 ASP.NET - Usando os
controles de validação
ASP.NET - Usando os
controles de validação ASP.NET - Usando os
controles de validação
ASP.NET - Usando os
controles de validação
Neste artigo você vai aprender como validar uma entrada de usuário com informações em um banco de dados. Efetuar o login é uma das principais ações que exigem realizar tal validação. Para efetuar o login o usuário informa geralmente um nome e uma senha,e , se você estiver efetuando a autenticação usando banco de dados, vai precisar efetuar a validação destas informações com informações pré-gravadas em um banco de dados.
Você deverá ter instalado o Visual Web Developer e o SQL Server 2005 Express Edition para acompanhar este artigo.
A partir do momento que você decidiu implementar a validação dos dados de um usuário deverá criar uma tabela onde deverá armazenar as informações que pretende validar. Neste exemplo eu vou criar uma tabela chamada Usuarios no banco de dados Clientes.mdf já existente. Veja abaixo como criar a tabela Usuarios:
Nota: Para saber como criar o banco de dados e a tabela em detalhes leia o artigo:
 |
Criando a tabela Usuarios no banco de dados Clientes.mdf - Clique com o botão direito do mouse sobre o objeto Tables e selecione a opção Add New Table - A seguir defina a estrutura da tabela com os seguintes campos:
|
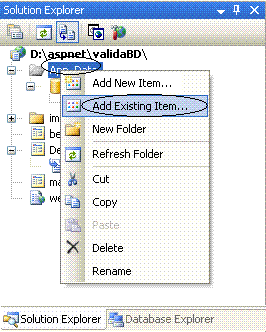
Criada a tabela vamos incluir o banco de dados Clientes.mdf na pasta especial do projeto chamada App_Data e definir a string de conexão a ser usada.
 |
Incluindo o
banco de dados Clientes.mdf na pasta App_Data
- Selecione o banco de dados Clientes.mdf a partir do local onde ele foi inicialmente criado. No meu caso na pasta d:\teste\ Pronto , o banco de dados já foi incluído na pasta App_Data. |
A string de conexão deverá ser incluída no arquivo de configuração da aplicação : web.config conforme abaixo:
|
.... <configuration> <connectionStrings> <add name="dbConnectionString" connectionString= "Data Source=.\SQLEXPRESS;AttachDbFilename=D:\aspnet\validaBD\App_Data\clientes.mdf;Integrated Security=True;User Instance=True"/> </connectionStrings> ...... |
Vamos agora criar um projeto WEB usando o Visual Web Developer. Abra o VWD e selecione a opção Create - Web Site ou no menu File selecione New Web Site.
Será criado novo projeto Web contendo o arquivo padrão default.aspx o arquivo web.config e a pasta App_Data.
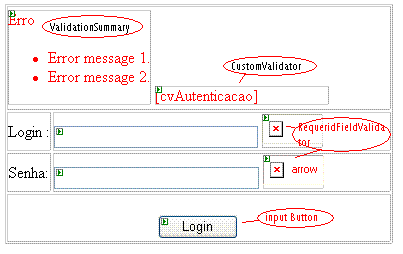
Selecione o arquivo default.aspx e no modo Design inclua na página os seguintes controles:
Abaixo,na figura 1.0, temos o leiaute da página default.aspx com os controles incluídos e na figura 2.0 um pequeno ajuste com algumas perfumarias.
 |
 |
|
Figura 1.0 |
Figura 2.0 |
Note que estou exibindo um imagem no controle RequeridFieldValidator. As imagens estão armazenadas na pasta imagens que foi criada no projeto da seguinte forma:
O código completo da página Default.aspx é dado a seguir :
|
<% @ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" Debug="true" %><! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">< html xmlns="http://www.w3.org/1999/xhtml" >< head runat="server"> <title>Validando dados em uma página WEB</title></ head>< body> <form id="form1" runat="server"> <table align="center" class="entradaDados" style="width: 388px; height: 240px"> <tr> <td colspan="2" align="left"><asp:ValidationSummary id="vsErros" Runat="server" CssClass="textoAlerta" DisplayMode="BulletList" EnableClientScript="True" HeaderText="Erro" Font-Bold="True" Font-Size="Larger" /> <asp:CustomValidator id="cvAutenticacao" Runat="server" Display="None" EnableClientScript="False" ErrorMessage="Login ID ou Senha inválidos." OnServerValidate="cvAutenticacao_ServerValidate" Width="174px" Font-Bold="True" /> </td> </tr> <tr> <td align="left" colspan="2" style="text-align: center"> <span style="color: #3300cc; font-family: Comic Sans MS">Macoratti.net - Quase tudo para ASP.NET</span></td> </tr> <tr> <td class="LabelText">Login : </td> <td style="width: 391px">
Columns="30" CssClass="LabelText" Width="198px" />
Runat="server" ControlToValidate="txtLoginID" CssClass="textoAlerta" Display="Dynamic" EnableClientScript="True" ErrorMessage="Sua identificação de login é obrigatória."> <img src="imagens/arrow_alert.jpg" alt="arrow"/> </asp:RequiredFieldValidator> </td> </tr> <tr> <td class="LabelText"> Senha: </td> <td style="width: 391px"><asp:TextBox id="txtPassword" Runat="server" TextMode="Password"Columns="30" CssClass="LabelText" />
ControlToValidate="txtPassword" CssClass="textoAlerta" Display="Dynamic" EnableClientScript="True" ErrorMessage="A senha é obrigatória"> <img src="imagens/arrow_alert.jpg" alt="arrow"/> </asp:RequiredFieldValidator> </td> </tr> <tr> <td colspan="2" align="center"> <br/> <input id="btnLogin" runat="server" type="button" value="Login" causesvalidation="true" onserverclick="btnLogin_Click" style="width: 80px"/> </td> </tr> </table> </form> </ body></ html> |
O código da página acima é obtido realizando a configuração dos controles da página. Teremos que criar o código para tratar os eventos Click no botão de Login e do evento ServerValidate que efetuará a validação dos dados da página.
Para isso inclua o seguinte código no arquivo code-behind default.aspx.vb:
|
Option Explicit OnOption Strict OnImports System.Configuration.ConfigurationManagerImports System.DataImports System.Data.SqlClient
Protected Sub cvAutenticacao_ServerValidate(ByVal source As Object, ByVal args As ServerValidateEventArgs)
Try 'inicialmente assumimos que as credenciais são inválidas args.IsValid = False'obtem a string de conexão a partir do web.config e abre a conexão com o banco de dados strConnection = ConnectionStrings( "dbConnectionString").ConnectionString
dbConn.Open() strSQL = "SELECT codigoUsuario FROM Usuarios " & "WHERE codigoUsuario=@codigoUsuario AND " & "senha=@senha"dCmd = New SqlCommand(strSQL, dbConn)dCmd.Parameters.Add( New SqlParameter("codigoUsuario", txtLoginID.Text))dCmd.Parameters.Add( New SqlParameter("senha", txtPassword.Text))
If (Not IsNothing(dCmd.ExecuteScalar())) Then args.IsValid = TrueEnd If Finally 'limpa os objetos da memoria If (Not IsNothing(dbConn)) Then dbConn.Close() End If End Try End Sub
If (Page.IsValid) Then Response.Redirect( "bemvindo.aspx") ElseResponse.Redirect( "malvindo.aspx") End If End SubEnd Class |
No código acima definimos as credenciais inicialmente como falsas e obtemos a string de conexão com a base de dados.
A seguir abrimos a conexão e construímos a consulta SQL com os dados recebidos do formulário da página default.aspx. Passamos a validar então o usuário e a senha que foram recebidos como parâmetros. Note que estamos usando método ExecuteScalar para retornar os dados caso eles são válidos; neste caso a página é válida e definimos as credenciais args.IsValid como True.
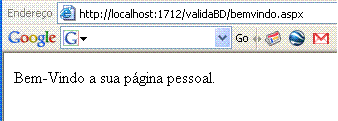
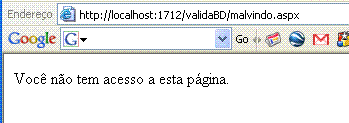
Ao clicar no botão de login se a validação for bem sucedida redirecionamos o usuário para a página bemvindo.aspx caso contrário para a página malvindo.aspx. Estas páginas devem ser criadas no projeto clicando-se com o botão direito do mouse sobre o o nome do projeto e selecionando a opção Add New Item a seguir selecione o item Web Form e defina o nome conforme indicado.
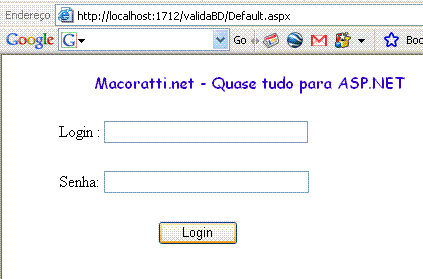
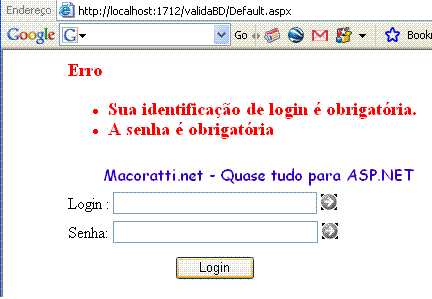
A seguir temos o resultado da execução do projeto no servidor do VWD.
 |
 |
| Figura 1.0 | Figura 2.0 |
 |
 |
| Figura 3.0 | Figura 4.0 |
Como o objetivo do artigo é mostrar como usar os controles de validação eu não me preocupei com a cifragem da senha mas lembre-se que na web nunca devemos trafegar com dados abertos pelo risco de serem capturados.
Pegue o código completo do projeto aqui:
![]() dbvalida.zip
(Sem a base de dados)
dbvalida.zip
(Sem a base de dados)
Até o próximo artigo ASP.NET
![]()
José Carlos Macoratti