![]() ASP.NET - Ordenação dinâmica
ASP.NET - Ordenação dinâmica
Como podemos efetuar uma ordenação dinâmica exibindo os resultados em um DataGrid ?
Para mostrar como fazer isto vou criar um banco de dados chamado Empresa.mdb e uma tabela chamada Funcionarios copiando os dados da tabela Employees do banco de dados Northwind.mdb.
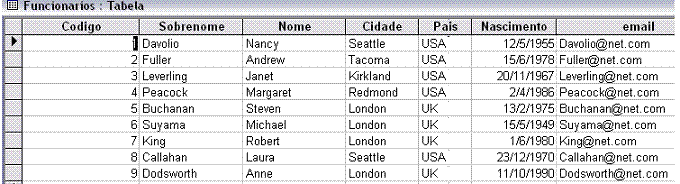
Abaixo temos a estrutura e os dados da tabela funcionarios:
 |
 |
| A estrutura da tabela funcionarios | Os dados da tabela |
Vou usar o Web Matrix como editor de código e vou usar também o servidor do Web Matrix para testar o código.
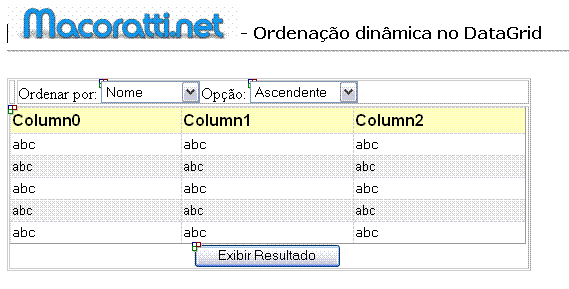
Abra então o Web Matrix e crie uma nova página ASP.NET com o nome de ordenaGrid.aspx ; na guia Design inclua os seguintes componentes conforme figura abaixo:
DataGrid - id = dgfuncionarios - exibe o resultado da ordenação
dropdownlist - id = ddl - exibe os campos para ordenação
dropdowlist - id = ddldir - exibe as opções de ordenação - Descendente ou Ascendente
Button - id= btn1 - O botão de comando que irá disparar a rotina - VinculaDados no evento Click

Na guia HTML temos o código HTML para os controles que foi gerado automaticamente.
| <html> <head> <title>Ordenação no DataGrid</title> </head> <body> <img height="32" src="maco10.gif" width="233" border="0" /><font face="Verdana"><strong>- Ordenação dinâmica no DataGrid</strong></font> <hr /> <form id="form1" runat="server"> <table> <tbody> <tr> <td valign="top" align="left"> <b><font face="Verdana" size="2"></font></b></td> <td valign="top" align="right"> <p align="left"> Ordenar por: <asp:dropdownlist id="ddl" runat="server"> <asp:listitem value="Nome">Nome</asp:listitem> <asp:listitem value="Sobrenome">Sobrenome</asp:listitem> <asp:listitem value="Cidade">Cidade</asp:listitem> <asp:listitem value="Pais">Pais</asp:listitem> <asp:listitem value="Nascimento">Nascimento</asp:listitem> </asp:dropdownlist> Opção: <asp:dropdownlist id="ddlDir" runat="server"> <asp:listitem value="asc">Ascendente</asp:listitem> <asp:listitem value="desc">Descendente</asp:listitem> </asp:dropdownlist> </p> </td> </tr> <tr> <td valign="top" align="left" colspan="2"> <p align="center"> <asp:Datagrid id="dgFuncionarios" runat="server" AlternatingItemStyle-Font-Size="10" AlternatingItemStyle-Font-Name="Arial" AlternatingItemStyle-BackColor="#EFEFEF" Font-Size="Smaller" Font-Name="Arial" Headerstyle-Font-Size="12" Headerstyle-Font-Bold="True" Headerstyle-Font-Name="Arial" Headerstyle-BackColor="#8080C0" Font-Names="Verdana" Height="137px" Width="516px"> <AlternatingItemStyle font-size="10pt" font-names="Arial" backcolor="#EFEFEF"></AlternatingItemStyle> <HeaderStyle font-size="12pt" font-names="Arial" font-bold="True" backcolor="#FFFFC0"></HeaderStyle> </asp:Datagrid> <br /> <asp:Button id="btn1" onclick="VinculaDados" runat="server" Text="Exibir Resultado"></asp:Button> </p> </td> </tr> </tbody> </table> </form> </body> </html> |
Na guia Code insira o código abaixo que irá efetuar a ordenação conforme a opção do usuário.
| Dim
ordernaPor as String Dim opcao as String Dim strSQL as String Sub VinculaDados(Source as Object, E as EventArgs) ordernaPor=ddl.selectedItem.text opcao=ddlDir.selectedItem.value Dim strConn as string = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & server.mappath("\Empresa.mdb") if ordernaPor="" and opcao="" then strSQL = "Select Nome, Sobrenome, Cidade, Pais, Nascimento from Funcionarios" else strSQL = "Select Nome, Sobrenome, Cidade, Pais, Nascimento from Funcionarios order by " & ordernaPor & " " & opcao end if Dim conexao as New OleDbConnection(strConn) Dim ds as DataSet=New DataSet() Dim Cmd as New OleDbDataAdapter(strSQL,conexao) Cmd.Fill(ds,"Funcionarios") dgFuncionarios.Datasource=ds.Tables("Funcionarios").DefaultView dgFuncionarios.DataBind() End Sub |
No código acima temos os seguintes passos:
1 - As variáveis ordenaPor e opcao recebem os valores selecionados nas caixas dropdownlist
2- Definimos a string de conexão OleDb com a base de dados Empresa.mdb
3- Definimos o valor da string strSQL que é montada conforme o valor das variáveis ordenaPor e opcao.
4- Realizamos a conexão com a base de dados
5- criamos o DataSet e definimos o DataAdapter
6 - preenchemos o DataSet com os valores obtidos e exibimos no DataGrid
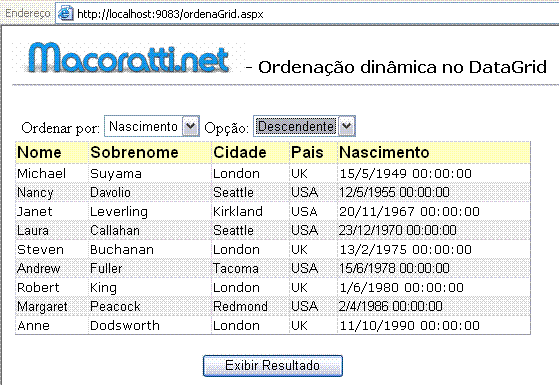
Na figura abaixo temos o resultado obtido no servidor do Web Matrix.

Veja o exemplo funcionando em : http://www.visualbasic.mat.br/aspnet/ordenaGrid.aspx
Pegue o código completo aqui : odenaGrid.aspx
Eu sei é apenas ASP.NET , mas eu gosto...
José Carlos Macoratti