![]() ASP.NET
- Criando e rodando uma página ASP.NET simples
ASP.NET
- Criando e rodando uma página ASP.NET simples
Esta seqüência de artigos tem o objetivo de introduzir os conceitos básicos sobre ASP.NET de forma resumida e apresentar os principais recursos oferecidos por esta tecnologia ao usuário que esta começando a programação de páginas dinâmicas para web agora ou esta migrando de ASP para ASP.NET.
Vamos a uma pequena revisão de conceitos sobre páginas dinâmicas na web. Como tudo começou ? O que é ASP ? Qual a diferença entre ASP e ASP.NET ?
Nota: Leia também o meu
artigo :
ASP.NET - Minha primeira página
![]()
Através da web os sites fazem uso extensivo da tecnologia ASP para implementar o conteúdo em páginas dinâmicas. Combinando tags HTML e scripts, a tecnologia ASP permite a criação de páginas com conteúdo dinâmico que podem sofrer alterações conforme o negócio a ser tratado; podem também interagir com o usuário e que utilizam informações contidas em banco de dados.
Em segundo plano quando um usuário exibe uma página ASP no seu navegador web, um software especial existente no servidor, que contém as páginas, executa as instruções de programação que estão contidas no script das páginas. Conforme o processamento ocorre são criadas páginas que combinam o resultado em páginas HTML e apresentam o resultado ao cliente. A maioria das páginas ASP são escritas usando como linguagem de script o VBScript.(O JavaScript também pode ser usado)
Embora a tecnologia ASP foi usada para escrever muito do conteúdo atual existente web, ela não é perfeita. Primeiro a grande parte dos scripts usavam a linguagem VBScript, e , esta linguagem possui muitas limitações e não oferece muitos recursos que permitem um controle mais efetivo sobre as páginas criadas.
Linguagens mais atuais como VB.NET e C# além de oferecerem um conjunto de características mais abrangentes permitem um tratamento mais robusto da programação em páginas web. Além disto a tecnologia ASP, por usar uma linguagem de script, faz com que o servidor tenha que interpretar cada requisição (converter o script para linguagem de máquina) a cada visita do usuário,e, isso introduz uma sobrecarga que não existe em linguagens compiladas como VB.NET e C#.
Finalmente um dos maiores desafios para os desenvolvedores de páginas web dinâmicas é efetivamente manter o estado da informação entre as páginas ASP conforme o usuário navega, visto que o protocolo HTTP não possui estado, e, a ASP não oferece um meio simples de realizar esta tarefa.
Diante deste quadro o ambiente da plataforma .NET oferece um novo modelo para desenvolver páginas para web chamado ASP.NET que os programadores podem usar para criar páginas web com conteúdo dinâmico. Uma página ASP.NET, como uma página ASP, combina tags HTML com código; porém, de maneira diferente da ASP, que usa VBScript, os programadores podem usar linguagens de programação compiladas como VB.NET e C#. Com isto a quantidade de recursos disponíveis para controlar e criar páginas dinâmicas aumentam e o trabalho fica mais fácil.
Em páginas ASP.NET os programadores podem criar classes, usar herança, criar múltiplas threads de execução, efetuar o tratamento de erro, manter o estado entre as páginas de uma forma mais efetiva, etc. Além disto, por usar uma linguagem compilada, as páginas ASP.NET são processadas com maior rapidez que as páginas ASP.
Além disto o ambiente .NET oferece uma framework mais amigável e intuitivo que permite criar interfaces com o usuário de forma similar a que é feita nos ambientes do Visual Basic .NET. Usando o Visual Studio ou o Visual Web Developer, que é gratuito, os programadores web, podem definir formulários usando o conceito das ferramentas RAD: arrastando e soltando componentes em formulários web. O programador também pode escrever código que trata os eventos de formulário em páginas ASP.NET da mesma forma que faria ao desenvolver aplicações VB.NET e C#. Quando o usuário aciona uma página ASP.NET o processamento do código é feito no servidor enquanto que os controles de validação usados na página são executados no cliente.
Quando uma página ASP.NET é requisitada pela primeira, o servidor, compila o código para um linguagem intermediária que é armazenada em cache. Quando outras requisições são feitas o conteúdo do cache é usado evitando assim uma nova compilação a cada nova requisição.
Para quem esta começando agora a semelhança entre as tecnologias ASP.NET e ASP nem vai ser percebida , principalmente para páginas mais simples. A única diferença nestes casos é que a ASP.NET usa a extensão .aspx enquanto a ASP usa a extensão .asp.
Criando e rodando uma páginas ASP.NET simples
Para rodar páginas ASP você precisava ter um servidor web em sua máquina local pré-instalado. Duas aplicações podiam ser usadas para este fim: O Personal Web Server que era um servidor limitado usado para fins de testes no Wndows 95 e 98 e o IIS - Internet Information Server - que é mais robusto. Atualmente o Personal Web Server não é mais usado restando apenas o IIS. (Você pode usar o PWS no Windows 95/98).
No início você também podia (e ainda pode) usar o IIS para rodar páginas ASP.NET em sua máquina local, mas a mais recente versão da plataforma .NET, a versão 2.0, trouxe um novo modelo de distribuição de aplicações Web. Agora podemos usar o servidor da própria ASP.NET que é instalado quando da instalação da plataforma e não estamos mais limitados a usar o IIS, ou seja, você não precisa mais ter o IIS instalado para rodar páginas ASP.NET.
Para ilustrar toda esta teoria nada melhor do que criar e rodar uma página ASP.NET bem simples. Para páginas simples você pode usar até um editor com poucos recursos como o Bloco de Notas, para páginas mais complexas um editor com mais recursos é recomendado. Nestes casos você pode usar o Visual Studio ou o Visual Web Developer Express que é grátis.
Como nossa primeira página ASP.NET é muito simples vamos usar o Bloco de Notas (apenas esta vez) para criar o código da nossa página:
Abra o Bloco de notas e digite o código conforme exibido na figura abaixo. Ao terminar salve o arquivo com o nome de primeiraPaginaASPNet.aspx.
 |
Nesta página
além das tags HTML temos o código escrito na linguagem VB.NET. Você pode identificar o código entre as tags especiais <% %> Assim excluindo as tags HTML ficamos com: <% @Page language = "vb" %> e <% = now() %> - O primeiro código é uma diretiva da página indicando que linguagem vamos usar - O segundo é uma instrução que executa o comando now() que exibe a data e a hora na página. |
Nota: Ao Salvar coloque o nome do arquivo entre aspas para que o formato .aspx seja reconhecido: "primeiraPaginaASPNet.aspx"
Você deve salvar o arquivo na pasta c:\inetpub\wwwroot que é a pasta de diretório virtual padrão que é criada quando você instala o IIS no seu computador.
Um diretório virtual é uma pasta compartilhada que que representa uma localização física no servidor. O IIS usa a pasta virtual //localhost como pasta principal e esse alias aponta para um local físico no disco da sua máquina que é justamente o caminho c:\inetpub\wwwroot. Então se você colocar um arquivo nesta pasta poderá acessá-lo através do navegador digitando o alias : http://localhost/nome_arquivo.aspx
Veremos mais adiante que se usarmos a ASP.NET 2.0 podemos salvar o arquivo em qualquer pasta e que não precisamos mais do IIS para executar as páginas.
Nota: A ASP.NET já possui um servidor web IIS instalado na máquina para realizar os testes da aplicação. Este servidor embutido será executado toda vez que você acionar uma aplicação web no Visual Web Developer e no Visual Studio.
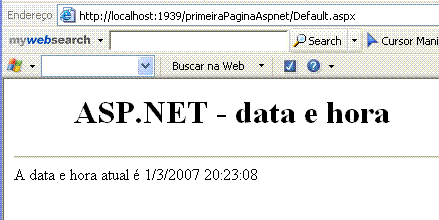
Digitando no seu Navegador o endereço : http://localhost/primeiraPaginaASPNet.aspx (você deve digitar o nome do arquivo respeitando maiúsculas e minúsculas) teremos o processamento da página e a exibição conforme abaixo:
 |
Para poder executar esta página
usando o bloco de notas você deve ter o IIS instalado e ter o diretório
virtual padrão definido como
c:\inetpub\wwwroot. Você pode criar uma outra pasta virtual se não deseja usar o caminho padrão. Assim se criar uma pasta virtual chamada Macoratti e colocar o arquivo do exemplo nesta pasta devemos acessar a página pelo Navegador padrão digitango: http://Macoratti/primeiraPaginaASPNet.aspx Se tiver dúvidas acompanhe os artigos : |
Vejamos como é realizar a mesma tarefa usando o Visual Web Developer Express Edition para criar esta nossa primeira página asp.net.
Você pode efetuar o download a versão full do Visual Web Developer clicando em um dos links abaixo:
|
Visual Web Developer 2005 Express Edition |
449,848 KB |
F972C10F |
Obs: Antes de instalar a versão acima você deve desinstalar qualquer versão beta existente no seu computador de um dos produtos Express incluindo as versões beta do Visual Studio e da .NET Framework 2.0.
