![]() ASP .NET - Exibindo a seleção
de um dropdownlist em um DataGrid
ASP .NET - Exibindo a seleção
de um dropdownlist em um DataGrid
Esta é uma tarefa básica e rotineira : exibir a seleção feita por um usuário usando um componente dropdownlist em um DataGrid.
Geralmente você preenche um dropdownlist com as opções disponíveis para o usuário. Estes dados podem vir de um tabela de um array de um arquivo texto,etc. Ao selecionar uma opção é montada uma instrução SQL com o dado selecionado e um comando SQL é executado contra outra tabela para selecionar os dados e exibir em um DataGrid.
Neste exemplo deste artigo eu vou usar o banco de dados Northwind.mdb do Access e fazer alguns ajustes nas tabelas categorias e produtos.
O objetivo será apresentar no componente dropdownlist as categorias disponíveis e exibir no datagrid os produtos relacionados com a categoria selecionada.
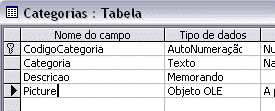
Abaixo temos as estruturas das duas tabelas:
 |
 |
|
| tabela Categorias | Tabela Produtos |
Perceba que o campo Categoria é comum as duas tabelas. As tabelas originais não possuem esta estrutura , fiz o ajuste para fins didáticos e por que assim fica mais simples.
Agora vamos abrir o Web Matrix e informar os dados conforme a figura abaixo. (Você pode alterar a localização e o nome do arquivo a seu bel prazer.)

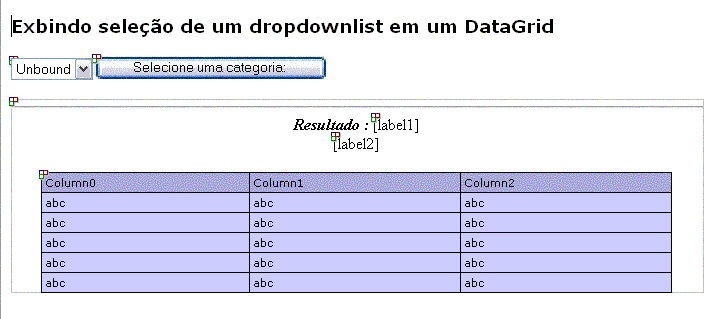
Na guia Design do Web Matrix insira os componentes : dropdownlist , button , label e datagrid conforme figura abaixo:

Na guia HTML o código que define os componentes já deverá estar criado , faça os ajustes conforme abaixo:
| <html> <head> </head> <body> <h3><font face="Verdana">Exbindo seleção de um dropdownlist em um DataGrid</font> </h3> <form id="form" runat="server"> <asp:DropDownList id="categoria" runat="server" datatextfield="Categoria"></asp:DropDownList> <asp:Button id="button" onclick="doQuery" runat="server" Text="Selecione uma categoria: "></asp:Button> </form> <asp:Panel id="Panel1" runat="server" visible="False" Width="693px" Height="174px"> <hr /> <div align="center"><b><i>Resultado : </i></b> <asp:Label id="label1" runat="server"></asp:Label> <br /> <asp:Label id="label2" runat="server"></asp:Label> <p> <ASP:DataGrid id="MyDataGrid" runat="server" EnableViewState="False" HeaderStyle-BackColor="#aaaadd" Font-Size="8pt" Font-Name="Verdana" CellPadding="3" BorderColor="Black" BackColor="#CCCCFF" Width="631px" Visible="False" Font-Names="Verdana"> <HeaderStyle backcolor="#AAAADD"></HeaderStyle> </ASP:DataGrid> </p> </div> </asp:Panel> </body> </html> |
Na guia Code temos o código de script usando VB.NET para acessar as tabelas e preencher o dropdownlist e montar e executar a instrução SQL.
