Neste artigo vamos mostrar como você pode melhorar a aparência de sua aplicação Visual Basic .
Vamos mostrar como criar menus ao estilo das melhores aplicações profissionais que você já conhece.
Vamos iniciar do básico e depois vamos mostrar como usar o controle CoolBar para agrupar e mover Menus.
Finalmente iremos ver como permitir ao usuário configurar o jeitão do seu menu. Respire fundo...
1- Criando Menus com o controle Toolbar e o controle ImageList
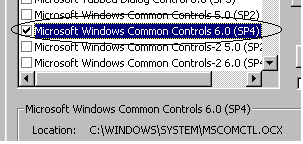
| Inicie um novo projeto no VB e na opção Project | Components marque a opção Microsoft Windows Common Controls 6.0 |  |
| Com isto estamos incluindo na barra de ferramentas , dentre outros controles , os controles Toolbar e o Controle ImageList. |  |
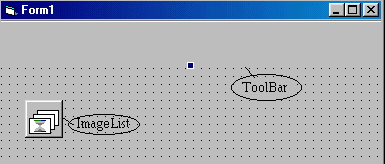
| Insira no seu projeto o controle Toolbar e o controle imageList |  |
Já deu para perceber que os dois controles trabalham juntos.
Na verdade você define as imagens no controle ImageList e , vinculando o controle ImageList com o controle Toolbar , este último irá exibir as imagens no menu.
| Vamos
primeiro inserir as imagens no controle ImageList. Para
isto clique com o botão direito do mouse sobre o
controle e selecione a opção Properties .
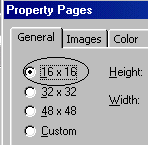
Na janela Properties Pages , na guia General , marque o tamanho usado pelas suas figuras. Como vamos usar ícones pequenos escolheremos a opção 16x16. |
 |
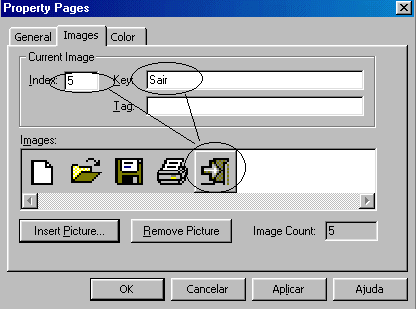
| Na guia
Images , clique no botão Insert
Picture... e inclua a figura de sua escolha .
Para cada figura , você deve indicar na caixa Key um nome para identificar a imagem inserida. |
 |
Agora vamos vincular o controle ImageList ao controle Toolbar e mostrar como configurá-lo para exibir as imagens no menu.
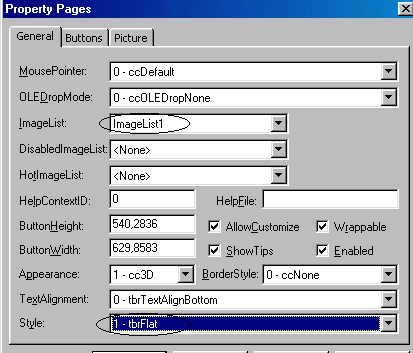
| Clique com o botão
direito do mouse sobre o controle Toolbar e selecione a
opção Properties . Na aba General selecione o controle ImageList1 na combo Imagelist. Selecione também a opção 1-tbrFlat na combo Style. |
 |
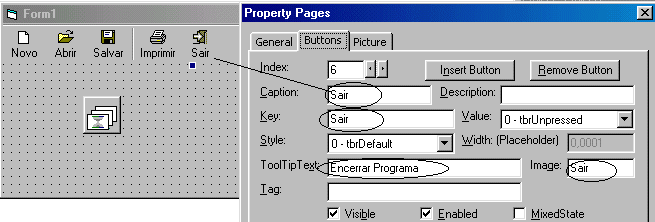
Agora na aba Buttons você vai inserir tantos botões quanto foram as imagens que você incluiu no controle Imagelist. Assim você deve clicar no botão Insert Button e fornecer os dados seguintes dados:
Caption - O texto que será exibido no Botão ( É Opcional )
Key - um nome para identificar o botão
Value - Definir se o botão vai estar Pressionado ou Não. ( geralmente usamos - 0 - tbrUnpressed )
Style - Geralmente usaremos as opções : 0- tbrDefault para um botão Normal e 3 - tbrSeparator quando quisermos separar os botões
TooTiptext - Um texto que irá aparecer quando o usuário passar com o mouse sobre o botão
Image - O nome dado a imagem no controle ImageList

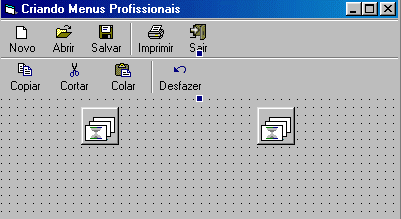
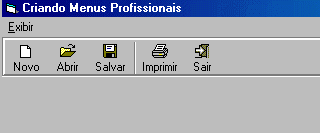
| Feito isto já podemos
rodar o projeto e ver como ficou. Olhe só...Nada mal... |
 |
2 - Usando o Controle CoolBar para agrupar e mover menus
Vamos incrementar o nosso Menu usando o controle Coolbar .
Antes vamos inserir mais um controle Toolbar e um controle ImageList no formulário.
Atribua imagens como explicado acima ao controle ImageList2 e após isto vincule o controle Imagelist2 ao controle Toolbar2 definindo os mesmos valores para as propriedades: Style e TextAlignment
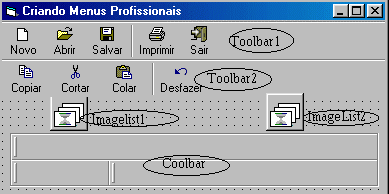
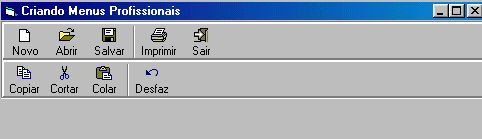
Ao final você deverá obter o seguinte resultado:

|
Insira o controle Coolbar no seu formulário . Você deverá ter o seguinte resultado:

Vamos agora "inserir" os controles Toolbar no controle Coolbar .
Selecione o controle Toolbar1 , clique com o botão direito do mouse e selecione Cortar ( Cut )
Agora clique no controle Coolbar e clique com o botão direito do mouse e selecione Copiar (Copy)
Repita a operação para o controle Toolbar2.
Pronto acabamos de inserir os dois controles Toolbar no controle Coolbar. Agora selecione o controle Coolbar e clique com o botão direito do mouse selecionando Properties.
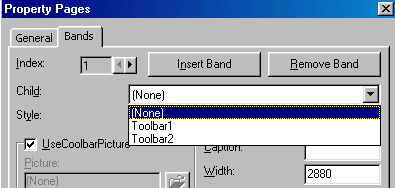
| Na guia Bands clique na combo Child e você verá os elementos Toolbar1 e Toolbar2 |  |
Na Banda com index 1 selecione em Child Toolbar1 . Clique em Insert band e selecione Toolbar2. Assim atribuímos cada Toolbar a uma banda diferente.
Se você rodar o projeto agora irá obter o seguinte:

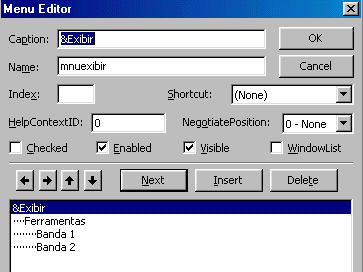
| Muito bem !!! Para dar um toque mais profissional , crie um menu com o nome de Exibir e submenus Ferramentas e Banda 1 e Banda 2. |  |
Agora insira o código abaixo referente as opções Banda 1 e Banda 2 .( Evento click )
Private Sub mnubanda1_Click() CoolBar1.Bands(1).Visible = Not CoolBar1.Bands(1).Visible mnubanda1.Checked = CoolBar1.Bands(1).Visible End Sub Private Sub mnubanda2_Click() CoolBar1.Bands(2).Visible = Not CoolBar1.Bands(2).Visible mnubanda2.Checked = CoolBar1.Bands(2).Visible End Sub |
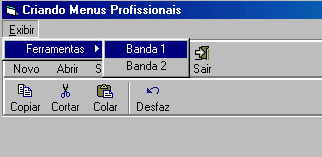
Execute o projeto e clique na opção Banda 1 e depois a Banda 2 . Veja a sequência abaixo:
 |
 |
 |
É claro que você pode fazer todo este serviço que fizemos via código.
Por exemplo para inserir um toolbar em um controle Coolbar via código você pode usar o seguinte código no evento Load do formulário:
Private Sub Form_Load()
'Incluir o ToolBar2 na coleção Child do controle CoolBar
'Primeiro voce deve indicar que o container é o controle CoolBar1
Set Toolbar2.Container = CoolBar1
'Depois você atribui este controle a propriedade Child da banda en questão
Set CoolBar1.Bands(2).Child = Toolbar2
'Então define a posição da mesma
With Toolbar2
.Align = vbAlignNone
.Move 150, 0
End With
End Sub
|
Para gerenciar as seleções de um usuário você pode usar o código abaixo, no caso para as opções da Toolbar1..
Private Sub Toolbar1_ButtonClick(ByVal Button As MSComctlLib.Button) Select Case Button.Key Case "Novo" ' abre um novo documento Case "Abrir" ' Abre o documento Case "Salvar" ' salva o documento Case "Imprimir" ' imprime o documento Case "Sair" Unload Me End Select MsgBox "Você selecionou a opção do botão: " & Button.Key & " da barra de ToolBar1" End Sub |
Por enquanto é só... ![]()
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()