclar plug-ins JQuery e controles de cliente Microsoft Ajax em sua aplicação.
Criando uma galeria de fotos com jQuery
Esse artigo foi inteiramente baseado no artigo original : Make Photo Slideshow using JQuery que por sua vez utilizou referências do artigo: Faça uma galeria de imagens usando JQuery Lightbox Plugin. O objetivo é mostrar os recursos do jQuery.
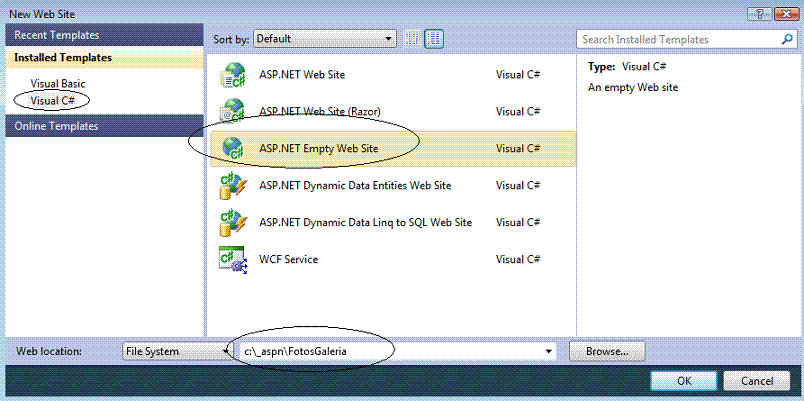
Abra o Visual Web Developer 2010 Express Edition e crie um novo website no menu File-> New WebSite selecionando o template ASP .NET Empty Web Site, informando o nome FotosGaleria;
Obs: Eu poderia usar o template ASP .NET Web Site que ja cria a estrutura e os arquivos jQuery.
 |
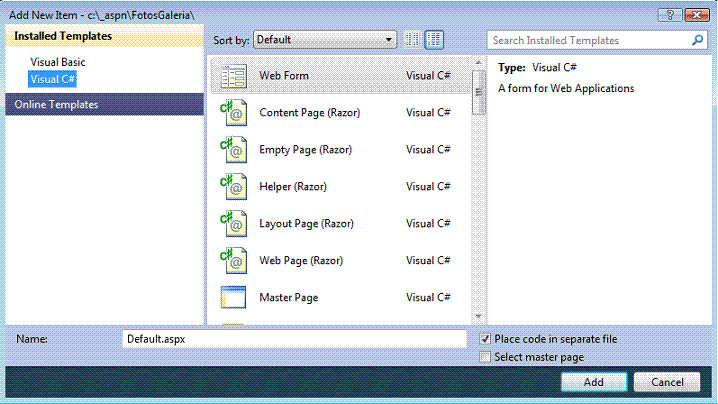
A seguir vamos incluir um novo web form no website no menu WebSite -> Add new Item selecionando o template Web Form e aceitando nome Default.aspx;
 |
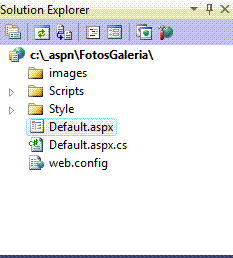
Agora vamos criar 3 pastas no projeto para isso clique com o botão direito do mouse sobre o nome do projeto e clique em New Folder informando o nome da pasta a ser criada. As pastas são:
Ao final do processo o nosso web site terá a seguinte estrutura:
 |
Após isso vamos criar 5 pastas no interior da pasta images seguindo o mesmo processo:
A seguir na pasta prettyPhoto vamos incluir 5 pastas com os seguintes nomes:
Agora vamos incluir os arquivos necessários nas respectivas pastas criadas.
Para o exemplo deste artigo eu estou usando os arquivos :
Para incluir os arquivos nas pastas clique com o botão direito do mouse sobre a pasta e selecione Add Existing Item e selecione o arquivo desejado do seu local de origem.
