![]() ASP.NET
- Fazendo o Upload de arquivos
ASP.NET
- Fazendo o Upload de arquivos
 |
Para fazer um upload em ASP você tinha 2 opções : |
A primeira opção envolvia custos extras pois você teria que pagar pelo componente , teria que registrar o componente no servidor , e isto poderia lhe trazer problemas. A segunda opção envolvia tempo pois você teria que desenvolver e testar o seu componente para ter certeza de que ele iria funcionar.
Com a ASP.NET isto é coisa do passado ; ASP.NET fornece o suporte a upload de arquivos sem a necessidade de componentes COM. Você tem a sua disposição a classe HtmlInputFile da .NET Framework e pode criar uma instância desta classe e usá-la em sua página ASP.NET usando poucas linhas de código para fazer o upload de arquivos.
Preparando para fazer o Upload
Basicamente você vai precisar de duas coisas para fazer um upload em ASP.NET :
- Configurar o formulário HTML para permitir que o upload seja feito. Para isto você deve incluir o atributo
ENCTYPE="Multipart/Form-Data"
no formulário HTML
Ex:<form id="Form1" method="post" runat="server" enctype="multipart/form-data">
- Criar uma instância da classe HtmlInputFile . Você pode fazer isto usando o controle HTML do tipo file :
Ex: <input id="MeuArquivo" type="file" runat="server">
| Nota : O controle
HtmlInputFile pode usar os seguintes atributos:
|
Observe que estamos usando na tag a expressão runat="server" o que indica que este é um controle HTML do servidor do tipo file. Esta tag irá exibir na página uma caixa de teto com um botão para Procurar/Browse o arquivo na máquina local e ser enviado para o servidor.
Feito isto basta escrever algumas linhas de código e pronto seu serviço de envio de arquivos para o servidor esta pronto. Abaixo o código mínimo que faz isto:
<%@ import namespace="System" %>
|
O código funciona assim :
- A tag - <input type="file"
id="arquivo" runat="server" />
permite o upload de arquivos via página
Web
- Foi definido o evento - upload - que será disparado quando o usuário clicar no botão - Enviar.
- No evento - upload - inserimos o código de script que usa as propriedades da classe : HtmlInputFile:
Salvamos o arquivo na pasta :
d:\inetpub\wwwroot\upload\ do servidor :
arquivo.postedfile.saveas ("d:\inetpub\wwwroot\upload\"
& s2)
O método - arquivo.PostedFile.SaveAs
- recebe apenas um argumento : o caminho e o nome do arquivo postado.
Exibimos informações sobre o arquivo enviado:
response.write("<h4>Nome arquivo
: " & arquivo.postedfile.filename & "</h4>")
response.write("<h4>Tamanho arquivo : " & arquivo.postedfile.contentlength &
"</h4>")
response.write("<h4>Content Type : " & arquivo.postedfile.contenttype
& "</h4>")
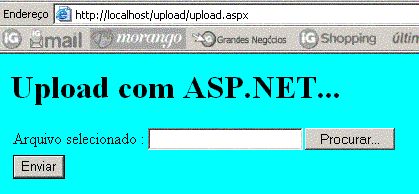
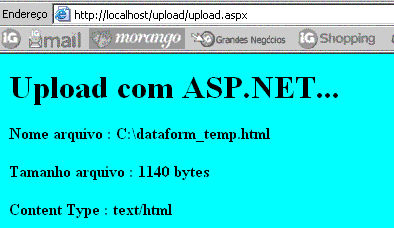
Ao executar o código acima você obterá as seguintes páginas:
|
|
|
| Página principal solicitando a seleção do arquivo a enviar | Após selecionar o arquivo e clicar no botão - Enviar - teremos as informações sobre o arquivo. |
Melhorando o seu Upload
Percebeu que não temos um tratamento de erros no código acima. E se o upload falhar ???? Vamos então dar uma melhorada no código incluindo o tratamento de erros e exibindo a mensagem para o usuário que o arquivo foi enviado com sucesso ou que a operação falhou :
| <html> <script language="VB" runat="server"> Sub upload (Sender as Object, e as EventArgs) Dim strNomeArquivo as string strNomeArquivo = MyFile.PostedFile.FileName Dim NomeArquivo as string = System.IO.Path.GetFileName(strNomeArquivo) Try MyFile.PostedFile.SaveAs("d:\InetPub\wwwroot\upload\" + NomeArquivo) FileName.InnerHtml = MyFile.PostedFile.FileName FileContent.InnerHtml = MyFile.PostedFile.ContentType FileSize.InnerHtml = MyFile.PostedFile.ContentLength Mensagem.Visible = true catch Exp as exception MensagemErro.Visible = true End Try End Sub </Script> <body bgcolor="aqua">
<form method="Post" enctype="Multipart/Form-Data"
runat="Server"> |
O código acima é quase igual ao anterior . Adicionei apenas o tratamento de erros usando o Try/Catch e o controle panel para exibir mensagens para o usuário. Também estou obtendo o nome do arquivo usando o código abaixo :
Dim strNomeArquivo as string
strNomeArquivo = MyFile.PostedFile.FileName
Dim NomeArquivo as string = System.IO.Path.GetFileName(strNomeArquivo)
O final da execução irá gerar a seguinte página :

Então vou ficando por aqui até o próximo artigo
ASP.NET...![]()
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
|
Referências: