

VB - Usando o controle TabStrip
O controle TabStrip esta disponível a partir das versões de 32 bits do Visual Basic e não é muito usado pois é mais difícil de usar do que o controle SSTab.
Para pode usar o controle TabSTrip em sua aplicação você vai ter que usar a ocx MSCOMCTL.OCX e distribuí-la junto com sua aplicação. Para incluir o componente TabStrip no seu projeto selecione no menu Project a opção Components e a seguir marque a opção Microsoft Windows Common Controls-2(SP4)
 |
 |
Os vários controles que compõem o pacote da MSCOMCTL.OCX |
A seguir arreste o controle para sua aplicação ou clique duas vezes sobre o mesmo para que seja inserido no seu formulário.
 |
- O
controle TabStrip inserido no seu
formulário padrão. - O controle consiste de um ou mais objetos Tabs em uma coleção Tabs. - Podemos alterar a aparência do controle quer em tempo de desenho ou em tempo definindo as propriedades do controle. - O controle TabStrip permite definir multiplas páginas para uma mesma área de uma janela ou caixa de diálogo em sua aplicação. |
A propriedade Style determina se o controle TabStrip irá exibir botões ( Buttons) ou Abas (Tabs). Aparência padrão do controle definida por Style é 0- tabTabs , mas você pode definir Style como 1-tabButtons ou 2- tabFlatButtons exibindo botões , neste caso nenhuma borda é exibida ao redor da área interna do controle mas ela existe.
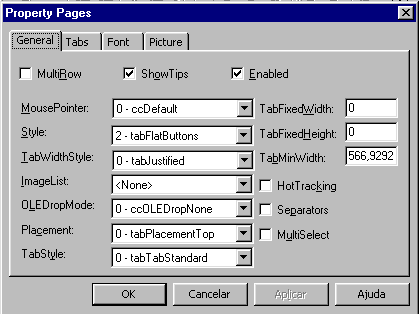
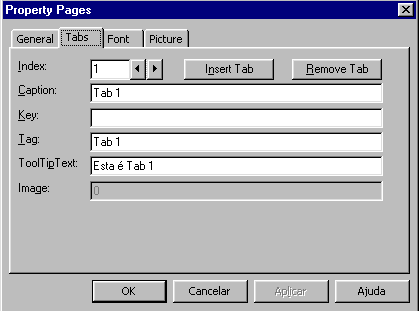
Abaixo a janela Property Pages onde podemos definir a aparência da controle . Como sua utilização é intuitiva não vou me ater em explicar detalhamente cada item das janelas.
 |
 |
Note que o controle TabStrip não é um container , para podermos incluir objetos em cada página atual do controle que queremos exibir devemos usar outros controles que se comportam como containers : Ex: Frame , Picture , SSPanel, etc..
Exibindo o controle Container atual incluso no TabStrip
Geralmente quando temos mais de uma aba(Tab) usamos um array de controles e associamos cada item do array a uma Tab específica. Vejamo um exemplo de como fazer isto:
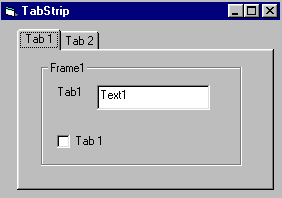
1- Inicie um novo projeto no VB e inclua o componente TabStrip com duas abas(Tabs). A seguir inclua dois controles Frames com um array de controles ( Frame1(0) e Frame1(1) ) no controle TabStrip. Inclua alguns controles (Textbox , Label , Checkbox...) em cada frame para podermos diferenciá-los quando da execução do projeto. Veja abaixo como deve ficar :
 |
No evento Load do
formulário vamos colocar o código para mostrar o Frame
relacionado com a Tab1 do controle TabStrip. - Fazemos isto usando o método Zorder que coloca o controle na frente do outro controle Frame.
|
- A seguir no evento Click do controle TabStrip vamos incluir o código a seguir :
| Private
Sub Tabstrip1_Click() Dim i As Integer i = TabStrip1.SelectedItem.Index Frame1(i - 1).ZOrder End Sub |
- definimos a constante que iremos usar para armazenar o valor atual da Tab - quando o usuário clicar na tab atribuimos o valor atual da Tab ( index) a variável i - A seguir exibimos o Frame relacionado a Tab . Lembre-se que os arrays de controles iniciam com índice igual a zero. |
Ao executar o projeto e clicar nas respectivas Tabs teremos :
 |
 |
Nota : Prefira usar como container o controle Frame pois exige menos recursos do sistema e é mais leve. (Voce pode definir a propriedade BorderStyle do controle como igual a None)
Como posicionar corretamente o controle contenedor dentro do controle TabStrip
Isto pode dar muita dor de cabeça , mas , felizmente podemos resolver este problema facilmente . O controle TabStrip possui as propriedades : ClientHeight , ClientWidth , ClientLeft e ClientTop.
Estas propriedades retornam as coordenadas da área interna do controle TabStrip e podemos usá-las para ajustar o container inserido no TabStrip.
A sintaxe usada é : object.ClientHeight , object.ClientWidth , object.ClientLeft e object.ClientTop
Continuando a usar o exemplo acima vamos ajustar os controles Frames usados no projeto . Para isto vou criar uma função chamada : ajusta_container e chamá-la no evento Load do formulário , assim :
|
Ao lado temos o código
da função ajusta_container. Obs- Para saber quantas Tabs temos , usamos a propriedade Count da coleção Tabs |
Private Sub ajusta_container() Dim i As Integer With TabStrip1 For i = 1 To .Tabs.Count Frame1(i - 1).Move .ClientLeft, .ClientTop, .ClientWidth, .ClientHeight Next End With End Sub |
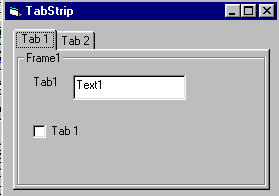
- Após executar o projeto você irá notar que o controle Frame fica ajustado dentro do Tabstrip ,conforme a figura ao lado. |
 |
Incluindo e ativando novas Abas (Tabs) ao controle TabStrip
Para incluir uma nova Tab no controle TabStrip podemo usar o método Add da coleção Tabs , assim :
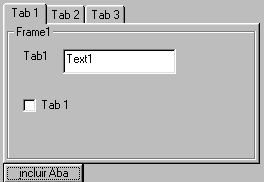
- Vamos incluir um botão de comando - command1 - no formulário com o texto - &Incluir Aba - e no evento click do botão de comando digite o código abaixo :(ao lado a figura com o resultado da execução do código)
Private Sub Command1_Click() Dim i As Integer Dim texto As String i = TabStrip1.Tabs.Count + 1 texto = "Tab " & i TabStrip1.Tabs.Add , , texto End Sub |
 |
Agora , como ativamos uma Tab ? Se você pensou em usar o código a seguir :
TabStrip1.SelectedItem.Index
= 1 (
Não funciona ) ![]()
não vai conseguir , pois vai ocorrer um erro durante a execução... E agora ???
Podemos fazer isto de duas formas :
1 - Set TabStrip1.SelectedItem = TabStrip1.Tabs(2) (ativamos a segunda Tab)
como você percebeu temos que atribuir ao objeto SelectedItem a Tab que queremos que seja a Tab ativa.
2 - TabStrip1.Tabs(i).Selected = True
Aqui definimos como ativa a Tab selecionada atribuindo o valor True a mesma.
Acho que não tem mais nada a
falar sobre o Controle TabStrip que seja fundamental . Com os
conceitos acima expostos você já pode detonar ![]() usando o controle
TabStrip.
usando o controle
TabStrip.
Até o próximo artigo...![]()
José Carlos Macoratti