![]() ASP.NET - Objetos Response e Request
ASP.NET - Objetos Response e Request
Os objetos Response e Request ainda existem e podem usados em páginas ASP.NET. Estes objetos representam a informação chegando no servidor Web a partir do navegador(Request) e a informação saindo do servidor para o navegador(Response). O objeto Request representa o objeto input e o objeto Response representa o objeto output.
As propriedades do cabeçalho response são somente leitura. Abaixo podemos enumerar as principais propriedades deste objeto:
Principais propriedades de Response:
| Body:
Obtêm o corpo do HTTP response. Somente a porção do corpo armazenado no
buffer respose é retornado. BytesRecv: Obtêm o número de bytes que o cliente recebeu no response. BytesSent: Obtêm o número de bytes enviados em um request HTTP. CodePage: Obtêm ou define o código da página usado para configurar o corpo do response HTTP. ContentLength: Obtêm o tamanho em bytes do corpo response. Headers: Obtêm uma coleção de cabeçalhos em response HeaderSize: Obtêm o tamanho combinado , em bytes, de todos os cabeçalhos response. HTTPVersion: Obtêm a versão HTTP usada pelo servidor para este response Path: Obtêm o que foi requisitado. Port: Obtêm a porta do servidor usada para o request. ResultCode: Obtêm o código de estado do response do servidor. Server: Obtêm o nome do servidor que enviou o response. TTFB: Obtêm o número de milisegundos que se passaram antes do primeiro byte do response ser recebido. TTLB: Obtêm o número de milisegundos que se passaram antes que último byte do response foi recebido. UseSSL: Verifica se o servidor e o clientes usam uma conexão SSL para o response e o request. |
Já o objeto Request possui as seguintes propriedades:
Principais propriedades de Request:
| Body:
Obtêm/Defube o corpo do request HTTP CodePage: Obtêm/Define o código da página para o corpo request. EncodeQueryAsUTF8: Obtêm/Define whether ACT automatically UTF-8 encodes the request's query string Headers: Obtêm a coleção de cabeçalho HTTP HTTPVersion: Obtêm/Define a versão HTTP Path: Obtêm/Define o caminho HTTP ResponseBufferSize: Obtêm/Define o tamanho do buffer usado para armazenar o corpo response. Verb: Obtêm/Define o método verb HTTP |
Vamos criar uma página ASP.NET usando estes dois objetos para exibir informações do response/request:
Abra o ASP.NET Web Matrix.
2.
Selecione (General) do
painel Templates.
3.
Selecione o modelo ASP.NET
Page.
4.
Digite um caminho de arquivo
na caixa Location. (no meu caso eu informei : d:\macoratti\aspnet\)
5.
Digite teste1.aspx
na caixa Filename. (você pode usar qualquer outro nome de arquivo
válido)
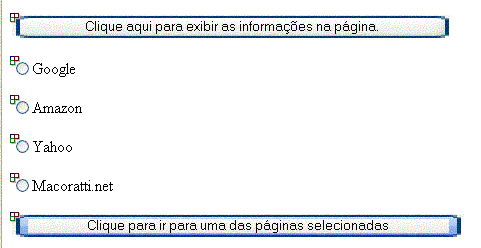
Na guia Design insira dois botões de comando e 4 controles radiobutton conforme figura abaixo:
 |
O código HTML gerado pode ser visto na guia HTML e o seguinte:
<html>
<head>
</head>
<body>
<form runat="server">
<p>
<asp:Button id="Button2" onclick="Button2_Click" runat="server" Text="Clique aqui para exibir as informações na página.">
</asp:Button>
</p>
<p>
<asp:RadioButton id="RadioButton1" runat="server" Text="Google"></asp:RadioButton>
</p>
<p>
<asp:RadioButton id="RadioButton2" runat="server" Text="Amazon"></asp:RadioButton>
</p>
<p>
<asp:RadioButton id="RadioButton3" runat="server" Text="Yahoo"></asp:RadioButton>
</p>
<p>
<asp:RadioButton id="RadioButton4" runat="server" Text="Macoratti.net"></asp:RadioButton>
</p>
<p>
<asp:Button id="Button1" onclick="Button1_Click" runat="server" Text="Clique para ir para uma das páginas selecionadas">
</asp:Button>
</p>
</form>
</body>
</html>
|
O código do script usado na guia Code é exibido abaixo. Nele estou usando os objetos Response e Request para exibirem informações na página e para realizar a ação de redirecionar para outra página.
'redireciona para a página selecionada no radiobutton Sub Button1_Click(sender As Object, e As EventArgs)
End Sub 'exibe informações do objeto Request Sub Button2_Click(sender As Object, e As EventArgs) Response.Write("Usando o objeto Response para escrever na página...<p>")
Dim s As String = Request.UserHostAddress()
Response.Write("endereco do servidor : " & s & "<p>")
Dim a As String = Request.ApplicationPath()
'o caminho da aplicação
Response.Write("Caminho da aplicação : " & a & "<P>")
Dim aa As String = Request.Browser.Browser
'o tipo do browser
Response.Write("Tipo do Browser usado : " & aa & "<P>")
Dim b As String = Request.CurrentExecutionFilePath
'o caminho de execução
Response.Write("Caminho de execução : " & b & "<P>")
Dim c As String = Request.FilePath
'o caminho do path com o qual voce esta trabalhando atualmente
Response.Write(" Caminho do arquivo atual : " & c & "<P>")
Dim cc As String = Request.HttpMethod
'o meteodo HttpMethod
Response.Write("Método HttpMethod : " & cc & "<P>")
If Request.Browser.Browser = "IE" Then
'verifica se o browser é o IE e exibe uma mensagem
Response.Write("Cuidado você esta usando o Internet Explorer <p>")
Else
Response.Write("Voce não esta usando o IE <p>")
End If
Response.Write("Seu computador possui as seguintes informações para o usuario :<p> " & Request.Useragent)
End Sub
|
Executando a página teremos o resultado:
 |
Sem mais nada a declarar apenas usamos as propriedades de request e response e as exibimos.
Eu sei , é apenas ASP.NET, mas eu gosto ... ![]()
José Carlos Macoratti