![]() Gerando uma coluna com link para email no
DataGrid
Gerando uma coluna com link para email no
DataGrid
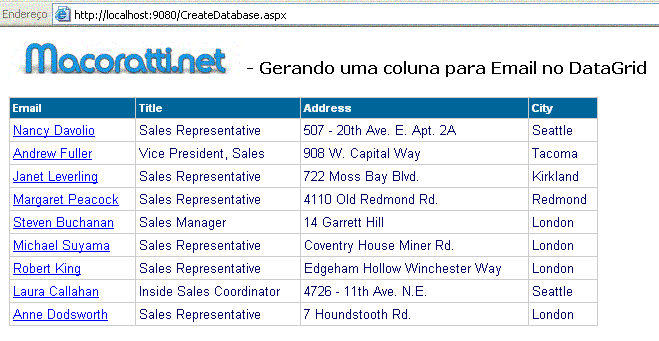
Criar uma coluna com link para email é muito fácil no DataGrid. O resultado final esta mostrado na figura abaixo.
No DataGrid abaixo estou exibindo os dados da tabela Employees do banco de dados Northwind.mdb (Access 97). Eu tive que fazer um pequeno ajuste criando o campo email na tabela Employees e informando e-mails fictícios.
 |
Para criar este exemplo vou usar o Web matrix . Então mãos a obra...
1.
Abra o ASP.NET Web Matrix.
2.
Selecione (General) do
painel Templates.
3.
Selecione o modelo ASP.NET
Page.
4.
Digite um caminho de arquivo
na caixa Location. (no meu caso eu informei : d:\macoratti\aspnet\)
5.
Digite CreateDataBase
na caixa Filename. (você pode usar qualquer outro nome de arquivo
válido)
Insira o componente DataGrid na guia Design e faça a formatação do DataGrid a seu Gosto. Abaixo o código HTML que configura o DataGrid e define os campos vinculados que iremos exibir.
Os campos vinculados da tabela Employees são definidos pelo código :
<asp:BoundColumn DataField="Title"
HeaderText="Title"></asp:BoundColumn>
<asp:BoundColumn DataField="Address"
HeaderText="Address"></asp:BoundColumn>
<asp:BoundColumn DataField="City"
HeaderText="City"></asp:BoundColumn>
Para criar o campo com o e-mail no formato Link iremos usar a propriedade ItemTemplate conforme abaixo:(Perceba que o link que esta sendo mostrado : nome e sobrenome dos funcionários está vinculado ao campo email da tabela Employees.
<ItemTemplate>
<a href='mailto:<%#
Container.DataItem("email") %>'>
<%#
Container.DataItem("FirstName") %>
<%#
Container.DataItem("LastName") %>
</a>
</ItemTemplate>
| <html> <head> <title>Gerando uma coluna de Email no DataGrid</title> </head> <body> <form id="form1" runat="server"> <p> <img height="32" src="maco10.gif" width="233" border="0" /> <strong><font face="Verdana" size="2">- Gerando uma coluna para Email no DataGrid </font></strong> </p> <p> <asp:Datagrid id="MyDataGrid" Runat="server" AutogenerateColumns="False" BorderColor="#CCCCCC" Font-Size="Smaller" Font-Name="Arial" BackColor="White" Headerstyle-Font-Size="8" Headerstyle-Font-Name="Arial" Headerstyle-BackColor="#BDCFE7" cellpadding="3" Width="589px" Height="191px" Font-Names="Arial" BorderStyle="None" BorderWidth="1px"> <FooterStyle forecolor="#000066" backcolor="White"></FooterStyle> <HeaderStyle font-size="8pt" font-names="Arial" font-bold="True" forecolor="White" backcolor="#006699"></HeaderStyle> <PagerStyle horizontalalign="Left" forecolor="#000066" backcolor="White" mode="NumericPages"></PagerStyle> <SelectedItemStyle font-bold="True" forecolor="White" backcolor="#669999"></SelectedItemStyle> <ItemStyle forecolor="#000066"></ItemStyle> <Columns> <asp:TemplateColumn HeaderText="Email"> <ItemTemplate> <a href='mailto:<%# Container.DataItem("email") %>'> <%# Container.DataItem("FirstName") %> <%# Container.DataItem("LastName") %> </a> </ItemTemplate> </asp:TemplateColumn> <asp:BoundColumn DataField="Title" HeaderText="Title"></asp:BoundColumn> <asp:BoundColumn DataField="Address" HeaderText="Address"></asp:BoundColumn> <asp:BoundColumn DataField="City" HeaderText="City"></asp:BoundColumn> </Columns> </asp:Datagrid> </p> <p> </p> </form> </body> </html> |
O código da guia Code é exibido a seguir: Nele eu estou definindo :
| Sub Page_Load(Source as Object, E as EventArgs) dim strConn As String strConn="Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & server.mappath("\data\northwind.mdb") & ";" Dim MySQL as string = "Select * from Employees" Dim MyConn as New OleDbConnection(strConn) Dim ds as DataSet=New DataSet() Dim Cmd as New OleDbDataAdapter(MySQL,MyConn) Cmd.Fill(ds,"Employees") MyDataGrid.Datasource=ds.Tables("Employees").DefaultView MyDataGrid.DataBind() End Sub |
O código completo do arquivo CreateDataBase.aspx é dado abaixo:
|
<%@ Page Language="VB"
Debug="True" Trace="false"
TraceMode="SortByCategory" %> <%@ import Namespace="System.Data" %> <%@ import Namespace="System.Data.OleDb" %> <script runat="server"> Sub Page_Load(Source as Object, E as EventArgs) dim strConn As String strConn="Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & server.mappath("\data\nwind.mdb") & ";" Dim MySQL as string = "Select * from Employees" Dim MyConn as New OleDbConnection(strConn) Dim ds as DataSet=New DataSet() Dim Cmd as New OleDbDataAdapter(MySQL,MyConn) Cmd.Fill(ds,"Employees") MyDataGrid.Datasource=ds.Tables("Employees").DefaultView MyDataGrid.DataBind() End Sub </script> <html> <head> <title>Gerando uma coluna de Email no DataGrid</title> </head> <body> <form id="form1" runat="server"> <p> <img height="32" src="maco10.gif" width="233" border="0" /> <strong><font face="Verdana" size="2">- Gerando uma coluna para Email no DataGrid </font></strong> </p> <p> <asp:Datagrid id="MyDataGrid" Runat="server" AutogenerateColumns="False" BorderColor="#CCCCCC" Font-Size="Smaller" Font-Name="Arial" BackColor="White" Headerstyle-Font-Size="8" Headerstyle-Font-Name="Arial" Headerstyle-BackColor="#BDCFE7" cellpadding="3" Width="589px" Height="191px" Font-Names="Arial" BorderStyle="None" BorderWidth="1px"> <FooterStyle forecolor="#000066" backcolor="White"></FooterStyle> <HeaderStyle font-size="8pt" font-names="Arial" font-bold="True" forecolor="White" backcolor="#006699"></HeaderStyle> <PagerStyle horizontalalign="Left" forecolor="#000066" backcolor="White" mode="NumericPages"></PagerStyle> <SelectedItemStyle font-bold="True" forecolor="White" backcolor="#669999"></SelectedItemStyle> <ItemStyle forecolor="#000066"></ItemStyle> <Columns> <asp:TemplateColumn HeaderText="Email"> <ItemTemplate> <a href='mailto:<%# Container.DataItem("email") %>'> <%# Container.DataItem("FirstName") %> <%# Container.DataItem("LastName") %> </a> </ItemTemplate> </asp:TemplateColumn> <asp:BoundColumn DataField="Title" HeaderText="Title"></asp:BoundColumn> <asp:BoundColumn DataField="Address" HeaderText="Address"></asp:BoundColumn> <asp:BoundColumn DataField="City" HeaderText="City"></asp:BoundColumn> </Columns> </asp:Datagrid> </p> <p> </p> </form> </body> </html> |
Você pode executar o projeto usando o Servidor Web matrix ou o seu IIS.
Agora é só testar clicando em uma das células da coluna com link. Você verá o seu navegador padrão sendo aberto para criar o e-mail para remeter ao destinatário.
Aguarde mais artigos sobre ASP.NET...
![]()
José Carlos Macoratti