![]() ASP.NET - Lendo
planilhas do Excel
ASP.NET - Lendo
planilhas do Excel
Podemos facilmente ler dados de planilhas do Excel e exibí-las em páginas na Web. Como ?? Com ASP.NET é claro. Veja como é simples...
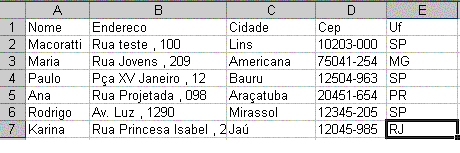
Suponha que você tenha uma planilha Excel chamada teste.xls no diretório c:\teste com os seguintes dados:

Você quer exibir os dados da planilha em uma página na internet e quer também exibir dados com filtro pelo estado do cliente. ? E então ??
Para resolver este problema a primeira coisa a fazer é um ajuste na tabela Excel. Calma , nada complicado. Você deve apenas selecionar os dados que deseja exibir ( lembrando que a primeira linha será tomado como o cabeçalho da tabela) e usar a propriedade Range para dar um nome ao conjunto de células selecionada. Este nome será tomado como nome da nossa 'tabela' de dados. Você então usa um provedor OLE DB e faz o acesso aos dados normalmente. Simples !! não é mesmo ???
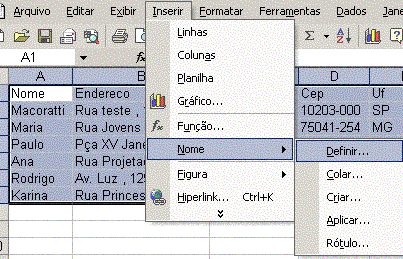
Selecione as células da planilha teste.xls e no menu Inserir do Excel selecione Nome e a seguir Definir:(ver figura abaixo)

Informe o nome para a seleção. Vou usar o nome Agenda. Este nome será a nossa ´tabela'.

Pronto ! Agora é só criar uma página asp.net chamada Excel.aspx e nela definir dois controles datagrid e dois controles labels para exibir os dados da planilha. Os controles usados são:
O código é o seguinte :
<html> <head> </head> <body> <form id="Form1" method="post" runat="server"> <asp:Label ID="lblSql1" Runat="server" />
<asp:DataGrid ID="dtgAgenda1" Runat="server"
HeaderStyle-BackColor="Red" HeaderStyle-ForeColor="White" HeaderStyle-Font-Name="Verdana" HeaderStyle-Font-Size="10" ItemStyle-BackColor="Cyan" ItemStyle-Font-Name="Verdana" ItemStyle-Font-Size="10" CellPadding="4" GridLines="Both" /> <p></p> <asp:Label ID="lblSql2" Runat="server" />
<asp:DataGrid ID="dtgAgenda2" Runat="server"
HeaderStyle-BackColor="Red" HeaderStyle-ForeColor="White" HeaderStyle-Font-Name="Verdana" HeaderStyle-Font-Size="10" ItemStyle-BackColor="Cyan" ItemStyle-Font-Name="Verdana" ItemStyle-Font-Size="10" CellPadding="4" GridLines="Both" /> </form> </body> </html>
|
A seguir e só fazer o acesso a 'tabela' Agenda que representa o conjunto de células da planilha teste.xls ; usando instruções SQL , basta selecionar os dados que queremos exibir. Veja o código para isso:
<%@ Import Namespace="System.Data" %>
<%@ Import Namespace="System.Data.OleDb" %>
<html> <head> <script language="VB" runat="server"> Private Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load Dim strConn As String = "Provider=Microsoft.Jet.OleDb.4.0;" _ & "data source=c:\teste\teste.xls;" _ & "Extended Properties=Excel 8.0;" 'Primeiro DataGrid - vou exibir todos os dados da planilha Dim objConn As New OleDbConnection(strConn) Dim strSql As String = "Select Nome, Endereco, Cidade, Cep , UF From Agenda" lblSql1.Text = strSql
Dim objCmd As New OleDbCommand(strSql, objConn)
Try
'abre a conexão com a fonte de dados e executa a consulta SQL para retornar os dados e vinculando-os ao datagrid1
objConn.Open() dtgAgenda1.DataSource = objCmd.ExecuteReader() dtgAgenda1.DataBind() Catch exc As Exception Response.Write(exc.ToString()) Finally objConn.Dispose() End Try 'Segundo DataGrid - vou exibir os dados filtrados por UF objConn = New OleDbConnection(strConn) strSql = "Select * From Agenda Where UF='SP'" lblSql2.Text = strSql
objCmd = New OleDbCommand(strSql, objConn)
Try
'abre a conexão com a fonte de dados e executa a consulta SQL para retornar os dados e vinculando-os ao datagrid2
objConn.Open() dtgAgenda2.DataSource = objCmd.ExecuteReader() dtgAgenda2.DataBind() Catch exc As Exception Response.Write(exc.ToString()) Finally objConn.Dispose() End Try End Sub </script> |
A linha de código que faz o acesso a 'tabela' que representa a planilha Excel é :
Dim strConn As String = "Provider=Microsoft.Jet.OleDb.4.0;" _
& "data source=c:\teste\teste.xls;" _
& "Extended Properties=Excel 8.0;"
Perceba que estamos usando um provedor OLE DB e informando como fonte de dados (Data source) o caminho e o nome da planilha : teste.xls.
Rodando o projeto na máquina local ( com IIS configurado) temos:

Voilá ! Dados de uma planilha Excel em páginas Web sem complicação !!!
Pegue o código do arquivo Excel.aspx
Até
mais ver... ![]()
José Carlos Macoratti