| Sub
Page_Load(Sender As Object, E As EventArgs) if not Page.IsPostBack then PreencheLista() end if End Sub 'executa a consulta SQL e exibe os dados no datagrid Sub ExecutaConsultaSQL(Source as Object, E as EventArgs) Dim DS As DataSet Dim MyConnection As OleDbConnection Dim MyCommand As OleDbDataAdapter Dim strCategoria as string strCategoria=categoria.SelectedItem.Text Label1.Text="Você escolheu : " + strCategoria Dim MySQL as string MySQL="select * from Produtos where Categoria='" & strCategoria & "'" panel1.visible="true" label2.text=MySQL Dim strConn as string = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & server.mappath("data\NWind.mdb") & ";" MyConnection = New OleDbConnection(strconn) MyCommand = New OleDbDataAdapter(MySQL, MyConnection) DS = new DataSet() MyCommand.Fill(ds, "Produtos") MyDataGrid.DataSource=ds.Tables("Produtos").DefaultView MyDataGrid.DataBind() End Sub 'preenche o dropdownlist com os dados da tabela categorias Sub PreencheLista() Dim strConn as string = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & server.mappath("data\NWind.mdb") Dim Conn as new OleDbConnection(strConn) Dim strSQL as string ="select distinct categoria from categorias" Dim Cmd as New OleDbCommand(strSQL,Conn) Conn.Open() categoria.DataSource = Cmd.ExecuteReader() categoria.DataBind() End Sub |
O código completo é dado abaixo:
| <%@
Page Debug="False" Trace="False"
Language="vb" %> <%@ import Namespace="System.Data" %> <%@ import Namespace="System.Data.OleDb" %> <script runat="server"> Sub Page_Load(Sender As Object, E As EventArgs) if not Page.IsPostBack then PreencheLista() end if End Sub Sub ExecutaConsultaSQL(Source as Object, E as EventArgs) Dim DS As DataSet Dim MyConnection As OleDbConnection Dim MyCommand As OleDbDataAdapter Dim strCategoria as string strCategoria=categoria.SelectedItem.Text Label1.Text="Você escolheu : " + strCategoria Dim MySQL as string MySQL="select * from Produtos where Categoria='" & strCategoria & "'" panel1.visible="true" label2.text=MySQL Dim strConn as string = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & server.mappath("data\NWind.mdb") & ";" MyConnection = New OleDbConnection(strconn) MyCommand = New OleDbDataAdapter(MySQL, MyConnection) DS = new DataSet() MyCommand.Fill(ds, "Produtos") MyDataGrid.DataSource=ds.Tables("Produtos").DefaultView MyDataGrid.DataBind() End Sub Sub PreencheLista() Dim strConn as string = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & server.mappath("data\NWind.mdb") Dim Conn as new OleDbConnection(strConn) Dim strSQL as string ="select distinct categoria from categorias" Dim Cmd as New OleDbCommand(strSQL,Conn) Conn.Open() categoria.DataSource = Cmd.ExecuteReader() categoria.DataBind() End Sub </script> <html> <head> </head> <body> <h3><font face="Verdana">Exbindo seleção de um dropdownlist em um DataGrid</font> </h3> <form id="form" runat="server"> <asp:DropDownList id="categoria" runat="server" datatextfield="Categoria"></asp:DropDownList> <asp:Button id="button" onclick="ExecutaConsultaSQL" runat="server" Text="Selecione uma categoria: "></asp:Button> </form> <asp:Panel id="Panel1" runat="server" visible="False" Width="693px" Height="174px"> <hr /> <div align="center"><b><i>Resultado : </i></b><asp:Label id="label1" runat="server"></asp:Label> <br /> <asp:Label id="label2" runat="server"></asp:Label> <p> <ASP:DataGrid id="MyDataGrid" runat="server" EnableViewState="False" HeaderStyle-BackColor="#aaaadd" Font-Size="8pt" Font-Name="Verdana" CellPadding="3" BorderColor="Black" BackColor="#CCCCFF" Width="631px" Visible="False" Font-Names="Verdana"> <HeaderStyle backcolor="#AAAADD"></HeaderStyle> </ASP:DataGrid> </p> </div> </asp:Panel> </body> </html> |
Ao executar o arquivo buscaData.aspx no servidor Web Matrix iremos obter o seguinte resultado...
Eu sei , é apenas ASP .NET ,
mas eu gosto... ![]()
José Carlos Macoratti