 DHTML – Criando
aplicações no Visual Basic
DHTML – Criando
aplicações no Visual Basic
1-Introdução
2-Os
objetos DHTML
3-Criando
uma aplicação DHTML
A revolução começou com HTML (textos,
hiperlinks , imagens e cores) e revolucionou a forma de se
comunicar , rapidamente muitas características foram acrescidas
a HTML e novas tecnologias surgiram em resposta a grande onda
chamada Internet. DHTML é uma destas evoluções onde passamos
de páginas HTML estáticas para páginas HTML dinâmicas.
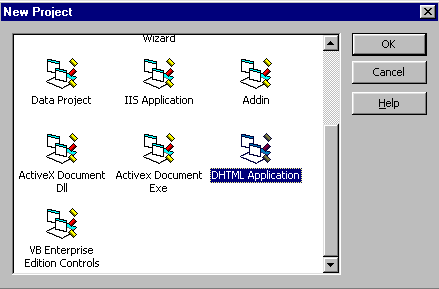
O Visual Basic possui um novo tipo de projeto
, a aplicação DHTML ( ver figura abaixo ). Uma
aplicação DHTML é um programa que construimos usando a
interface DHTML Page Designer (ver figura abaixo) no
ambiente de desenvolvimento do Visual Basic que roda como uma
página HTML no Internet Explorer.
Todo o código escrito em uma aplicação
DHTML é compilado em uma DLL a qual é embutida na página Web
que o Visual Basic cria como parte do projeto DHTML. Todo o
código - variáveis, funções , procedures, eventos -
está contido na DLL.
De uma forma simples podemos dizer que uma
aplicação DHTML é uma combinação de páginas HTML dinâmicas
e código Visual Basic compilado que atuam de forma a processar
as respostas do usuários a eventos. Uma aplicação DHTML
utiliza o Browser na máquina do cliente para responder a ações
tais como: clicar do mouse, arrastar e soltar itens, entrada de
texto em geral, ou seja, ela permite ao usuário interagir e
controlar a aplicação através do Browser e pode ser usada para
a conexão com Banco de dados onde dados específicos são
retornados para cada usuário conforme sua resposta aos eventos
da aplicação.
Ao invés de utilizar scripts CGI ou scripts
que atuam no lado do servidor uma aplicação DHTML
utiliza o código do Visual Basic e o Internet Explorer para
realizar tarefas no lado cliente. Com isto os processos de
validação de requisições feitas por cada usuário não
precisam usar os recursos do Servidor fazendo com que a
performance melhore.
Vejamos , em resumo , as principais vantagens
em utilizar aplicações DHTML.
Em contraste com a HTML tradicional que
expunha um número muito limitado de propriedades dos elementos (
basicamente formulários) o objeto DHTML permite o acesso a cada
tag , e , cada elemento esta disponível como um objeto que
possui atributos , propriedades , eventos e métodos. Com isto
podemos escrever aplicações que alteram as características das
tags , bem como o seu conteúdo , com poucas linhas de código.
Através do código do Visual Basic podemos criar aplicações
que alteram dinamicamente a posição e atributos de cada
elemento.
O modelo do objeto DHTML contém vários
objetos que podem ser acessados via código Visual Basic.
Vejamos:
A maioria dos eventos em DHTML é igual aos
eventos no Visual Basic . Todos os eventos DHTML possuem o
prefixo "on". Exemplo: onkeydown , onclick, etc.
Quando o mouse move o ponteiro para um objeto
, temos os seguintes eventos ocorrendos na seguinte ordem:
- 1. onmousemove
- 2. onmouseover
- 3. onmouseout
São eventos que podem ser usados para
controlar a carga e descarga de documentos em uma página Web.
O Visual Basic fornece um modelo de tipo de projeto que torna
a criação de projetos DHTML simples . Este modelo cria um
projeto e inclui um módulo e um editor de páginas. O módulo
contém o código que utiliza as propriedades do objeto bag do
Internet Explorer usadas para manter o estado de uma página
DHTML para outra. O editor de páginas permite criar a página
que irá compor a interface da aplicação. Podemos também
importar páginas já existentes para o editor. Ao utilizar o
editor de páginas todo código será gerado automaticamente pelo
editor.
Podemos portanto criar páginas para aplicações DHTML das
seguintes formas:
- Criadas desde o princípio pela adição dos elementos da
caixa de ferramentas do VB.
