VB.NET - Usando o controle MonthCalendar
VB.NET - Usando o controle MonthCalendar
 |
Neste artigo vou mostrar como podemos usar o controle MonthCalendar para Windows Forms. |
O controle MonthCalendar
A primeira coisa a fazer é criar uma aplicação do tipo Windows Application e incluir o componente MonthCalendar a partir da caixa de ferramentas no seu formulário.
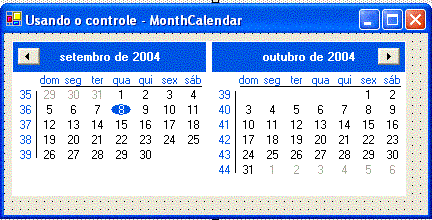
Na figura abaixo temos a aparência inicial do calendário : Uma grade que exibe os dias da semana e os dias do mês atual. O mês em curso e o dia atual são exibidos por padrão e o dia também é marcado e destacado na base da grade.
 |
Podemos selecionar um intervalo de datas clicando e
arrastando o mouse através do controle e depois usar as propriedades
SelectionRange, SelectionStart e SelectionEnd para obter as datas
selecionadas.
A propriedade chave do controle
é SelectionRange, o intervalo de datas selecionadas no
controle.
O valor da propriedade não pode exceder o número máximo de dias que pode ser selecionado e esta definido na propriedade MaxSelectionCount. (O valor padrão é 7 dias)
A menor e a maior data que pode ser selecionada é determinada pelas propriedades MaxDate e MinDate.
| MonthCalendar1.MinDate = #1/1/2015# MonthCalendar1.MaxDate = #6/30/2015# ou
ainda ou ainda Me.MonthCalendar1.MinDate = New System.DateTime(2014, 1, 1, 0, 0, 0, 0) |
Para selecionar um intervalo de datas via código podemos fazer assim :
MonthCalendar1.SelectionRange = New SelectionRange(Date.Today, Date.Today.AddDays(7))
Nesta linha de código estamos selecionando um
intervalo de datas a partir de hoje mais 7 dias.
Alterando
as configurações padrão do controle MonthCalendar
Podemos alterar diversas propriedades e métodos do controle
personalizando sua aparência. Vejamos o que podemos fazer para
isto :
- Para desabilitar a marcação do dia atual defina as
propriedades ShowToday
e ShowTodayCircle como False
- Para exibir o número de semanas no ano no calendário defina a
propriedade ShowWeekNumbers como
True
- Para exibir múltiplos meses altere o valor padrão da
propriedade CalendarDimensions
que é de 1;1 para outro
valor; 2;1 por exemplo.
- Para alterar o primeiro dia da semana padrão que é
sunday defina a propriedade
FirstDayOfWeek
para um valor diferente de default.
- Para alterar a velocidade de rolagem do calendário (em meses) defina a
propriedade ScrollChange para um valor diferente de
1. (
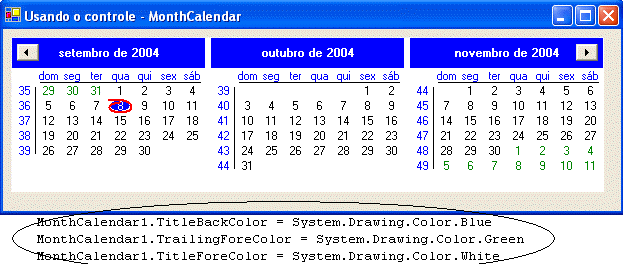
Abaixo temos a figura que exibe o resultado obtido pela
alterações destas configurações:
 |
A definição destas
propriedades via código pode ser feita assim: MonthCalendar1.ShowToday = False MonthCalendar1.ShowTodayCircle = False MonthCalendar1.ShowWeekNumbers = True MonthCalendar1.FirstDayOfWeek = Day.Monday Para exibir múltiplos meses via código fazermos :
MonthCalendar1.CalendarDimensions
= New System.Drawing.Size (2,1) |
Para definir uma data inicial via código podemos fazer assim : MonthCalendar1.TodayDate = New Date(2015, 5, 22)
Você pode destacar em negrito datas especiais a seu critério
usando as propriedades :
BoldedDates - destaca uma única data uma única
vez.
Ex: MonthCalendar1.AddBoldedDate(Now)
AnnuallyBoldedDates: contém datas que serão destacadas e
irão ser exibidas a cada ano.
MonthlyBoldedDates : contém datas que serão destacadas e
irão ser exibidas a cada mês.
Cada uma destas propriedades possuem um array de objetos
DateTime .
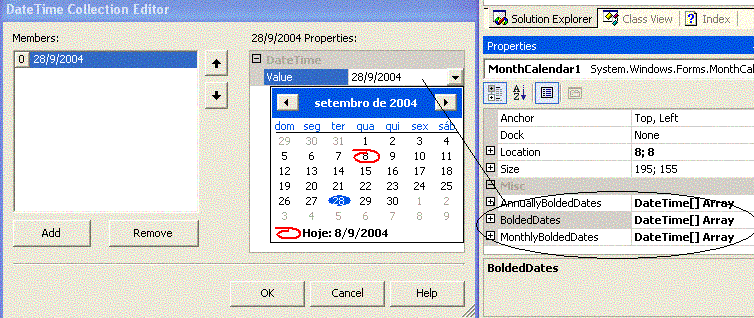
Abaixo a figura que exibe como configurar as propriedades em tempo de projeto.
 |
Podemos fazer isto via código da seguinte forma : No exemplo a abaixo estou destacando data inicial e final de minhas férias.
| Dim
minhasFerias1 As Date = New DateTime(2001, 6, 10) Dim minhasFerias2 As Date = New DateTime(2001, 6, 17) MonthCalendar1.AddBoldedDate(minhasFerias1) MonthCalendar1.AddBoldedDate(minhasFerias2) |
ou ainda:
| Dim
minhasFerias1 As Date = New DateTime(2001, 6, 10) Dim minhasFerias2 As Date = New DateTime(2001, 6, 17) Dim DataFerias As DateTime() = {minhasFerias1, minhasFerias2} MonthCalendar1.BoldedDates = DataFerias |
Para tornar a exibir a data na fonte regular use a propriedade RemoveBoldedDate :
| MonthCalendar1.RemoveBoldedDate(minhasFerias1) MonthCalendar1.RemoveBoldedDate(minhasFerias1) |
Para remover o destaque de todas as datas use a propriedade RemoveAllBoldedDates :
| MonthCalendar1.RemoveAllBoldedDates() |
Para datas destacadas anualmente :
Me.MonthCalendar1.AnnuallyBoldedDates = New System.DateTime() _
{New System.DateTime(2015, 1, 1, 0, 0, 0, 0), _
New System.DateTime(2015, 4, 28, 0, 0, 0, 0), _
New System.DateTime(2015, 5, 5, 0, 0, 0, 0), _
New System.DateTime(2015, 9, 7, 0, 0, 0, 0), _
New System.DateTime(2015, 12, 25, 0, 0, 0, 0), _
New System.DateTime(2015, 12, 18, 0, 0, 0, 0)}
|
Para datas destacadas mensalmente :
Me.MonthCalendar1.MonthlyBoldedDates = New System.DateTime() _
{New System.DateTime(2015, 11, 02, 0, 0, 0, 0), _
New System.DateTime(2015, 11, 15, 0, 0, 0, 0)}
|
Para alterar a aparência e o esquemas de cores do calendários usamos as propriedades : TitleBackColor, TitleForeColor and TrailingForeColor
| Nota: No
Windows 7 e Windows 8 para que essas alterações seja efetivadas você tem
que desabilitar a propriedade Enable XP visual styles na janela de
propriedades do seu projeto.
|
TitleBackColor - define a cor de fundo do calendário e
a cor da fonte para os dias da semana.
TitleForeColor - define a cor do titulo .
TrailingForeColor - determina a cor das datas que precedem
e seguem o mês que esta sendo exibido.
Abaixo temos a figura que mostra a aparência para as
configurações definidas.
 |
Para obter um data selecionada pelo usuário no controle usamos o evento DateChanged e o método SelectionStart.
Para obter um intervalo de datas usamos o método SelectionRange.Start para a data de início e SelectionRange.End para a data final do intervalo.
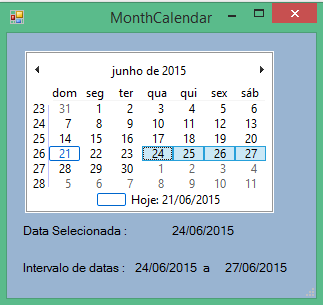
No exemplo a seguir selecionamos o intervalo de datas entre 24/06/2015 a 24/06/2015 no evento Load do formulário form1.vb e usamos o evento DataChanged para obter a data selecionada pelo usuário:

Private Sub MonthCalendar1_DateChanged(sender As Object, e As DateRangeEventArgs) Handles MonthCalendar1.DateChanged
Label1.Text = MonthCalendar1.SelectionStart.ToShortDateString
End Sub
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
MonthCalendar1.SelectionRange = New SelectionRange( New Date(2015, 6, 24), New Date(2015, 6, 27))
Label3.Text = MonthCalendar1.SelectionRange.Start
label4.Text = MonthCalendar1.SelectionRange.End
End Sub
|
Podemos usar o vento DateSelected do controle MonthCalendar para exibir o intervalo de datas selecionado pelo usuário.
Private Sub MonthCalendar1_DateSelected(sender As Object, e As DateRangeEventArgs) Handles MonthCalendar1.DateSelected
' mostra a data inicial e final no textbox
Me.TextBox1.Text = "Data Selecionada : Inicio = " + _
e.Start.ToShortDateString() + " : Fim = " + e.End.ToShortDateString()
End Sub
|
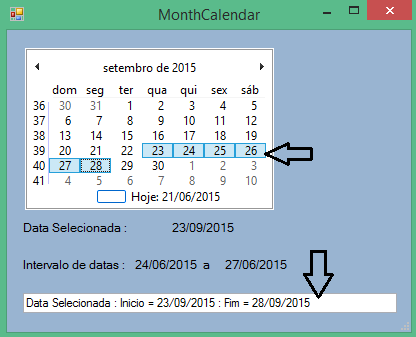
Abaixo vemos o resultado do código acima :

E ficamos por aqui. Aguarde novos artigos sobre VB.NET.
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: