Usando
a Extensible Style Language - XSL
No artigo - XML - Introdução - abordamos os conceitos básicos sobre
a linguagem XML . Muita água já rolou depois disto e o a
utilização da XML vem crescendo como uma bola de neve , por
isso é bom você conhecer mais sobre esta 'linguagem'.
O que é a XSL
- Extensible
Style Language e para que ela serve ?
Bem , para responder esta
pergunta você deve primeiro criar um arquivo XML e tentar
exibí-lo no seu Navegador. Tente e veja o resultado. Vou usar o
arquivo boletim.xml (simplificado) do artigo
acima citado. Vejamos o jeitão do arquivo boletim.xml e
o resultado de sua exibição :
<?xml version="1.0"?>
<boletim>
<aluno>
<nome>JANICE</nome>
<portugues>7</portugues>
<matematica>8</matematica>
<ciencias>6</ciencias>
</aluno>
<aluno>
<nome>JEFFERSON</nome>
<portugues>5</portugues>
<matematica>8</matematica>
<ciencias>7</ciencias>
</aluno>
</boletim>
|
 |
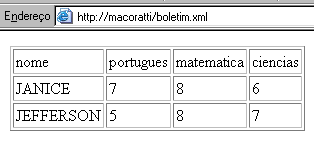
O arquivo boletim.xml
|
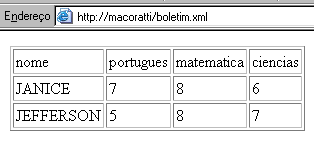
A exibição do arquivo boletim.xml no IE
|
Obs: O arquivo
boletim.xml pode ser criado em qualquer editor de texto.Para
exibir o arquivo bsta clicar duas vezes sobre o arquivo.
Gostou do resultado ? Pois esta
é a forma padrão de apresentação dos dados de um arquivo XML
em um Navegador.
Então a XSL-Extensible Style
Language foi
criada para permitir uma forma prática de exibir dados XML em um
Navegador , ou seja , ela permite apresentar os dados de uma
maneira mais inteligível. (Podemos usar a CSS - Cascade
Style Sheet em conjunto com a XSL para apresentar os dados de um
arquivo XML)
Esquematizando temos:
- XML -
informação (dados)
- XSL ,
CSS - apresentação ( XML + XSL = HTML )
Podemos dizer também que a XSL
contém informações que permite converter um documento XML para
outro formato ( HTML , RTF , etc...) , permitindo assim
múltiplas apresentações de um mesmo documento.
O XSL é formato de Templates
e cada template possui duas partes :
- Pattern
- Referência ao elemento
- Action
- formato aplicado ao elemento
Assim como a XML a XSL é uma
recomendação da W3C e é formada assim :
- XSL -
responsável pela formatação
- CSS -
responsável pelas folhas de estilo
Formatando
um documento XML com XSL
Vamos mostrar como formatar o
documento boletim.xml e exibir os dados no formato de um arquivo
HTML , uma tabela onde devemos ter:
nome
|
portugues
|
matematica
|
ciências
|
Janice
|
7
|
8
|
6
|
Jefferson
|
5
|
8
|
7
|
A primeira coisa a fazer para
formatar um documento XML é incluir uma linha no documento
XML a ser formatado que indique o arquivo XSL que irá
formatar os dados que serão exibidos no Navegador. A sintaxe da
declaração a ser incluída é :
<?xml-stylesheet type="text/xsl" href="arquivo.xsl"?>
|
Vamos formatar o arquivo
boletim.xml . Para isso temos que incluir uma declaração dentro
do arquivo boletim.xml , veja abaixo:
<?xml-stylesheet type="text/xsl" href="boletim.xsl"?>
<boletim>
<aluno>
<nome>JANICE</nome>
<portugues>7</portugues>
<matematica>8</matematica>
<ciencias>6</ciencias>
</aluno>
<aluno>
<nome>JEFFERSON</nome>
<portugues>5</portugues>
<matematica>8</matematica>
<ciencias>7</ciencias>
</aluno>
</boletim>
|
O arquivo boletim.xml com a declaração para o arquivo XSL - Boletim.xsl
|
Obs: O arquivo
XSL é um arquivo externo que será usado para formatar o
documento.
Vamos mostrar agora o arquivo boletim.xls
que irá formatar o documento boletim.xml:
<?xml version="1.0" ?>
<HTML xmlns:xsl="http://www.w3.org/TR/WD-xsl">
<BODY>
<TABLE BORDER="1" CELLPADDING="2">
<tr>
<td>nome</td>
<td>portugues</td>
<td>matematica</td>
<td>ciencias</td>
</tr>
<xsl:for-each select="boletim/aluno">
<TR>
<TD>
<xsl:value-of select="nome"/>
</TD>
<TD>
<xsl:value-of select="portugues"/>
</TD>
<TD>
<xsl:value-of select="matematica"/>
</TD>
<TD>
<xsl:value-of select="ciencias"/>
</TD>
</TR>
</xsl:for-each>
</TABLE>
</BODY>
</HTML>
|
O arquivo Boletim.xsl
|
Os arquivos boletim.xml e
boletim.xsl devem ser salvos na pasta do diretório padrão do
seu servidor Web. Como estamos usando o PWS vamos salvar os
arquivos no diretório x:\inetpub\wwwroot. Para exibir o arquivo boletim.xml na
foramatação desejada abra o Internet Explorer e digitar http://localhost/boletim.xml ( Pode digitar também http://127.0.0.1/boletim.xml ou o nome do seu servidor). O resultado
, para o nosso caso , é exibido a seguir:

Agora vamos explicar como as
coisas funcionam. A seguir o código do arquivo boletim.xsl
comentado:
1- <?xml version="1.0" ?>
A primeira tag
indica que o arquivo XSL utiliza o padrão XML para representar
os dados
2- <HTML
xmlns:xsl="http://www.w3.org/TR/WD-xsl">
Esta é a
declaração XSL do documento sendo obrigatória.
3- A seguir
temos código HTML que irá criar uma tabela. O cabeçalho é
definido assim:
<tr>
<td>nome</td>
<td>portugues</td>
<td>matematica</td>
<td>ciencias</td>
</tr>
4- <xsl:for-each
select="boletim/aluno">
Esta tag é
muito importante pois ele irá selecionar o conteúdo que esta em
<Boletim><aluno> do arquivo
boletim.xml
5- Dentro de
cada célula HTML ( <td> </td> )
inserimos a tag que irá selecionar as informações
representadas no arqruivo boletim.xml : Assim temos :
<TD>
<xsl:value-of select="nome"/>
</TD>
<TD>
<xsl:value-of select="portugues"/>
</TD>
<TD>
<xsl:value-of select="matematica"/>
</TD>
<TD>
<xsl:value-of select="ciencias"/>
</TD>
Note que temos um loop
equivalente ao comando for/next entre:
<xsl:for-each select="inicio">
<xsl:value-of select="nome do campo"/>
</xsl:for-each>
a XSL percorre
todos os dados do arquivo XML entre as tags realizando a
formatação e exibindo os dados na tabela HTML.
Lembre-se que o arquivo boletim.xml
possui uma referência ao arquivo boletim.xsl
usado nesta formatação.
Acabei . Retornaremos a este
assunto em breve ... 
José Carlos
Macoratti