![]() ASP.NET
2.0 - Usando Mestre-Detalhe
ASP.NET
2.0 - Usando Mestre-Detalhe
Vamos criar uma página web usando ASP.NET 2.0 onde iremos exibir os dados relacionados de duas tabelas na estrutura Mestre-Detalhes ou Master-Detail usando os assistentes de configuração.
Para acompanhar este artigo você vai
precisar dos seguintes recursos instalados: (já vou avisando que é tudo
grátis...)![]()
Vou utilizar as tabelas de Produtos(Products) e Categorias(Categories) do banco de dados Northwind.mdb que na minha máquina local estará localizado na pasta c:\Dados. Você pode e deve a localização da fonte de dados tomando o cuidado de refletir esta mudança nas etapas que serão mostradas usando o assistente.
Nota: Você deve possuir uma pasta onde deverá armazenar o web site criado pelo Visual Web Developer Express. No exemplo estou usando a pasta c:\aspnet.
Existe um relacionamento entre as tabelas Produtos e Categorias do tipo um-para-muitos onde para cada categoria eu posso ter muitos produtos que pode ser vista representada na figura abaixo que exibe os relacionamentos entre as tabelas do banco de dados Northwind.mdb
 |
Em
Bases de Dados relacionais, One to Many, um para muitos,
1 para N ou 1:N é um dos tipos de
relacionamentos que se podem estabelecer entre os campos de duas
tabelas, em que para cada valor do campo de uma tabela, pode haver N valores
no campo da outra tabela.Exemplos : Um colégio pode ter várias turmas, mas a cada turma corresponde apenas um colégioou aindauma categoria pode ter muitos produtos, mas a cada produto corresponde apenas uma categoriafonte Wikipédia: http://pt.wikipedia.org/wiki/Banco_de_dados_relacional |
1- Abra o VWD e crie um novo web site através do menu File->New Web Site com as opções de Location:File System e Language:Visual Basic, com o nome de mestreDetalhes;
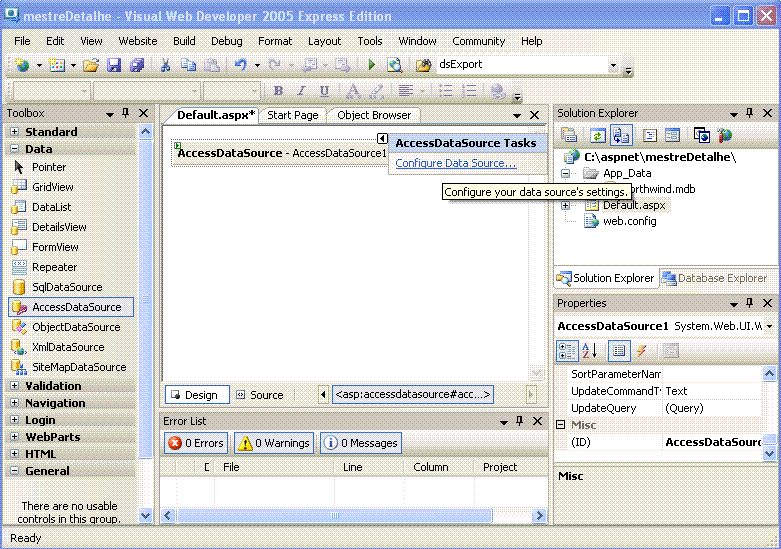
2- Selecione a página Defaut.aspx e no modo Design vamos configurar o acesso a dados usando um componente AccessDataSource no formulário; Clique a seguir na opção Configure Data Source...
Nota: Podemos incluir o banco de dados Northwind.mdb na pasta App_Data da aplicação clicando com o botão direito do mouse sobre o App_Data e selecionando a opção Add Existing Item e escolhendo o banco de dados a partir da pasta onde o mesmo esta localizado.
 |
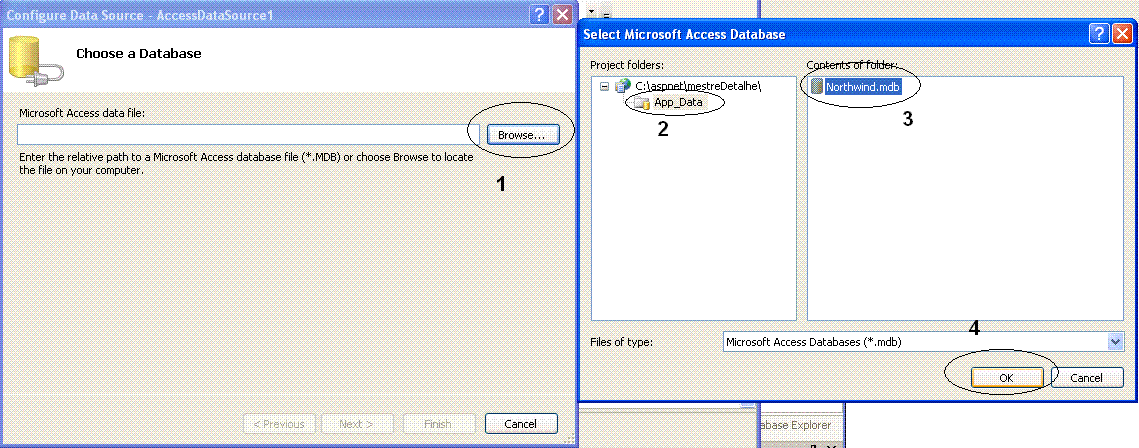
3- Na janela Choose DataBase clique no botão Browse, ou digite o caminho e nome do banco de dados, e a seguir, na pasta App_Data, selecione Northwind.mdb e clique em OK.
 |
4- Clique em Next na próxima janela e na janela Configue the Select Statement , escolha a tabela Categories e marque os campos CategoryID e CategoryName para serem exibidos e ainda clique no botão ORDER BY e escolhe a ordem por CategoyName;
 |
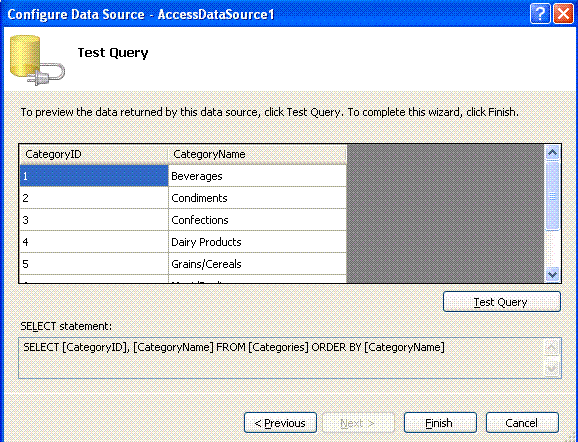
5- Se desejar você pode testar a sua consulta:

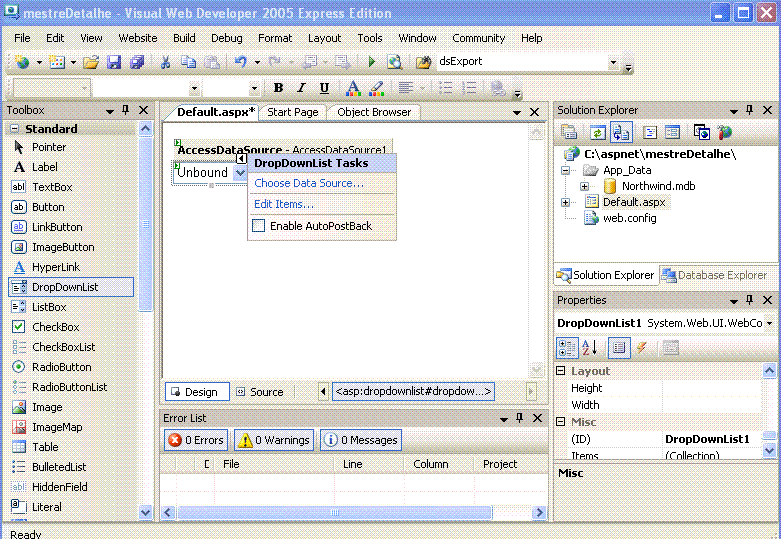
6- Vamos exibir os dados retornados por esta consulta em um componente DropDownList. Arraste o componente a partir da ToolBox para formulário e clique na opção : Choose Data Source...
 |
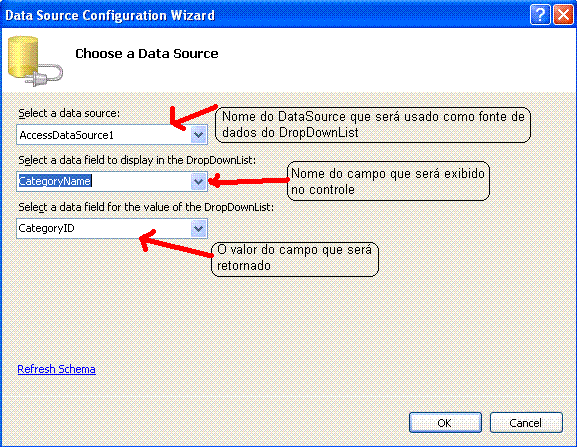
7- Vamos fazer com que o componente DropDownList tenha como fonte de dados o datasource AccessDataSource criado anteriormente e definindo o campo que será exibido e o campo que retornará o valor do item selecionado;
 |
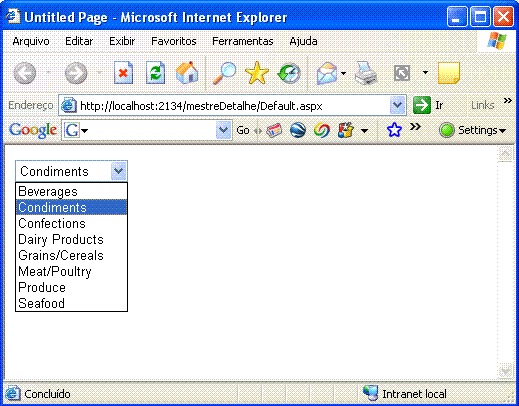
8- Executando a página usando o servidor embutido do ASP.NET iremos obter um controle exibindo os dados retornando pela consulta criada:
 |
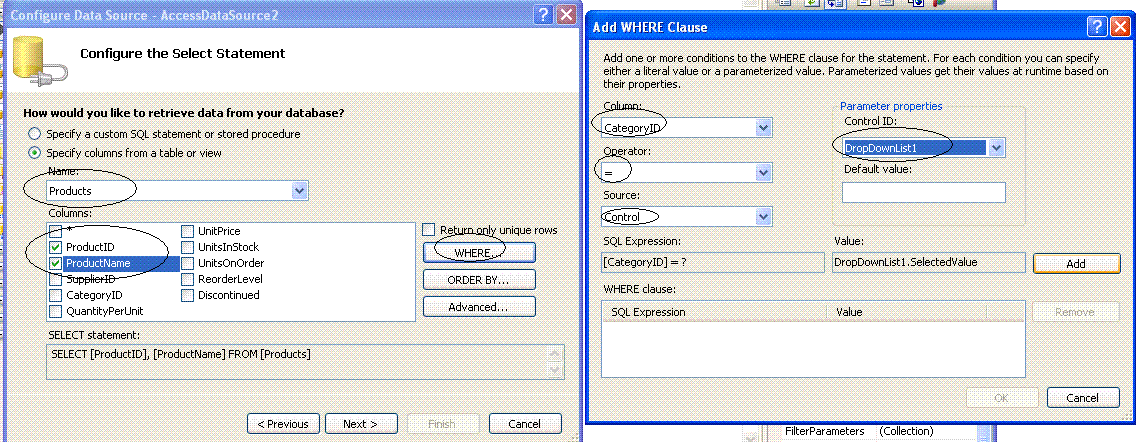
9- Vamos criar um novo datasource usando a tabela Products. Repita os passos 2 e 3 descritos a cima na sequência selecione a tabela Products e os campos ProductID e ProductName. Agora atenção !!! agora vamos filtrar a nossa consulta para que exiba somente os produtos conforme a categoria selecionado pelo usuário no DropDownlist. Para isto faça o seguinte:
 |
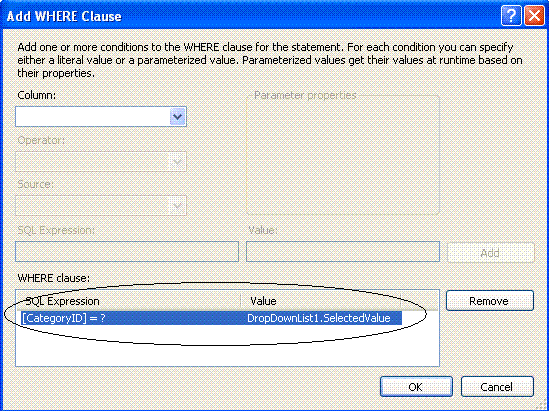
Ao clicar no botão Add será criada a consulta SQL onde o CategoryID deverá ser igual ao código selecionado pelo usuário no controle; Clique em OK e em Next e para encerrar em Finish.
 |
Inclua no formulário um componente GridView e a seguir clique na opção Choose Data Source e escolha o datasource AccessDataSource2 criado;
 |
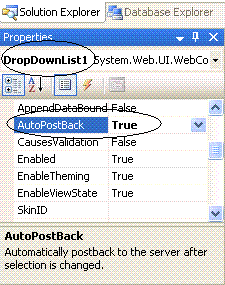
Agora o detalhe final; Selecione o controle DropDownList e na janela de propriedades altere a propriedade AutoPostBack para True de forma que o controle possa enviar uma requisição para o servidor.
 |
"O ASP.NET mudou o conceito dos tradicionais links que apontavam para uma página de destino e agora passaram a realizar "PostBack" enviando a página para o servidor e gerando um evento que é tratado no código. Com esse recurso, os controles do ASP.NET tem suporte nativo ao modelo de eventos" |
Executando a página, pressionando F5, iremos notar que a cada seleção do usuário para uma categoria no DropDownList a relação de produtos correspondente será exibida no GridView:
 |
Até o próximo artigo ASP.NET... e bons códigos . (Código que código ????)
Plataforma .NET , é fácil, é
simples, é legal. Divirta-se...
![]()
José Carlos Macoratti