![]() VB.NET 2005
- Criando uma aplicação Windows Completa: Locadora de Filmes - Parte 2
VB.NET 2005
- Criando uma aplicação Windows Completa: Locadora de Filmes - Parte 2
Continuando o desenvolvimento do nosso projeto Locadora de Filmes no Visual Basic 2005 Express Edition este artigo irá mostrar como você pode criar a interface com o usuário usando alguns dos recursos disponíveis no VB 2005. Se você esta chegando agora recomendo que leia a primeira parte em : VB.NET 2005 - Criando uma aplicação completa : Locadora de Filmes I
Os principais formulários que iremos criar para a aplicação são :
Principal.vb - formulário MDI que apresenta a aplicação com um menu de opções
Clientes.vb - formulário usado para cadastrar os clientes
Movimento.vb - formulário que gerencia as informações sobre locações de filmes
Devolucao.vb - formulário que gerencia as informações sobre a devolução de filmes alugados.
Criando os formulários da aplicação
- O formulário Principal
Vamos usar o formulário padrão form1.vb para criar o formulário principal da nossa aplicação. Vamos alterar o nome do arquivo para Principal.vb (clique com o botão direito do mouse sobre o nome do arquivo e selecione Rename) e o nome do formulário também para Principal (Name=Principal) na janela de propriedades.
Este formulário será o formulário que irá conter os demais formulários do projeto, e, portanto deverá ser um formulário MDI, desta forma altere o valor da propriedade IsMdiContainer para True. Altere também as propriedades conforme abaixo na janela de propriedades deste formulário:
| Propriedade | Valor |
| StartPosition | CenterScreen |
| Text | JcmSoft - Locadora (ou algo que mais lhe agrade) |
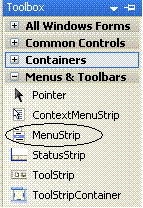
Vamos incluir um menu no formulário de forma a poder gerenciar as opções referente as funcionalidades implementadas. Inclua, a partir da ToolBox um controle MenuStrip na Seção Merus & ToolBars, no formulário Principal.
 |
Vamos aceitar o nome padrão para o controle dado pelo VB2005 - MenuStrip1 - mas é recomendável dar um nome sugestivo a cada controle que você usar no seu projeto para facilitar o entendimento e a manutenção. |
A seguir Digite diretamente no controle os textos conforme mostrado na figura abaixo.
 |
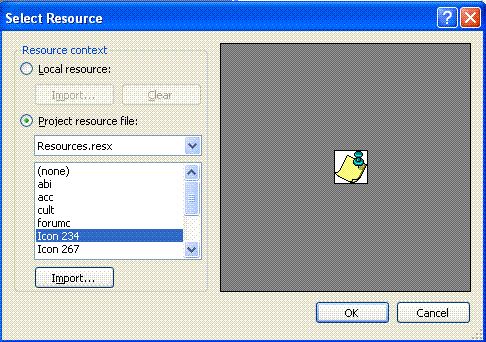
Perceba que incluímos ícones no menu. Fazemos isto selecionando o texto digitado e na janela de propriedades clicando na propriedade Image do item. Na janela Select Resource podemos então selecionar a imagem como um recurso local ou como um recurso do projeto clicando a seguir no botão Import... e selecionando a imagem:
 |
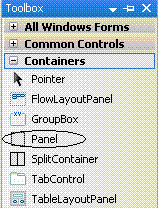
A seguir vamos incluir um controle Panel na parte inferior do nosso formulário diretamente da ToolBar a partir da seção Containers.
 |
Este controle é do tipo
Container pois pode conter outros controles. Altere as seguintes
propriedades do controle na janela de propriedades:
- Aceite o nome padrão - Name = Panel1
|
Inclua um controle PictureBox no interior do controle Panel que você acabou de inserir no formulário. Posicione o controle a direita do controle Panel e inclua uma imagem clicando na propriedade Image e selecionando uma imagem via opção Import da janela Select Resource, conforme mostrado na figura abaixo.
 |
Defina as seguintes propriedades do controle
PictureBox na janela de Propriedades:
A propriedade Anchor deve ser definida conforme figura abaixo, pois desta forma ao redimensionar o formulário o controle será redimensionado de forma adequada.
|
Criando um modelo para formulários
Os formulários Clientes.vb , Movimento.vb e Devolucao.vb são formulários que terão praticamente um mesmo comportamento e identidade visual por este motivo seria interessante que fossem criados a partir de um modelo (template) de formulário. É isto que iremos fazer , primeiro vamos criar um formulário com os componentes comuns aos formulários que desejamos criar para em seguida criar os formulários a partir deste modelo. Chamamos este comportamento de herança visual.
- Criando o formulário modelo
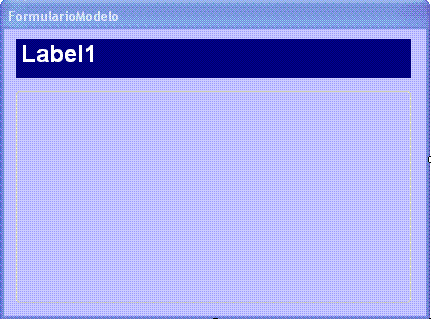
Inclua no novo formulário Windows no projeto , clicando com o botão direito do mouse sobre o nome do projeto e selecionando a opção Add->New Item e selecionando a opção Windows Forms na janela Add New Item. Informe o nome FormularioModelo.vb , conforme figura abaixo.

A seguir vamos incluir os componentes que achamos que serão comuns aos formulários que serão criados a partir deste modelo. Para não complicar vou definir o formulário modelo contendo apenas um controle Label e um controle GroupBox conforme figura abaixo:
 |
Altere as seguintes
propriedades do formulário modelo na janela de propriedades:
Altere as seguintes propriedades do controle Label1 :
Defina a propriedade Anchor do controle GroupBox1 como sendo igual a : Top, Bottom, Left, Right |
Criando os formulários a partir do Modelo
Vou mostrar agora como você pode criar formulários a partir do formulário modelo acima. Vou fazer isto uma única vez para o formulário Clientes.vb de forma que para os demais bastará repetir o processo.
Inclua um novo formulário Windows com o nome de Clientes.vb.
 |
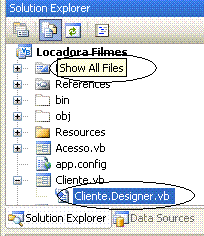
Na janela Solution
Explorer clique no ícone Show All Files para que todos os
arquivos que compõem a solução sejam exibidos. Clique no sinal de mais ao lado do formulário clientes.vb e clique duas vezes sobre o item Clientes.Designer.vb Isto irá exibir o código do formulário criado pelo VB2005.
|
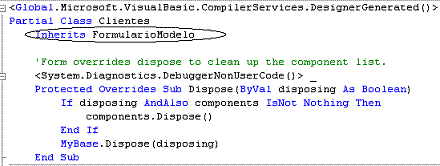
O formulário Clientes.vb, por padrão, herda sua identidade visual da classe Windows.Forms.Form conforme mostrado na figura 1 abaixo. Para que o formulário passe a herdar a identidade visual do nosso formulário modelo altere a linha de código Inherits de System.Windows.Forms.Form para FormularioModelo conforme figura 2 abaixo:
 |
 |
| Figura 1 - Herdando de Windows.Forms.Form | Figura 2 - Herdando do formulário - FormularioModelo |
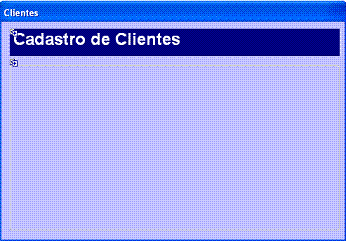
Agora compile o projeto na opção Build do menu, opção Build Locadora Filmes. A seguir abra o formulário Clientes.vb e altere a propriedade Text do controle Label1 para - Cadastro de Clientes, conforme abaixo:
 |
Repita o procedimento acima para os formulário Movimento.vb e Devolucao.vb de forma a obter o resultado abaixo para os respectivos formulários:
|
|
|
Vamos retornar ao formulário MDI Principal.vb e vamos incluir as chamadas para cada formulário que criamos a partir da seleção do menu do formulário. Para isto clique na opção do menu desejada e inclua o código para exibir cada formulário conforme abaixo:
|
Private
Sub
MovimentoToolStripMenuItem_Click(ByVal
sender As System.Object, ByVal e
As System.EventArgs) Handles
MovimentoToolStripMenuItem.Click
My.Forms.Movimento.MdiParent = Me My.Forms.Movimento.Show()
End
Sub My.Forms.Devolucao.MdiParent = Me My.Forms.Devolucao.Show()End Sub Private Sub ClientesToolStripMenuItem1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles ClientesToolStripMenuItem1.Click My.Forms.Clientes.MdiParent = Me My.Forms.Clientes.Show() End Sub |
Vejamos como o código funciona:
My.Forms.Movimento.MdiParent = Me -> Permite que o formulário seja aberto no container MDI e não em outra janela
My.Forms.Movimento.Show() -> Exibe o formulárioPerceba que estamos usando o recurso My do VB2005. Em versões anteriores teríamos que usar o seguinte código:
Dim frmMovimento As New Movimento| Nota: Namespace MY O namespace My veio reunir algumas das funções mais utilizadas no .NET Framework, expor novas funções que antes só poderiam ser utilizadas através de APIs, ou até mesmo facilitar o uso de outras funções. O objetivo é ganhar produtividade obtendo as informações de forma mais rápida. Abaixo as principais classes e suas descrições do namespace My:
Ex: My.Application... , My.Computer... , My.Forms..., My.Resources...., My.Settings..., My.User... |
Incluindo alguns modelos prontos
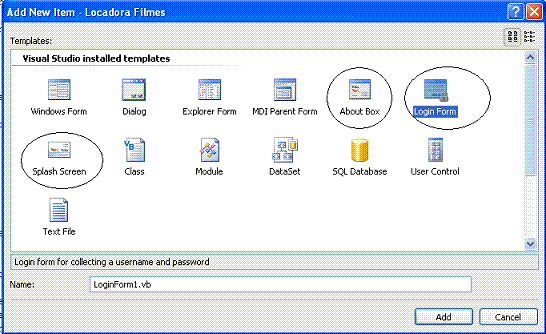
O VB2005 vem com alguns modelos prontos de formulários, basta, pegar e usar. Vou usar os seguintes modelos de formulário já disponíveis no VB2005
 |
Abaixo estou exibindo cada um dos respectivos formulários com seu layout adotado:
 |
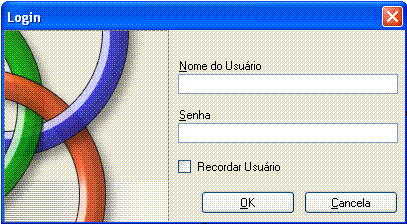
O formulário login.vb permite efetuar
uma validação do usuário com senha. Vamos implementar o recurso criando uma tabela chamada Usuarios com os campos: nomeUsuario e SenhaId. A senha será armazenada na forma de um Hash que iremos gerar usando uma classe. |
 formulário Sobre.vb |
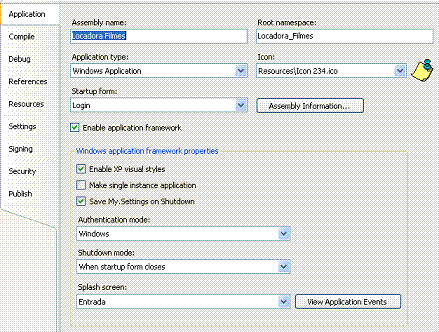
 O formulário sobre busca informações definidas na configuração do projeto na guia Application do recurso My Project |
 |
A tela de apresentação é exibida no inicio da
aplicação
Basta informar na configuração do projeto no campo Splash Screen (ver figura acima) o nome do formulário que usamos, no caso Entrada. |
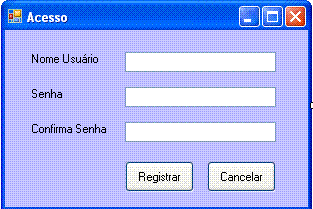
Como vamos implementar o acesso restrito por chave e senha teremos que incluir um novo formulário chamado Acesso.vb que irá permitir a inclusão destas informações na base de dados Usuarios (que vou criar em seguida).
Inclua um novo formulário chamado Acesso.vb no projeto conforme o layout abaixo:
 |
Os demais componentes do formulário são:
|
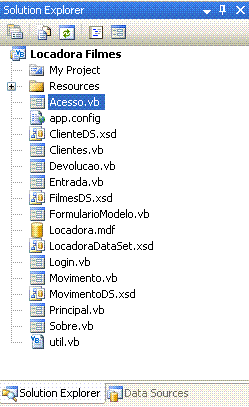
Ao visualizarmos a janela Solution Explorer do nosso projeto neste momento teremos a seguinte fotografia do mesmo:
 |
Em nossa Solução temos os seguintes
componentes já criados: Formulários:
Banco de dados:
Classes
Recursos
|
Vou continuar falando da implementação do formulário Login.vb e do formulário Acesso.vb onde iremos fazer o acesso ao banco de dados na tabela Usuarios e usar o recurso de gerar um Hash de um texto.
Aguarde a continuação no artigo : VB.NET 2005 - Criando uma aplicação Windows Completa: Locadora de Filmes - Parte 3
VB.NET 2005 , é fácil, é
simples, é legal. Divirta-se... ![]()
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
|
Gostou ?
![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: