![]() VB - Criando um controle
Customizado com controles vinculados
VB - Criando um controle
Customizado com controles vinculados
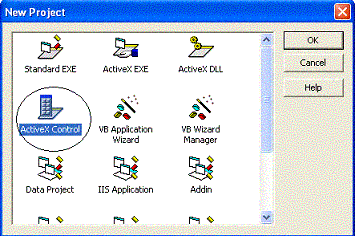
| Vamos criar um controle customizado usando os controles vinculados do VB 6.0. Nosso primeiro passo será iniciar um novo projeto no VB6 do tipo ActiveX Control. |
 |
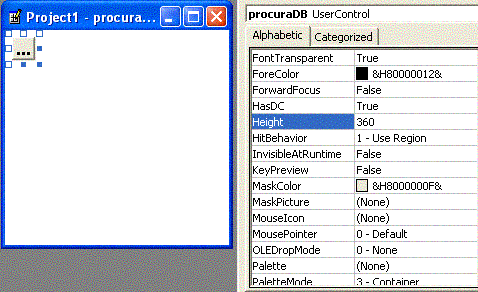
| Chame o projeto e o UserControl
de procuraDB e a seguir inclua um botão de
comando no UserControl. Altere sua propriedade Caption para
... e defina a fonte para Arial com tamanho 12 e negrito. As propriedades Width e Heigth deverão ser definidas ambas como iguais a 350. Após isto salve ambos o UserControl e projeto. |
 |
Vamos agora dar vida ao controle definindo propriedades e eventos. Nosso controle terá seis propriedades e dois eventos que vamos declarar.
Abra a janela de código (Code Window) para o controle e inclua o seguinte código na seção General Declarations do projeto:

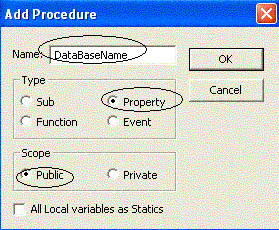
A próxima etapa é definir as propriedades para isto No menu Tools opção Add Procedure vamos definir a propriedade DataBaseName conforme figura abaixo:
 |
 |
Quando você clicar no botão OK estará pronto para definir as propriedades Let e Get conforme abaixo:
Public Property Get DataBaseName() As Variant DataBaseName = frmProcura.Data1.DataBaseName End Property Public Property Let DataBaseName(ByVal vNovoValor As Variant)
strNomeDB = vNovoValor
frmProcura.Data1.DataBaseName = strNomeDB
End Property
|
Note que estou usando um formulário chamado de frmProcura e um controle de dados Data1 que serão criados e vistos a seguir. |
Agora vamos definir a propriedade Connect para o projeto conforme abaixo:
Public Property Get Connect() As Variant
Connect = frmProcura.Data1.Connect
End Property
Public Property Let Connect(ByVal vNovoValor As Variant)
strConexao = vNovoValor
frmProcura.Data1.Connect = strConexao
End Property
|
Da mesma forma defina a propriedade RecordSource :
Public Property Get RecordSource() As Variant
RecordSource = frmProcura.Data1.RecordSource
End Property
Public Property Let RecordSource(ByVal vNovoValor As Variant)
strNomeRS = vNovoValor
frmProcura.Data1.RecordSource = strNomeRS
End Property
|
Repetindo os passos anteriores vamos definir as propriedades : ListField , BoundColumn e BoundText
Note que para as propriedades BoundColumn e BoundText estou usando o controle DBList1.
Public Property Get ListField() As Variant
ListField = frmProcura.DBList1.ListField
End Property
Public Property Let ListField(ByVal vNovoValor As Variant)
strListField = vNovoValor
frmProcura.DBList1.ListField = strListField
End Property
|
Public Property Get BoundColumn() As Variant
BoundColumn = frmProcura.DBList1.BoundColumn
End Property
Public Property Let BoundColumn(ByVal vNovoValor As Variant)
strBoundColumn = vNovoValor
frmProcura.DBList1.BoundColumn = strBoundColumn
End Property
|
Public Property Get BoundText() As Variant
BoundText = frmProcura.DBList1.BoundText
End Property
Public Property Let BoundText(ByVal vNovoValor As Variant)
frmProcura.DBList1.BoundText = vNovoValor
End Property
|
Vamos agora criar as rotinas que irão gerenciar o controle. A primeira rotina será definida para salvar o estado das propriedades do controle ; com isto teremos certeza de que os valores definidos em tempo de projeto estarão disponíveis em tempo de execução. Inclua o código abaixo nos eventos UserControl_WriteProperties. e UserControl_ReadProperties
Private Sub UserControl_ReadProperties(PropBag As PropertyBag)
With PropBag
strNomeDB = .ReadProperty("DataBaseName")
strConexao = .ReadProperty("Connect")
strNomeRS = .ReadProperty("RecourdSource")
strListField = .ReadProperty("ListField")
strBoundColumn = .ReadProperty("BoundColumn")
End With
End Sub
Private Sub UserControl_WriteProperties(PropBag As PropertyBag)
With PropBag
.WriteProperty "Connect", strConexao, ""
.WriteProperty "DataBaseName", strNomeDB, ""
.WriteProperty "RecordSource", strNomeRS, ""
.WriteProperty "ListField", strListField, ""
.WriteProperty "BoundColumn", strBoundColumn, ""
End With
End Sub
|
Vamos usar os eventos Initialize e Resize para ajustar e definir o tamanho do controle.
Private Sub UserControl_Initialize()
UserControl.Height = 350
UserControl.Width = 350
End Sub
Private Sub UserControl_Resize()
With Command1
.Left = 1
.Top = 1
.Width = UserControl.Width
.Height = UserControl.Height
End With
End Sub
|
Ufa, estamos quase acabando de definir o controle. Vamos criar um rotina chamada LoadProperties que irá receber os valores das variáveis do controle par ao formulário:(Esta rotina tem escopo private de forma que os usuários do controle não poderão acessá-la)
Private Sub LoadProperties() frmProcura.Data1.Connect = strConexao frmProcura.Data1.DataBaseName = strNomeDB frmProcura.Data1.RecordSource = strNomeRS frmProcura.DBList1.ListField = strListField frmProcura.DBList1.BoundColumn = strBoundColumn frmProcura.Data1.Refresh frmProcura.DBList1.Refresh End Sub |
Bem , agora creio que falta inclui código no evento Click do botão de comando do nosso controle para fazê-lo funcionar.
Private Sub Command1_Click() Dim vartemp As Variant LoadProperties frmProcura.Show vbModal If frmProcura.CloseFlag = True Then vartemp = frmProcura.SelectedValue Unload frmProcura RaiseEvent Selected(vartemp) Else Unload frmProcura RaiseEvent Cancel End If End Sub |
Vamos entender o que
fizemos aqui: Quando o usuário clicar no botão o código será executado.
Dependendo do valor da variável CloseFlag do formulário iremos disparar os eventos : SelectedValue ou Cancel. |
Para terminar de vez com o código do nosso controle vamos definir duas rotinas que serão chamadas pelos controles:
Public Sub returnedSelected() RaiseEvent selected(frmProcura.DBList1.BoundText) End Sub Public Sub returnCancel() RaiseEvent cancel End Sub |
Pronto , pode salvar o projeto do controle que ele já esta quase pronto para ser usado. Vamos criar a interface com o usuário que irá exibir a lista com os valores a procurar. No projeto do controle inclua no novo formulário (form1) e mude seu nome para frmProcura.

Nota :O nome dado ao projeto foi buscaDB. Ao gerar a OCX ao procurar pelo componente na barra de ferramentas será este o nome do componente.
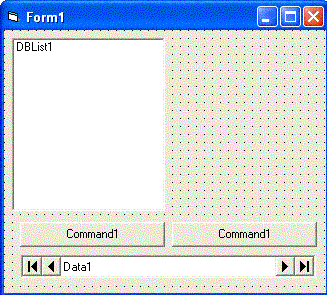
A seguir inclua os seguintes componentes no form:
 |
Não se preocupe em posicionar os controles no formulários , faremos isto em tempo de execução. |
Na seção General Declarations do formulário defina as variáveis como abaixo:
Option Explicit
Private blnCloseFlag As Boolean
Private varSelectValue As Variant
Precisamos definir a variável CloseFlag (lembra dela). No menu Tools|Add Procedure inclua o seguinte código:
Public Property Get CloseFlag() As Variant CloseFlag = blnCloseFlag End Property Public Property Let CloseFlag(ByVal vNovoValor As Variant)
blnCloseFlag = vNovoValor
End Property
|
Agora vamos atacar a propriedade SelectedValue definindo seu código:
Public Property Get SelectedValue() As Variant SelectedValue = varSelectValue End Property Public Property Let SelectedValue(ByVal vNovoValor As Variant)
varSelectValue = vNovoValor
End Property
|
Estas propriedades são usadas para passar informação do formulário para o controle.
Passemos para o evento Load do formulário - frmProcura ; nele defina o código abaixo:
Private Sub Form_Load() Me.Caption = "Selecione um Registro: " Data1.Refresh DBList1.Refresh End Sub |
Aqui apenas definimos o título do formulário e damos um refresh nos controles DBList e Data Control.
Vamos a parte onde iremos posicionar os controles no formulário via código. No evento Resize do formulário inclua o código que faz isto:
No evento click do botão de comando inclua o código abaixo:
Private Sub Command1_Click(Index As Integer) Select Case Index Case 0 ' ok CloseFlag = True varSelectValue = frmProcura.DBList1.BoundText Case 1 ' cancela CloseFlag = False End Select If Trim(varSelectValue) = "" Then CloseFlag = False End If Me.Hide End Sub |
E para encerrar vamos definir o código nos eventos Click e DblClick do controle DBList do formulário - frmProcura:
Private Sub DBList1_Click() SelectedValue = DBList1.BoundText End Sub Private Sub DBList1_DblClick() Command1_Click 0 End Sub |
Finalmente acabamos o código para o controle , só falta testar...
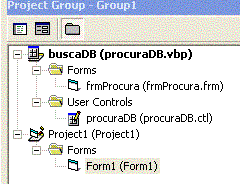
Para você ter uma visão do projeto abaixo temos a janela exibindo todos os componentes do mesmo:
O nosso controle é mostrado abaixo a esquerda: o botão com os 3 pontos...

Antes de continuar vamos gerar o controle OCX; no menu File selecione Make ProcuraDB.OCX
Agora temos tudo pronto : nosso controle ActiveX (OCX) - procuraDB.ocx. Vamos então testar o componente...
Inclua um novo projeto do tipo StandardEXE ao grupo (selecione o menu File|Add Project...)
No formulário padrão inclua 2 caixas de texto um componente data control e o nosso componente buscaDB. Para fazer isto abra o menu Projects|Components e selecione o componente conforme figura abaixo.

O jeitão do formulário para testar o controle será o seguinte :

Inclua o código abaixo no formulário :
Option Explicit Private Sub procuraDB1_Selected(SelectValue As Variant)
'
Data1.Recordset.FindFirst Text1.DataField & "=" & SelectValue
'
End Sub
Private Sub Form_Load()
'
' define os valores do data control
Data1.DatabaseName = "C:\Microsoft Visual Studio\VB98\NWIND.MDB"
Data1.RecordSource = "Products"
'
' define os valores para vinculação de dados das caixas de texto
Text1.DataField = "ProductID"
Text2.DataField = "ProductName"
Text3.DataField = "UnitPrice"
'
' define propriedades do nosso controle
procuraDB1.DatabaseName = Data1.DatabaseName
procuraDB1.RecordSource = "SELECT * FROM Products ORDER BY ProductName"
procuraDB1.BoundColumn = "ProductID"
procuraDB1.ListField = "ProductName"
procuraDB1.Refresh
'
' mostra o nome da fonte de dados no titulo do formulário
Me.Caption = Data1.RecordSource
'
End Sub
|
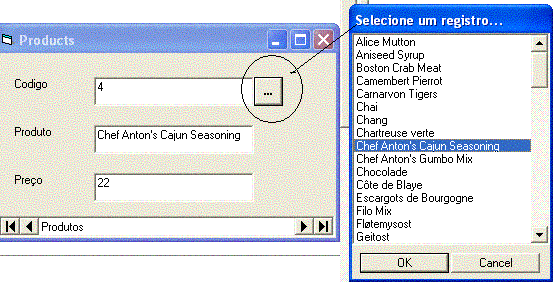
Ao executar o projeto e clicar no botão correspondente ao nosso controle teremos :]

Agora basta selecionar um registro que o mesmo será atribuído as caixas de texto.
Com isto você criou um componente OCX que pode usar em seus projetos. Embora limitado creio que você entendeu os principais passos na criação de um componente OCX no VB. O resto é com você...
Pegue os códigos prontos aqui : dbfind.zip
Até o próximo artigo VB...
![]()
Nota: Este artigo foi adaptado do original em : http://www.softlookup.com/tutorial/data_vb/ch12.asp
Macoratti