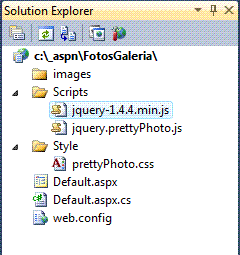
Após incluirmos os arquivos nas pastas nosso web site terá a seguinte estrutura:
 |
 |
A seguir selecione a página Default.aspx e defina o seguinte leiaute usando os controles DataList e IMG:
 |
O código da página Default.aspx deverá ser o seguinte:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>JQuery - Galeria de Fotos</title>
<link rel="stylesheet" type="text/css" href="Style/prettyPhoto.css" charset="utf-8" media="screen" />
<!-- Arquivos utilizados pelo jQuery -->
<script type="text/javascript" src="Scripts/jquery-1.4.4.min.js" charset="utf-8"></script>
<script type="text/javascript" src="Scripts/jquery.prettyPhoto.js" charset="utf-8"></script>
<style type="text/css">
.style1
{
width: 100%;
}
.style2
{
font-family: "Trebuchet MS";
font-size: x-large;
color: #0033CC;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<table class="style1">
<tr>
<td class="style2">
<strong>Macoratti.net</strong></td>
</tr>
<tr>
<td bgcolor="#0099FF">
</td>
</tr>
</table>
<h3>Usando o controle HTML IMG</h3>
<a href="images/fullscreen/1.jpg" rel="prettyPhoto[pp_gal]" title="Você pode incluir títulos nas imagens."><img src="images/thumbnails/t_1.jpg"
width="60" height="60" alt="Forma vermelha arredondada" /></a>
<a href="images/fullscreen/2.jpg" rel="prettyPhoto[pp_gal]"><img src="images/thumbnails/t_2.jpg" width="60" height="60" alt="Nice building" /></a>
<a href="images/fullscreen/3.jpg" rel="prettyPhoto[pp_gal]"><img src="images/thumbnails/t_3.jpg" width="60" height="60" alt="Fire!" /></a>
<a href="images/fullscreen/4.jpg" rel="prettyPhoto[pp_gal]"><img src="images/thumbnails/t_4.jpg" width="60" height="60" alt="Rock climbing" /></a>
<a href="images/fullscreen/5.jpg" rel="prettyPhoto[pp_gal]"><img src="images/thumbnails/t_5.jpg" width="60" height="60" alt="Fly kite, fly!" /></a>
</div>
<div>
<h3>Usando o controle DataList</h3>
<asp:DataList ID="galleryDataList" RepeatColumns="5" runat="server">
<ItemTemplate>
<a href='<%# Eval("Name","images/fullscreen/{0}")%>' rel="prettyPhoto[pp_gal]" title="Você pode incluir títulos nas imagens.">
<img src='<%# Eval("Name","images/fullscreen/{0}")%>' width="60" height="60" alt='<%# Eval("Name") %>' />
</a>
</ItemTemplate>
</asp:DataList>
</div>
</form>
<script type="text/javascript" charset="utf-8">
$(document).ready(function () {
$("a[rel^='prettyPhoto']").prettyPhoto({ theme: 'facebook', slideshow: 5000, autoplay_slideshow: true });
});
</script>
<table class="style1">
<tr>
<td bgcolor="#6699FF">
</td>
</tr>
</table>
</body>
</html>
|
Destacamos no código acima o seguinte:
1-As referências aos arquivos de estilo de do jQuery
<link
rel="stylesheet" type="text/css"
href="Style/prettyPhoto.css" charset="utf-8"
media="screen" />
<!-- Arquivos utilizados pelo jQuery -->
<script type="text/javascript"
src="Scripts/jquery-1.4.4.min.js"
charset="utf-8"></script>
<script type="text/javascript"
src="Scripts/jquery.prettyPhoto.js"
charset="utf-8"></script>
2- O código para exibir as imagens usando o controle IMG da HTML
<h3>Usando
o controle HTML IMG</h3>
<a href="images/fullscreen/1.jpg"
rel="prettyPhoto[pp_gal]" title="Você pode
incluir títulos nas imagens."><img
src="images/thumbnails/t_1.jpg"
width="60" height="60" alt="Forma
vermelha arredondada" /></a>
<a href="images/fullscreen/2.jpg"
rel="prettyPhoto[pp_gal]"><img
src="images/thumbnails/t_2.jpg" width="60"
height="60" alt="Nice building"
/></a>
<a href="images/fullscreen/3.jpg"
rel="prettyPhoto[pp_gal]"><img
src="images/thumbnails/t_3.jpg" width="60"
height="60" alt="Fire!" /></a>
<a href="images/fullscreen/4.jpg"
rel="prettyPhoto[pp_gal]"><img
src="images/thumbnails/t_4.jpg" width="60"
height="60" alt="Rock climbing"
/></a>
<a href="images/fullscreen/5.jpg"
rel="prettyPhoto[pp_gal]"><img
src="images/thumbnails/t_5.jpg" width="60"
height="60" alt="Fly kite, fly!"