- Usar um Editor HTML de sua preferência
- Usar uma combinação dos dois métodos
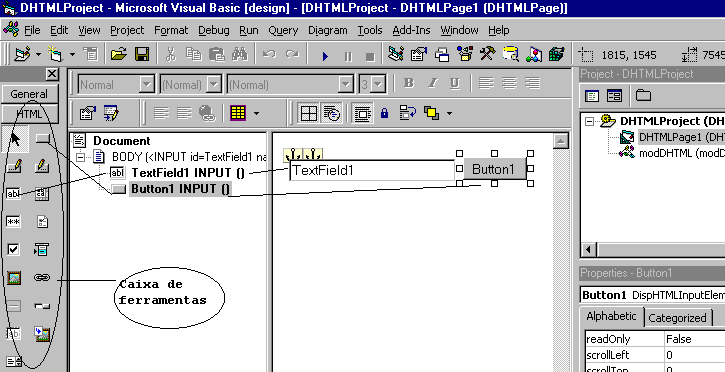
Abaixo temos uma figura do ambiente de desenvolvimento de uma
aplicação DHTML onde inserimos uma caixa de texto e um botão
de comando presentes na caixa de ferramentas:
Os controles HTML suportados pelo editor são :
- Button
- SubmitButton
- ResetButton
- TextField
- TextArea
- PasswordField
- Option
- CheckBox
- Select
- Image
- Hyperlink
- HorizontalRule
- FileUpload
- HiddenField
- InputImage
- List
Para criar um nova página no Editor siga os passos:
- Inicie um novo projeto DHTML no VB6
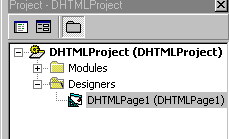
- Abra o Editor de páginas clicando na pasta Designers
na janela do projeto e selecione o item DHTMLPage1. (ver
figura)
- Clique no controle que desejar inserir na caixa de
ferramentas e insira o controle no painel da direita do
editor.
- Defina as propriedades para o controle clicando no
controle e alterando as propriedades na janela de
propriedades.
- Repita os passos 3 e 4 para cada elemento que desejar
inserir no formulário
- Pressione F5 para rodar a aplicação e Clique OK.
Criando sua primeira
aplicação DHTML
- 1. Inicie um novo projeto DHTML no VB6
- 2. Clique duas vezes sobre em DHTMLPage
Designer na janela de projeto para abrir o
formulário DHTML
- 3. Clique duas vezes no elemento TextField
da caixa de ferramentas para incluílo no
formulário.(Ver figura abaixo)
- 4. Clique duas vezes no elemento Button
para incluí-lo no formulário
- 5. Posicione o elemento Button1
abaixo do elemento TextField.
- 6. Selecione a propriedade Value do
elemento Button1 na janela de
propriedades e altere o valor da mesma para Clique-me
.
- 7. Clique duas vezes no elemento Button1
para abrir a janela de código do evento
Button1_onclick()
- 8. Entre com o seguinte código :
| |
|
Private Function Button1_onclick() As Boolean
TextField1.Value = "Minha primeira aplicação DHTML"
End Function
|
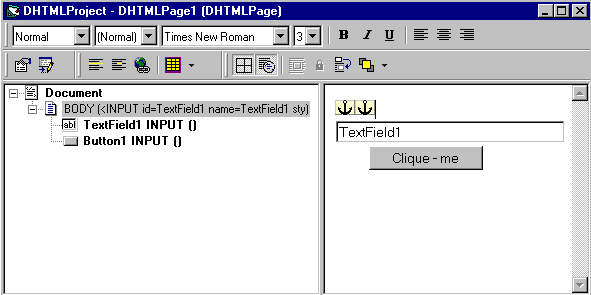
- 9. A aparência do projeto deverá ser a seguinte:
10. Agora salve o seu projeto e a seguir
pressione F5. Veja o resultado abaixo , após clicar o botão
- Clique-me.
Obs: Ao salvar uma aplicação DHTML você salva o
arquivo do projeto , o módulo padrão e o arquivo gerado
pelo editor o qual possui a extensão .dsr
- Ao executar a aplicação o VB compila o código usado em
uma DLL temporária, gera o codigo HTML relativo a DLL e
automaticamente embute a DLL na página. O código é
executado no Internet Explorer e se você tentar exibir o
código fonte não verá o código VBScript usado , pois
o mesmo esta embutido na DLL.
