![]() ASP.NET
- Usando o arquivo de configuração
ASP.NET
- Usando o arquivo de configuração
Você já deve saber que ao criar um novo site Web no Visual Web Developer é criado por padrão um arquivo de configuração chamado web.config. Este pode ser usado para armazenar configurações personalizadas para sua aplicação ASP.NET.
Este artigo vai mostrar como você pode alterar o arquivo web.config para incluir suas configurações personalizadas.
Para poder incluir novos valores de configuração no arquivo web.config para sua aplicação você deve incluir um novo elemento <appSettings> que deverá conter as configurações desejadas. Para fazer isto siga o seguinte roteiro:
Exemplo: web.config
<?xml version="1.0"?> <configuration> <appSettings> <!-- exemplos de valores pares key/value --> <add key="ordemPor" value="Nome" /> <add key="ordemDir" value="Ascending" /> <add key="numPag" value="25" /> </appSettings> </configuration> |
| Figura 1.0 - Exemplo de arquivo de configuração web.config com valores incluídos |
A ASP.NET permite a você incluir e acessar informações específicas para sua aplicação no arquivo web.config através do elemento especial <appSettings>. Você pode incluir informação para uma configuração específica pela inclusão de um elemento filho <add> para cada parâmetro, definindo o atributo Key para o nome do parâmetro de configuração e definindo o atributo valor para o valor do parâmetro de configuração conforme figura 1.0.
Quando sua aplicação é iniciada, a ASP.NET cria um NameValueCollection a partir dos pares key/value na seção <appSettings>. Você pode acessar esta coleção NameValueCollection a partir de qualquer lugar de sua aplicação através do objeto ConfigurationManager. Qualquer dado pode ser representado como uma string pode ser armazenado na seção <appSettings>, valores que não são strings precisam sofrer uma conversão forçada (cast) para o tipo de dado apropriado para ser usado na sua aplicação.
A seguir veremos um exemplo de uma página que exibe os valores para o arquivo de configuração da figura 1.0
Abra o Visual Web Developer e Crie um novo Web Site. A seguir selecione o arquivo web.config e inclua os valores conforme a figura 1.0.
Abra o arquivo default.aspx no modo Source e inclua o seguinte código:
| <%@
Page Language="VB"
AutoEventWireup="false"
CodeFile="Default.aspx.vb"
Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Acessando o arquivo de configuração</title> </head> <body> <form id="form1" runat="server"> <table width="60%" align="center" border="0"> <tr> <td class="labelText">Ordernar por: </td> <td class="labelText"> <asp:Label ID="ordemPor" Runat="server" /></td> </tr> <tr> <td class="labelText" style="height: 21px">Definir ordem: </td> <td class="labelText" style="height: 21px"> <asp:Label ID="ordemDir" Runat="server" /></td> </tr> <tr> <td class="labelText">Número de páginas: </td> <td class="labelText"> <asp:Label ID="numPaginas" Runat="server" /></td> </tr> </table> </form> </body> </html> |
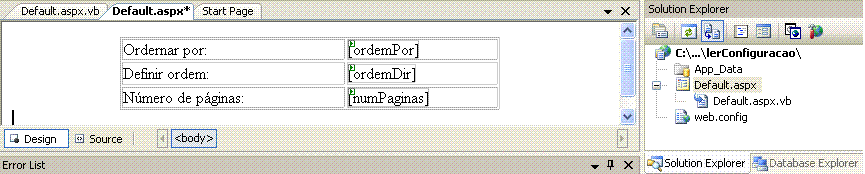
A visualização obtida no modo Design é a seguinte:
 |
O código do arquivo code-behind Default.aspx.vb é :
| Option
Explicit On Option Strict On Imports System Imports System.Configuration Partial Class _Default Inherits System.Web.UI.Page Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load Dim resultadoPorPagina As Integer 'inicializa as labels no formulario a partir dos valores obtidos no web.config ordemPor.Text = ConfigurationManager.AppSettings("ordemPor") ordemDir.Text = ConfigurationManager.AppSettings("ordemDir") 'obtem um valor interiro a partir do web.config e efetua calculos resultadoPorPagina = CInt(ConfigurationManager.AppSettings("numPaginas")) numPaginas.Text = Math.Ceiling(1234.0 / resultadoPorPagina).ToString() End Sub End Class |
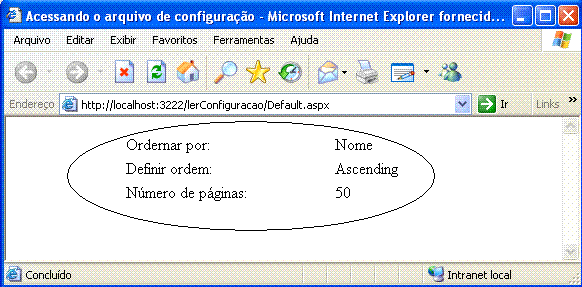
Executando o projeto no servidor ASP.NET teremos o seguinte resultado exibindo os valores do arquivo web.config:
 |
Eu sei, é apenas ASP.NET, mas eu
gosto... ![]()
José Carlos Macoratti