/></a>
</div>
3- O código para exibir as imagens no controle DataList
<h3>Usando
o controle DataList</h3>
<asp:DataList ID="galleryDataList"
RepeatColumns="5" runat="server">
<ItemTemplate>
<a href='<%#
Eval("Name","images/fullscreen/{0}")%>'
rel="prettyPhoto[pp_gal]" title="Você pode
incluir títulos nas imagens.">
<img src='<%#
Eval("Name","images/fullscreen/{0}")%>'
width="60" height="60" alt='<%#
Eval("Name") %>' />
</a>
</ItemTemplate>
</asp:DataList>
4- O código JavaScript que realiza um slide show nas imagens
<script
type="text/javascript" charset="utf-8">
$(document).ready(function () {
$("a[rel^='prettyPhoto']").prettyPhoto({ theme:
'facebook', slideshow: 5000, autoplay_slideshow: true });
});
</script>
Falta somente definir o código no arquivo code-behind Default.aspx.cs no evento Load do formulário:
| using System; using System.IO; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { DirectoryInfo myImageDir = new DirectoryInfo(MapPath("~/images/fullscreen/")); try { galleryDataList.DataSource = myImageDir.GetFiles(); galleryDataList.DataBind(); } catch (System.IO.DirectoryNotFoundException) { Response.Write("<script language =Javascript> alert('Erro!');</script>"); } } } } |
Este código define que os arquivos da pasta /images/fullscreen/ serão vinculados ao DataList.
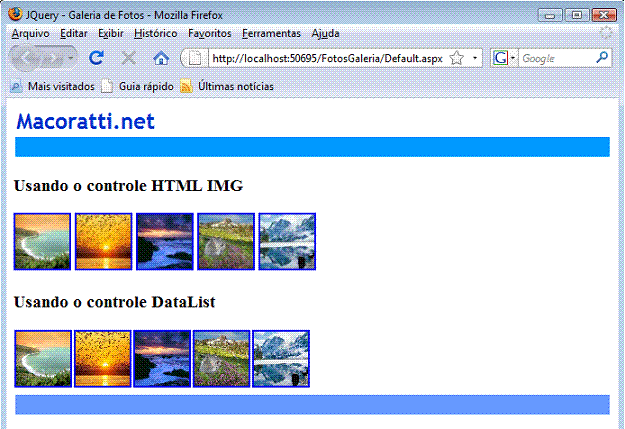
Executando o web site teremos a seguinte página inicial:
 |
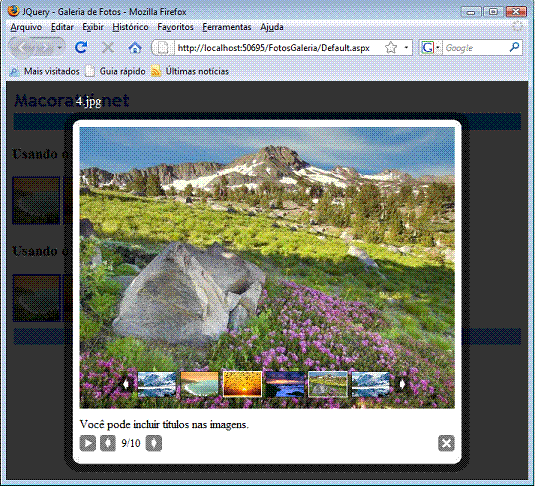
Clicando em uma das imagens teremos a apresentação do slide show onde vemos a figura selecionada e na base da figura a relação de imagens:
 |
Para acionar o slide show basta clicar no botão play(>) e observar...
Com isso vemos do que o jQuery é capaz lembrando que jQuery é apenas JavaScript.
Pegue os exemplos usados
aqui: ![]() FotosGaleria.zip
FotosGaleria.zip
"Assim os derradeiros serão primeiros, e os primeiros derradeiros; porque muitos são chamados, mas poucos escolhidos." Mateus 20:16
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
|
Gostou ?
![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#