![]() VB.NET
- Criando Controles Personalizados
VB.NET
- Criando Controles Personalizados
Você lembra como criar um controle personalizado no VB ? Tempos atrás eu escrevi dois artigos sobre o assunto:
Com o VB .NET as coisas ficaram mais fáceis , para variar , e , a para criar um controle customizado você vai ter mais que abraçar o modelo ActiveX . Isto já é uma grande vantagem : controles ActiveX tendem a ser difíceis de distribuir pois cada versão precisa ser registrada.
Com o VB .NET criar um controle personalizado é tão fácil como criar uma classe. Você simplesmente utiliza a herança para herdar de um controle já existente e adiciona as características desejadas ao seu controle. Além disto você pode também criar uma classe de controle customizado como parte do projeto existente e então mais tarde colocá-la em uma assembly separado que pode ser compartilhado com outros programadores.
Podemos fazer distinção entre três de controles personalizados :
Nota: Naturalmente você pode combinar os tipos descritos acima criando um controle que usa a GDI+ com controles que herdam de outros controles.
Controles de Usuário - User Controls
Os controles de usuário são o tipo mais comum de projeto , e embora sejam simples de criar possuem algumas limitações :
Criando o seu primeiro controle
| 1- Para
incluir um controle personalizado a um projeto .NET , primeiro você deve
abrir o projeto e a seguir clicar com o botão direito do mouse sobre o nome
do projeto selecionando a seguir a Add e Add User Control. (fig
1.0) 2- A seguir na janela Add New Item você pode dar um nome específico ao controle e clicar no botão OK. (fig 2.0)
|
|
| 3- O resultado final da inclusão mostrado no projeto em tempo de desenho e na janela Solution Explorer e mostrado na figura 3.0. |
|
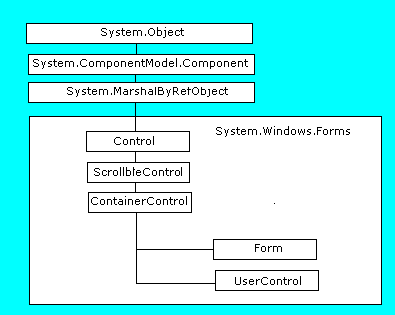
Olhando para o controle inserido ele parece um formulário , na verdade , temos uma mistura entre um controle e um formulário , ou , uma porção reutilizável de um formulário. Os controles de usuário realmente herdam de todas as mesmas classes base de um formulário:
 |
- Para
incluir um controle apenas desenhe-o sobre a área de projeto da mesma forma
que você faria com um formulário. -Você pode usar a ancoragem (anchoring) e o atracamento (docking) com os controles usados no seu controle personalizado. - Se você incluir um formulário e um controle de usuário no mesmo projeto o VS.NET inclui o seu controle de usuário na barra de ferramentas de maneira que você pode arrastar e soltar o controle no formulário - Se você alterar o seu controle personalizado terá que recompilar o projeto para que as mudanças sejam visíveis nos formulários que contém o controle. |
Nosso primeiro controle será uma mistura de uma barra de progresso e de um controle Label (etiqueta). O objetivo e incluir uma funcionalidade que não existe no controle ProgressBar : Ele não exibe o percentual de progresso na forma de um texto que indique a porcentagem de progresso da operação.
Para contornar esta limitação do controle ProgressBar vamos criar um controle personalizado que vai usar o próprio controle e mais um controle Label onde pretendemos exibir em texto o percentual da operação sincronizando os dois controles.
Vamos então incluir um controle ProgressBar (ProgressBar1) e um controle Label (Label1) ao nosso controle de usuário. Após alterar a propriedade Text da label para indicar o início da operação em percentual teremos o projeto conforme a figura 4.0 abaixo.

Do jeito que está , se você tentar usar o controle diretamente em um projeto não vai pode acessar a Label nem a ProgressBar. As únicas propriedades e métodos que estão disponíveis são a do próprio controle que permitem alterar a fonte padrão a cor de fundo.
Para tornar nosso controle personalizado funcional precisamos replicar os métodos e propriedades dos controles Label e Progressbar . Podemos fazer isto criando procedimentos para o controle de forma que para cada método ou propriedade do procedimento do controle fazemos uma chamada ao método ou propriedade correspondente do controle Label ou ProgressBar.
Este modelo de delegação pode levar a uma quantidade grande de código , dependendo da complexidade do seu controle personalizado. Para o nosso controle vamos ser o mais objetivos possíveis tratamento somente dos métodos e propriedades essenciais ao funcionamento do nosso controle. Para isto vamos definir 3 propriedades básicas e um método que será usado pelo nosso controle personalizado :
Vamos agora criar o código que dará vida ao nosso controle personalizado. Clique com o botão direito do mouse sobre o controle e selecione a opção View Code. A seguir inclua o código abaixo na janela de código:
|
Public Class UserControl1
Inherits System.Windows.Forms.UserControl
Friend WithEvents Barra As System.Windows.Forms.ProgressBar Friend WithEvents Etiqueta As System.Windows.Forms.Label
Property valor() As Integer GetReturn Barra.Value
End
Get Set(ByVal Value As Integer) Barra.Value = Value atualizaEtiqueta() End Set End PropertyProperty maximo() As Integer Get Return Barra.Maximum End Get
Barra.Maximum = Value End Set End Property Property passo() As Integer Get Return Barra.Step End Get
Set(ByVal Value As Integer) Barra.Step = Value End Set End Property Public Sub executaPasso() Barra.PerformStep() atualizaEtiqueta()
End
Sub Etiqueta.Text = ((Barra.Value * 100) \ barra.Maximum).ToString Etiqueta.Text &= " % Concluído"
End
Sub End Class |
| código do controle personalizado. Arquivo UserControl1.vb |
Como funciona:
- Eu estou definindo as propriedades: valor, maximo e passo usando Property Get/Set
- A cada mudança de valor da barra de progresso ou pela chamada do método público executaPasso() fazemos a chamada do método privado - atualizaEtiqueta que sincroniza os controles label e progressbar.
- O método privado atualizaEtiqueta faz o cálculo do progresso e retorna na forma de texto o valor para a etiqueta do controle
Agora basta compilar o projeto e pronto nosso
primeiro controle personalizado esta pronto para ser usado. Vamos testar o
bichinho ?![]()
Para testar o nosso controle basta incluir o controle em formulário e incrementar o valor da barra de progresso. Para fazer isto de forma simples vou usar um controle Timer . Cada vez que o Timer for disparado o método executaPasso() irá incrementar o contador através do seu valor Setp.
No formulário do projeto inclua o controle - UserControl1 - (você pode dar um nome mais sugestivo) pegando da toolbox e arrastando-o para o formulário.
Insira um controle Timer e um botão de comando no formulário de forma a obter o seguinte resultado :
 |
- Vou dar o
nome de pgTeste ao controle personalizada
incluido no formulário - Para o Timer vou usar o nome padrão - Timer1 |
Agora basta definir o código do evento Tick do Timer . Cada vez que o Timer for disparado iremos chamar o método executaPasso e verificar se o valor máximo permitido para o controle foi alcançado. Em caso positivo iremos desabilitar o Timer.
Obs: Vamos definir a propriedade Interval do Timer1 igual a 1000 ( 1000 = 1 segundo )
| Private Sub
Timer1_Tick(ByVal sender As System.Object, ByVal e As System.EventArgs)
Handles Timer1.Tick pbTeste.executaPasso() If pbTeste.Maximo = pbTeste.Valor Then Timer1.Enabled = False End If End Sub |
Finalmente o código do evento Click do botão - Iniciar Operação - apenas irá exibir os valores no controle
|
Private
Sub
Button1_Click(ByVal
sender As System.Object,
ByVal e
As System.EventArgs)
Handles
Button1.Click Timer1.Enabled = False pbTeste.Valor = 0 pbTeste.Maximo = 20 pbTeste.Passo = 1 Timer1.Enabled = True End Sub |
Ao clicar no botão - Inicia operação - iremos definir os valores para o controle e a cada 1s o método executaPasso() será invocado atualizando o controle.
Até o próximo artigo...
![]()
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
|
Gostou ?
![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: