![]() VB.NET
- Usando o componente ToolBar
VB.NET
- Usando o componente ToolBar
Usar o componente Toolbar em suas aplicações VB.NET é muito simples no VS.NET. Temos quatro passos a seguir:
Neste momento você deve iniciar um novo projeto no VS.NET do tipo Windows Application
1- Criando um ImageList
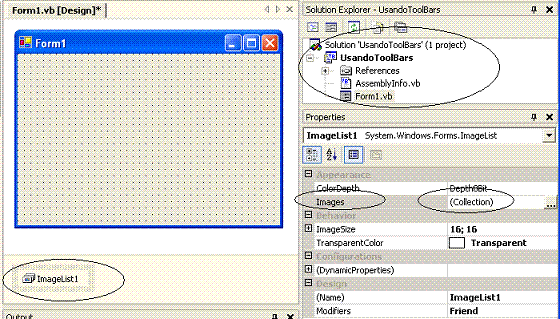
Começe arrastando o componente ImageList da barra de ferramentas para o formulário. Note que na caixa de propriedades do componente , a prorpiedade Images é definida como uma coleção (Collection). Clique no botão com 3 pontos (...) para abrir a lista de imagens.
 |
Você verá a janela do Image Collection Editor. Clique no botão Add , uma janela de diálogo será aberta para você identificar a imagem que deseja incluir . Vamos escolher imagens na pasta de imagens do VS.NET , para isto navegue em Arquivos de Programas/Microsoft Visual Studio .NET/Commo7/Graphics/Bitmaps/OffCtlBar/Large/Color (você pode escolher qualquer outras imagens que desejar). Escolha algumas imagens para incluí-las na coleção. Ao final você deverá obter algo parecido coma figura abaixo:
 |
2- Incluindo o controle ToolBar
Agora que você já possui uma coleção de bitmaps já esta pronto para criar a ToolBar. Arraste o controle ToolBar da barra de ferramentas para o formulário. Você pode definir a posição de localização da ToolBar no formulário usando a propriedade Dock conforme figura abaixo:
 |
Vamos alterar a propriedade ImageList do controle ToolBar definindo-a para o ImageList que acabamos de criar no passo anterior , no caso usamos o nome padrão : ImageList1.
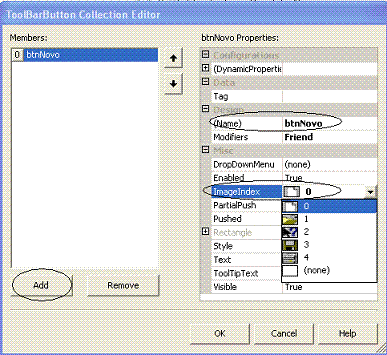
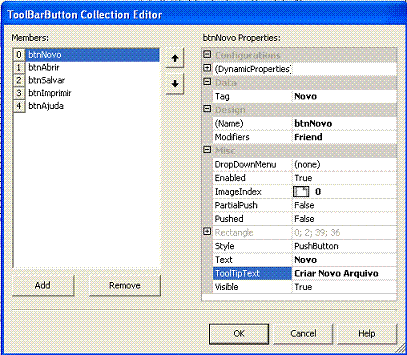
Vamos agora criar os botões na ToolBar; para isto clique propriedade Buttons da ToolBar para abrir o Editor ToolBarButton Collection. A seguir clique no botão Add para incluir um novo botão. Na janela de propriedades do Editor , define o nome do botão para btnNovo e defina a propriedade ImageIndex para o indíce para a imagem de indice 0. A seguir defina a propriedade Text para "Novo" e a propriedade ToolTip para "Criar Novo Arquivo" e finalmente defina a propriedade Tag para "Novo". Repita o processo para as seguintes opções que desejamos criar na ToolBar:
| Tag | Name | ImageIndex | Text | ToolTip |
| Abrir | btnAbrir | 1 | Abrir | Abrir Arquivo |
| Salvar | btnSalvar | 2 | Salvar | Salvar Arquivo |
| Imprimir | btnImprimir | 3 | Imprimir | Imprimir Arquivo |
| Ajuda | btnAjuda | 4 | Ajuda | Exibir Ajuda |
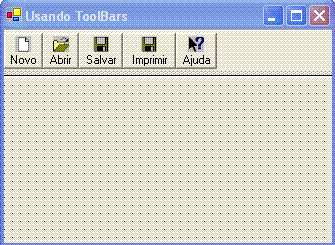
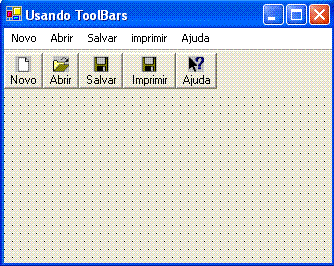
Abaixo temos as figuras mostrando o resultado inicial e final que deverá ser obtido para o exemplo do artigo.