Nota: O Super DVD .NET contém uma cópia do Visual Web Developer e muito mais...Confira...
Após instalar o VWD no seu computador Abra o programa e no menu principal selecione a opção File e a seguir New Web Site
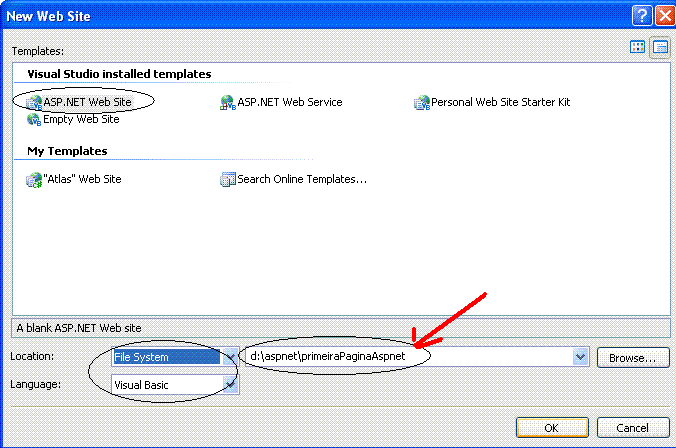
Na janela New Web Site selecione o template ASP.NET Web Site , language Visual Basic e informe o nome do projeto como sendo primeiraPaginaAspnet
 |
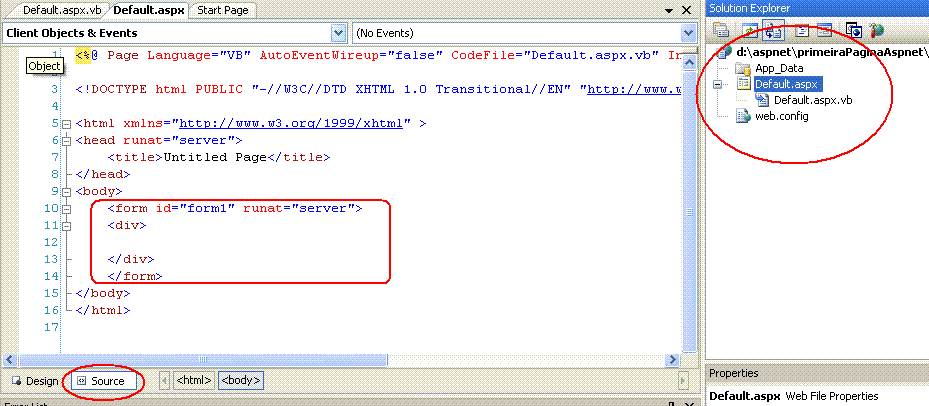
Na janela Solution Explorer será criado o projeto com o nome informado e dois arquivos: Default.aspx e web.confg. Por ora vamos nos ater ao arquivo Default.aspx que á o arquivo da nossa página web.
Selecione o arquivo e clicando sobre o mesmo e selecionando a guia Source do editor. Você verá o código do arquivo conforme abaixo:
 |
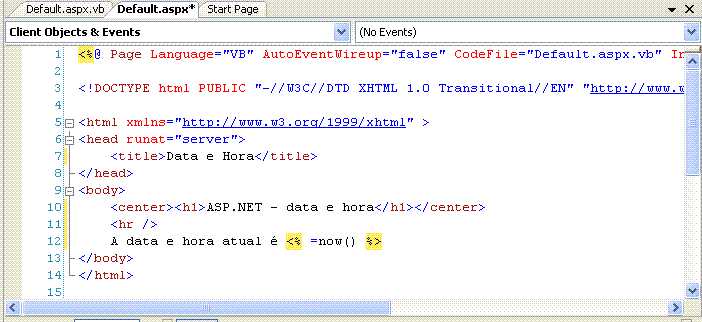
Vamos remover o código destacado e incluir o código para exibir a hora na página.conforme mostrado a seguir:
 |
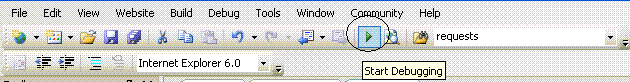
Para testar a página basta criar no botão Start Debuging do Menu ou pressionar Ctrl+F5 e o servidor embutido do ASP.NET será iniciado para rodar a página.
 |
O resultado final será o mesmo que o obtido usando o IIS e o bloco de notas:
 |
Meu amigo para quem esta começando até que você chegou longe: criou uma página ASP.NET de duas formas diferentes.
O importante foram os conceitos envolvidos no processo e espero que você não tenha ficado com dúvidas.
Até o próximo artigo ASP.NET
![]()
José Carlos Macoratti