![]() VB.NET - Formatando o DataGrid II
VB.NET - Formatando o DataGrid II
Este artigo aplica-se a versão 2003 do Visual Studio e tem como objetivo mostrar como você pode formatar o controle DataGrid via código, ele é uma extensão do meu artigo - Formatando o DataGrid.
O controle DataGrid é muito usado para exibir dados na forma tabular , linhas e colunas, e , geralmente os dados vem de uma tabela de uma fonte de dados.
Existem muitas formas de efetuar a exibição dos dados em um DataGrid; a seguir , para você lembrar, damos um exemplo de como fazer isto em VB.Net e C#.
Inicie um novo projeto do tipo Windows Application e inclua um componente DataGrid no formulário padrão:
 |
|
Você já deve saber que
podemos exibir dados de qualquer fonte de dados: MsAccess, SQL Server,
Oracle, XML , Texto, Excel , etc. Neste artigo vou exibir os dados da tabela Categories do banco de dados MsAccess Northwind.mdb usando um provedor OleBd. Por isto terei que usar o import do
namespace System.Data.OleDb
Imports
|
As etapas básicas que vou usar para exibir os dados da tabela Categories são:
No início do formulário vamos definir as variáveis usadas no projeto:
Dim
ds As New DataSetNo evento Load do formulário inclua o seguinte código que irá chamar a rotina preencherGrid()
|
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
preencherGrid() |
|
private void
Form1_Load(object sender, System.EventArgs e) { preencherGrid() } |
O código da rotina preencherGrid é dado a seguir:
1- Código VB.NET
|
Private Sub preencherGrid()Dim da As New OleDbDataAdapter("SELECT * FROM Categories", "Provider=Microsoft.JET.OLEDB.4.0;data source=d:\teste\northwind.mdb") da.Fill(ds, "Categories") DataGrid1.DataSource = ds.Tables("Categories").DefaultView End Sub |
2- Código C#
|
private void
preencherGrid() { OleDbDataAdapter da = new OleDbDataAdapter ("SELECT * FROM Categories", "Provider=Microsoft.JET.OLEDB.4.0;data source=d:\teste\northwind.mdb" ); da.Fill(ds, "Student"); dataGrid1.DataSource = ds.Tables["Student"].DefaultView ; } |
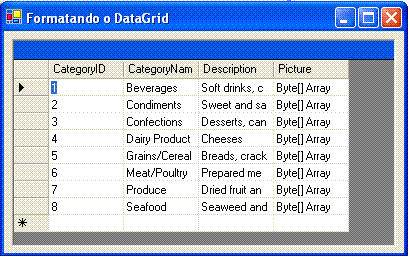
O resultado final após executar o projeto será :
 |
Legal , não é mesmo ??? Mas você há de convir que a aparência não é lá essa maravilha...
Que tal dar uma ajeitada na aparência formatando o DataGrid (usar o assistente de formatação não vale...) via código ?
Uma das primeiras coisas a fazer é incluir na declaração de variáveis as linhas de código abaixo:
Dim dgCategoriaEstilo As
New DataGridTableStyle
'guarda o estilo padrão
Dim EstiloBordaDoGrid As BorderStyle
1- Usando a classe DataGridTableStyle
A classe DataGridTableStyle é uma classe que representa o controle DataGrid desenhado, e, por meio desta classe podemos controlar o formato de visualização do controle. Para alterar o formato do controle devemos criar uma nova instância desta classe e alterar suas propriedades e a seguir incluir o estilo na coleção GridTableStylesCollection.
Vamos incluir um novo botão de comando alterando o seu texto para : Alterar Estilo Grid e seu nome para btnAlteraEstiloGrid.
No evento Click deste botão inclua o código abaixo:
|
Private
Sub
btnAlteraEstiloGrid_Click(ByVal
sender As System.Object,
ByVal e
As System.EventArgs)
Handles
btnAlteraEstiloGrid.Click
preenchergrid()
.AlternatingBackColor = Color.Cyan .BackColor = Color.Gold .ForeColor = Color.Blue .GridLineColor = Color.Brown .HeaderBackColor = Color.Cyan .HeaderForeColor = Color.Crimson .SelectionBackColor = Color.DarkCyan .SelectionForeColor = Color.DarkBlue .MappingName = "Categories" .PreferredColumnWidth = 130 .PreferredRowHeight = 18
End
With dgCategories.TableStyles.Add(dgCategoriaEstilo) End Sub |
2- Usando a classe DataGridColumnStyle
Esta classe determina o visual do formato do texto e a forma de comportamento das colunas do datagrid. Para usá-la basta criar uma instância da classe DataGridTextBoxColumn, que é herdada da classe DataGridColumnStyle, e, alterar suas propriedades e incluir o estilo das colunas na
Vamos incluir um novo botão de comando no formulário e alterar seu texto para : Alterar Estilo Colunas e seu nome para btnAlteraEstiloColuna.
No evento Click do botão inclua o código abaixo:
|
Private Sub btnAlteraEstiloColuna_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnAlteraEstiloColuna.Click
preenchergrid()
.CaptionText = "Categorias Registradas" .CaptionBackColor = Color.RoyalBlue .CaptionFont = New Font("Tahoma", 10.0!, FontStyle.Bold).CaptionForeColor = Color.Bisque .BackColor = Color.GhostWhite .BackgroundColor = Color.Lavender .BorderStyle = BorderStyle.None .Font = New Font("Tahoma", 8.0!).ParentRowsBackColor = Color.Lavender .ParentRowsForeColor = Color.MidnightBlue
End
With
.AlternatingBackColor = Color.GhostWhite .BackColor = Color.GhostWhite .ForeColor = Color.MidnightBlue .GridLineColor = Color.RoyalBlue .HeaderBackColor = Color.MidnightBlue .HeaderFont = New Font("Tahoma", 8.0!, FontStyle.Bold).HeaderForeColor = Color.Lavender .SelectionBackColor = Color.Teal .SelectionForeColor = Color.PaleGreen 'mapea a tabela que irá receber os estilos .MappingName = "Categories" .PreferredColumnWidth = 125 .PreferredRowHeight = 15 End With Dim colEstiloCategoria1 As New DataGridTextBoxColumn With colEstiloCategoria1 'coluna CategoryID .HeaderText = "Codigo" .MappingName = "CategoryID" .Width = 80 .ReadOnly = True End WithDim colEstiloCategoria2 As New DataGridTextBoxColumn With colEstiloCategoria2 'coluna CategoryName .HeaderText = "Nome Categoria" .MappingName = "CategoryName" .Width = 150 End With Dim colEstiloCategoria3 As New DataGridTextBoxColumn With colEstiloCategoria3 'coluna Description .HeaderText = "Descrição da Categoria" .MappingName = "Description" .Width = 250 End With ' Incluir os estilos ds colunas ao estilo do grid dgEstiloColuna.GridColumnStyles.AddRange( New DataGridColumnStyle() {colEstiloCategoria1, colEstiloCategoria2, colEstiloCategoria3})dgCategories.TableStyles.Add(dgEstiloColuna) End Sub |
Em ambos os casos usamos a rotina restaEstiloGrid() que restaura o formato padrão do datagrid usado no projeto. O seu código é dado abaixo:
|
Private Sub resetaEstiloGrid()
ds.Tables("Categories").Clear()
End
If .BackgroundColor = SystemColors.InactiveCaptionText .CaptionText = "" .CaptionBackColor = SystemColors.ActiveCaption .TableStyles.Clear() .ResetAlternatingBackColor() .ResetBackColor() .ResetForeColor() .ResetGridLineColor() .ResetHeaderBackColor() .ResetHeaderFont() .ResetHeaderForeColor() .ResetSelectionBackColor() .ResetSelectionForeColor() .ResetText() .BorderStyle = EstiloBordaDoGrid End With End Sub |
Vamos incluir um terceiro botão de comando com o texto - Estilo Padrão e com o nome de btnEstiloPadrao e no seu evento click incluir o código a seguir:
|
Private Sub btnEstiloPadrao_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnEstiloPadrao.Click resetaEstiloGrid() preenchergrid() End Sub |
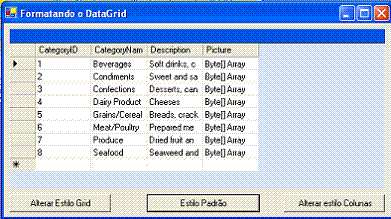
Executando o projeto teremos como resultado as seguintes possibilidades:
 |
 |
 |
Conforme a opção do usuário temos a exibição da formatação do estilo do datagrid com opção de retorno ao estilo padrão.
Como você pode observar não nada complicado trabalhar com as opções de formatação via código.
Pegue o
projeto completo aqui: ![]() formatDataGrid.zip
formatDataGrid.zip
Até
mais ver... ![]()
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
VB6 - DataGrid, MSFlexGrid e alguns conceitos básicos. - Macoratti.net
VB .NET - DataGridView - Selecionando e exibindo ... - Macoratti.net