 |
 |
Após clicar no botão OK você deverá obter o seguinte resultado na ToolBar do formulário do projeto:
Dica: Você pode inserir um componente MainMenu para criar um Menu de opções conforme figura 2.0
 |
 |
Figura
1.0 - A ToolBar criada |
Figura
2.0 - O Menu criado usando o componente MainMenu |
3 - Definindo Eventos para a ToolBar
Se você clicar duas vezes sobre qualquer um dos botões da Toolbar criada no formulário o VS.NET irá criar automaticamente o código para manipular os eventos da ToolBar. O evento criado não é especifico para um botão específico , você terá que descobrir qual botão foi clicado usando o parâmetro ToolBarButtonClickEventArgs. Para o nosso exemplo o código é o seguinte :
| Private
Sub ToolBar1_ButtonClick(ByVal Sender As Object, ByVal e As System.Windows.Forms.ToolBarButtonsClickEventArgs)
Handles ToolBar1.ButtonClick Select Case e.button.Tag.ToString Case "Novo" mnuNovo.PerformClick() Exit Sub Case "Abrir" mnuAbrir.PerformClick() Exit Sub Case "Salvar" mnuSalvar.PerformClick() Exit Sub Case "Imprimir" mnuImprimir.PerformClick() Exit Sub Case "Ajuda" mnuAjuda.PerformClick() Exit Sub End Select End Sub |
O código acima estou usando os eventos de um menu criado via MainMenu. Naturalmente , em uma aplicação real, temos que definir cada um dos eventos. Como exemplo temos abaixo o código que define o evento mnuNovo :
|
Private Sub mnuNovo_Click(ByVal sender As System.Object, ByVal e As System.EventArgs)
Handles mnuNovo.Click Dim frmNovo As New Form frmNovo.Text = "Você clicou na opção Novo" frmNovo.StartPosition = FormStartPosition.CenterParent frmNovo.Show() End Sub |
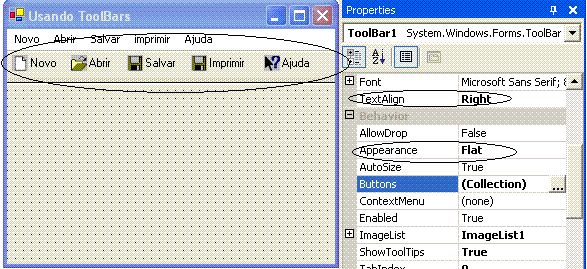
Podemos alterar a aparência da barra de ferramentas. Vamos colocar o texto dos botões a direita(right) e alterar o estilo dos botões para Flat. Para isto definimos as propriedades do controle conforme abaixo:
 |
Além destas propriedades temos abaixo algumas das principais propriedades que podemos usar para definir a aparência da ToolBar:
| Propriedade | Tipo | Descrição |
| Appearance | ToolBarAppearance | Oferece Dois valores : Normal e Flat. |
| AutoSize | Boolean | Define se a ToolBar definira o seu tamanho automaticamente. O padrão é True |
| BorderStyle | BorderStyle | Define o estilo da borda em volta da toolbar. Temos os valores: Fixed3D, FixedSingle e None. |
| Buttons | ToolBarButtonCollection | Define a coleção de objetos ToolBarButton contidos na toolbar. |
| ButtonSize | Size | Define o tamanho dos botões na toolbar (geralmente 16x16) |
| Divider | Boolean | Se True exibe uma linha ao longo do topo da toolbar para separá-la do Menu |
| DropDownArrows | Boolean | Se True , os botões drop-dwon da toolbar exibem setas para baixo. |
| TextAlign | ToolbarTextAlign | Define o alinhamento do texto associado com cada botão da toolbar. Os valores são Right e Underneath |
| ShowTooltips | Boolean | Se True exibe as dicas para cada botão na toolbar. O valor padrão é false. |
| Wrappable | Boolean | Se True os botões da toolbar vão para a próxima linha senão houver espaço suficiente para todos os botões na linha. |
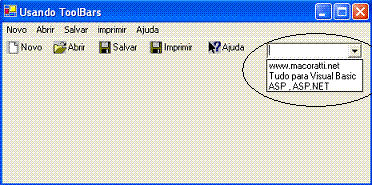
Além de todas as funcionalidades básicas aqui descritas você pode incrementar ainda mais a sua Toolbar. Você pode incluir uma combobox na sua toolbar via código. Para isto basta fazer o seguinte :
O código abaixo faz exatamente isto e o resultado é exibo na figura ao lado:
|
Public Sub New() MyBase.New() InitializeComponent() Dim cb As New ComboBox End Sub |
 |
Se você não esta contente com todos estes recursos oferecidos pelo IDE do VS.NET pode fazer tudo via código. Sim , você pode criar a sua toolbar e os botões via código. Abaixo um exemplo bem simples de como fazer isto :
|
Public Sub IniciaToolBar()
' Cria e inializa a ToolBar e os controles ToolBarButton Dim toolBar1 As New ToolBar ' Define as proprieades dos controles ToolBarButton ' Inlui os controles ToolBarButton na toolbar ' Inclui o manipulador de eventos ' inclui a toolbar no formulario ------------------------------------------------------------------------------------------------------------------------------------------------------------ Protected Sub toolBar1_ButtonClick(ByVal sender As Object, ByVal e As ToolBarButtonClickEventArgs) '
Avalia a propriedade Button para determinar qual botao foi clicado |
Por hoje é só...
Aguarde
mais artigos com VB.NET.![]()