No artigo - VB .NET - Usando o controle ListView - eu dei uma pincelada no controle ListView - suas propriedades e métodos , mas não mostrei nenhum exemplo realmente prático no qual você pudesse usar o controle. É obvio que o controle geralmente é usado para exibir dados ; seguindo este raciocínio vou mostrar neste artigo como preencher um controle ListView com os dados de uma tabela de um banco de dados usando o componente DataReader.
Eu vou usar o banco de dados Teste que esta no meu SQL Server ; no banco de dados existe uma tabela Funcionários que tem os seguintes dados: (Você pode ajustar para exibir os dados de qualquer tabela do seu SQL Server)

Vou exibir os campos : CódigoDoFuncionário , Nome , Sobrenome e Cargo em um controle ListView usando o componente DataReader. Eu poderia usar um DataSet também , mas como vou apenas exibir os dados o DataReader é mais indicado.
Para saber mais sobre o DataReader leia o artigo :ADO.NET - Uma visão geral I : Objetos Connection , Command e DataReader (Na verdade neste artigo eu já usei o ListView para exibir dados )
Irei fazer uma conexão com o SQL Server acessando a tabela Funcionários do banco de dados Teste; por isso vou estar usando os provedores SqlConnection , SqlCommand e SqlDataReader.
1 - Inicie um novo projeto no Visual Studio.NET com as seguintes características (sinta-se a vontade para alterar a seu gosto.)
2- No formulário padrão insira um componente ListView e um botão de comando conforme layout abaixo:

3- No evento Click do botão de comando insira o código que vai fazer todo o serviço :
|
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.ClickDim conexao As New SqlConnection() Dim dr As SqlDataReader
conexao.ConnectionString = "server=(local);Trusted_Connection=yes;database=Teste"
Dim cmd As SqlCommand = conexao.CreateCommand
cmd.CommandText = "Select CódigoDoFuncionário, Nome ,SobreNome,Cargo From Funcionários" conexao.Open()
dr = cmd.ExecuteReader()
'configuração do controle listview ListView1.Clear() 'modo de visao ListView1.View = View.Details ' permite o usuario editar o item ListView1.LabelEdit = True ' permite o usuario rearranjar as colunasListView1.AllowColumnReorder = True ' exibe as caixas de marcacao (check boxes.)ListView1.CheckBoxes = True ' seleciona um item e subitem quando a seleção é feitaListView1.FullRowSelect = True ' exibe as linhasListView1.GridLines = True ' ordena os itens na list na ordem ascendenteListView1.Sorting = SortOrder.Ascending
'cria as colunas com os nomes do cabeçalho usando os nomes dos campos da tabela Funcionários With ListView1 .Columns.Add(dr.GetName(0), 120, HorizontalAlignment.Left) .Columns.Add(dr.GetName(1), 110, HorizontalAlignment.Left) .Columns.Add(dr.GetName(2), 110, HorizontalAlignment.Left) .Columns.Add(dr.GetName(3), 90, HorizontalAlignment.Left) End With
' percorre a tabela e exibe todos os dados no listview While dr.ReadDim codigo As String = dr.Item(0) Dim ls As New ListViewItem(codigo, 0) ls.SubItems.Add(dr.Item(1)) ls.SubItems.Add(dr.Item(2)) ls.SubItems.Add(dr.Item(3)) ListView1.Items.Add(ls) End While
dr.Close() conexao.Close()
End Sub |
Destacando:
- O código que cria as colunas com os nomes dos campos :
With ListView1
.Columns.Add(dr.GetName(0), 120, HorizontalAlignment.Left)
.Columns.Add(dr.GetName(1), 110, HorizontalAlignment.Left)
.Columns.Add(dr.GetName(2), 110, HorizontalAlignment.Left)
.Columns.Add(dr.GetName(3), 90, HorizontalAlignment.Left)
End With
Onde : dr.getName(0) refere-se ao nome do primeiro campo : CódigoDoFuncionário , 120 ao tamanho(largura) da coluna e HorizontalAlignment.Left ao alinhamento horizontal , no caso feito a esquerda.
- Percorrendo a tabela atravé do código : While dr.Read / End While
While dr.ReadDim codigo As String = dr.Item(0)
Dim ls As New ListViewItem(codigo, 0)
ls.SubItems.Add(dr.Item(1))
ls.SubItems.Add(dr.Item(2))
ls.SubItems.Add(dr.Item(3))
ListView1.Items.Add(ls)
End While
Atribuímos o código do funcionário : dr.Item(0) a uma variável String chamada codigo , criamos um novo item - Dim ls As New ListViewItem(codigo, 0) - com o código do funcionário e incluímos sub-itens relacionados a este item ; no caso Nome, SobreNome e Cargo.
Se você quiser dar uma refinada pode incluir o código que permite ao usuário selecionar um funcionário pressionando um tecla , no caso vamos usar a coluna CódigoDoFuncionário para que quando o usuário teclar um número relacionado ao código a linha seja selecionada e , se , a mesma não estiver visível , haja o componente dá um scroll para exibir a linha correspondente. Este código deverá estar associado ao evento KeyPress do ListView e o código é dado a seguir :
|
Private
Sub ListView1_KeyPress(ByVal
sender As
Object,
ByVal e
As System.Windows.Forms.KeyPressEventArgs)
Handles
ListView1.KeyPress
Dim i As Integer For i = 0 To ListView1.Items.Count - 1If ListView1.Items(i).Text.Substring(0, 1) = Char.ToUpper(e.KeyChar) Then ListView1.Items(i).Selected = True ListView1.Items(i).EnsureVisible() End If Next End Sub |
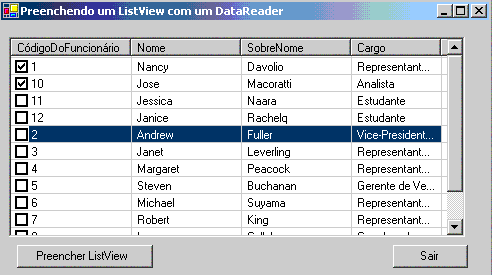
Executando o projeto iremos obter o seguinte :

Aguarde mais artigos sobre VB .NET usando o
ListView ... ![]()
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
|
Gostou ?
![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#