Quando compila o código de uma aplicação DHTML o VB assume
um número único associado a DLL gerada - o identificador de
classe ou class ID. Ao distribuir sua
aplicação DHTML para o Internet Explorer via Internet , o
browser automaticamente grava a Class ID
da DLL no registro do Windows. Quando o Internet Explorer
encontra a Class ID na página procura pelo registro no registro
para localizar a DLL.
Usando componentes ActiveX em
sua aplicação DHTML
- 1. Inicie um novo projeto DHTML no VB6
- 2. Abra a janela de diálogo Components
selecionando a opção Components do menu
Project
- 3. Selecione a opção Microsoft Windows
Common Controls 6.0 para incluir os ícones dos
controles na caixa de ferramentas.
- 4. Clique duas vezes em DHTMLPage Designer
na janela de projeto (Project window)
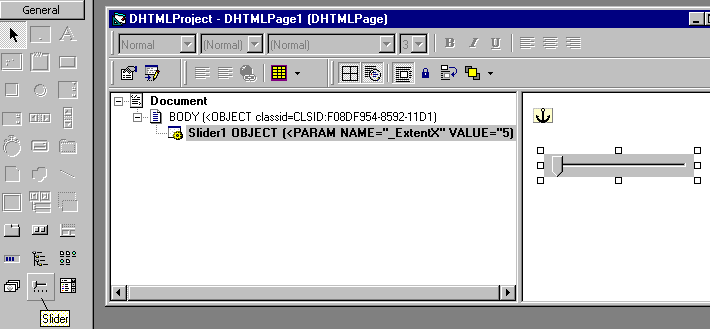
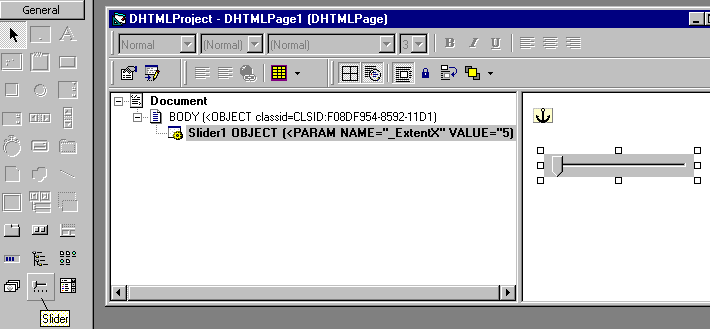
- 5. Na caixa de ferramentas clique na aba
General e clique duas vezes no controle Slider
para inserí-lo no formulário DHTML(figura abaixo)
 |
- 6. Digite o seguinte texto acima do controle
Slider - "Isto é um controle Slider" e
Pressione Enter para criar um nova linha.
- 7. Abaixo do Controle Slider digite o seguinte
texto : "O valor do controle Slider é :"
e tecle Enter.
- 8. Na caixa de ferramentas, na tab HTML,
clique duas vezes no elemento TextField para
inserí-lo no formulário.
- 9. Na janela de propriedades (Properties Window)
defina a propriedade id como Txtvalor e defina a
propriedade name como txtvalor e a propriedade value como
uma string vazia.
- 10. Clique duas vezes no controle Slide para abrir
a janela de código.
- 11. Selecione o evento Scroll da lista de eventos.
- 12. Digite o seguinte código:
txtValor.Value = Slider1.Value
- 13. O projeto deverá ter a seguinte aparência:
14. Agora salve o seu projeto e execute-o
pressionando F5 . Voce deverá obter um resultado como:
Compilando sua aplicação
DHTML
Para compilar sua aplicação DHTML selecione a opção Make
MyDLLName.DLL do menu File . É uma boa ideia salvar os
arquivos do projeto , a DLL e a página HTML no mesmo diretório
ou pasta. Durante a compilação voce vai ter que fornecer o nome
do projeto e o nome da página HTML gerada , tenha cuidado de
informar o mesmo local.
Lembre-se que uma aplicação DHTML é uma combinação de
HTML com uma DLL ActiveX que contém o código da página , dai a
página precisa da Class ID da DLL para encontrar a DLL e exibir
a funcionalidade da página. Ao compilar o seu projeto a class ID
é automaticamente incluida na HTML.
Bem , agora é só usar sua criatividade e talento para criar
aplicações arrasadoras usando DHTML.
Até mais ver... :-))
Gostou ?  Compartilhe no Facebook
Compartilhe no Facebook
 Compartilhe no Twitter
Compartilhe no Twitter
Referências:
José Carlos Macoratti






![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter