![]() ASP.NET 2.0 -
Publicando o seu site na web com Visual Web Developer
ASP.NET 2.0 -
Publicando o seu site na web com Visual Web Developer
Se você já possui um domínio na web e já sabe criar
suas páginas ASP.NET vai aprender agora como publicar o seu site na internet
usando o Visual Web Developer Express. É simples , é fácil. Acompanhe...
![]()
| Se você ainda
não possui um domínio e esta procurando um local que dê suporte a ASP.NET
2.0 sem cobrar nada pode criar sua conta no sítio http://www.vwdhosting.net/ Você vai
encontrar um ambiente com 50 MB de espaço em disco e 20 MB de espaço
em um banco de dados SQL Server 2005 |
Neste exemplo eu vou usar o VWD para criar um site bem simples com uma página apenas e depois mostrarei como você pode publicar a partir da sua máquina local para o seu servidor web as páginas ASP.NET criadas.
| Para acompanhar este artigo você deve possuir os seguintes aplicativos instalados: |
1- Criando um site web
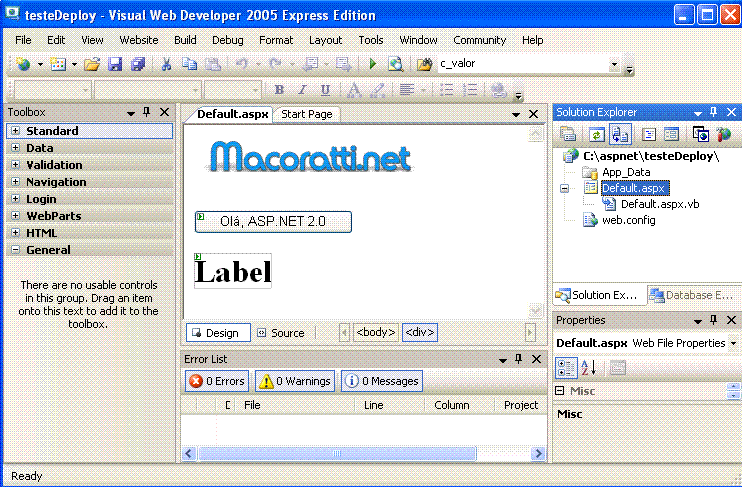
Abra o Visual Web Developer Express e no menu File selecione a opção New Web Site.
A seguir selecione a página Default.aspx e no modo Design inclua um controle Button , um controle Label e uma imagem conforme a figura abaixo:
 |
No evento Click do botão de comando Button1 inclua o código abaixo:
|
Protected
Sub
Button1_Click(ByVal
sender As
Object,
ByVal e
As System.EventArgs)
Handles
Button1.Click Label1.Text = "Ola ASP.NET 2.0" End Sub |
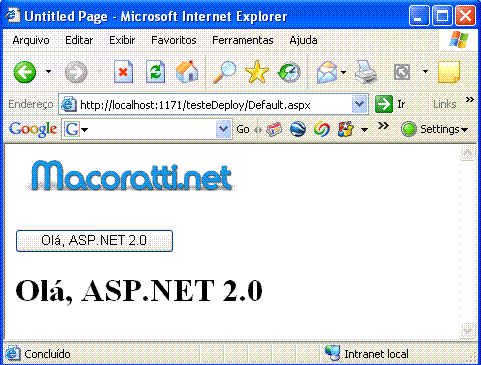
Agora apenas para testar execute a página usando o servidor embutido do ASP.NET. Você deverá obter o resultado mostrado abaixo:
 |
Aqui termina a criação do seu super site web. Vamos agora a segunda etapa que é publicar o site na internet.
1- Fazendo o deploy do seu site na web
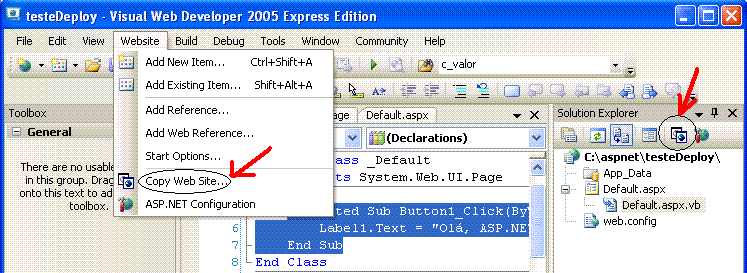
Agora que seu web site esta pronto para fazer o deploy do site na web você pode acessar a opção Copy Web Site... no menu WebSite ou , na janela Solution Explorer, clicar no ícone Copy Web Site.
 |
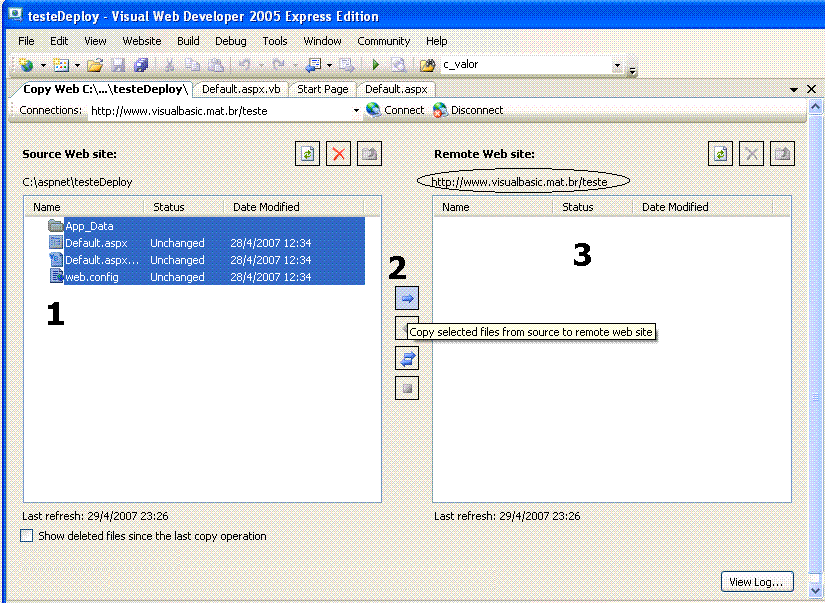
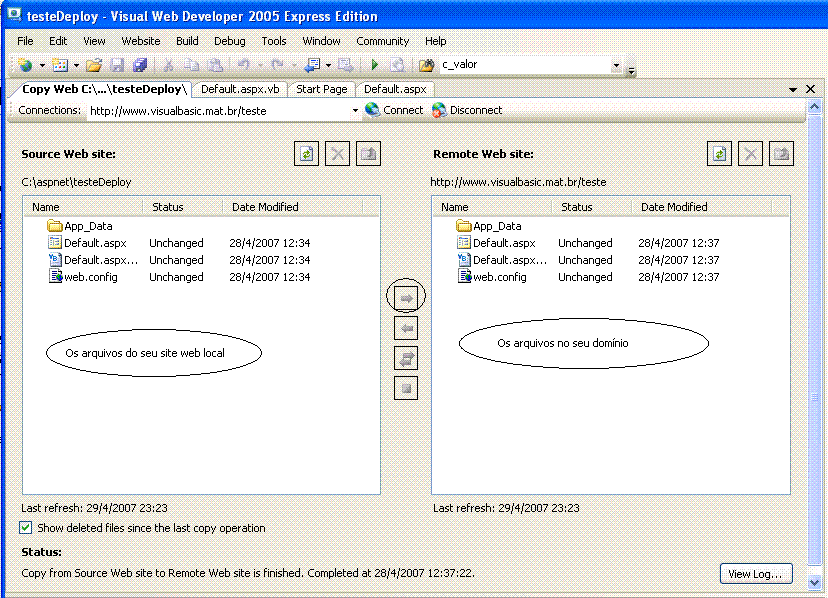
Você verá uma janela exibindo no lado
esquerdo (1) o seu site web local e no lado direito (3) o seu site
remoto , ou seja , o local para onde você irá publicar o seu site. inicialmente
ela estará vazia pois você precisa efetuar a conexão com seu servidor web. No
meio da janela (2) você tem os botões que realizam a cópia dos arquivos
do seu site local para o site remoto (![]() )
o botão para dowload de arquivos a partir do site remoto e o botão para
sincronizar os arquivos entre os sites:(
)
o botão para dowload de arquivos a partir do site remoto e o botão para
sincronizar os arquivos entre os sites:(![]() )
)
 |
Para se conectar com o seu servidor web clique no
ícone Connect (![]() ).
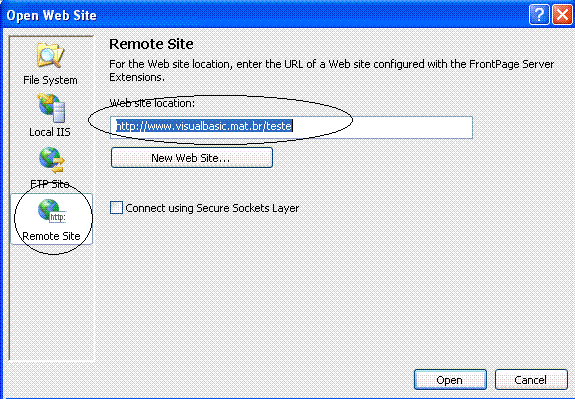
Você verá a janela da figura abaixo. Selecione a opção Remote Site e
informe a url referente ao local do seu domínio seguido do nome da pasta onde o
seu site será copiado. Eu estou usando neste exemplo o meu domínio
www.visualbasic.mat.br e irei fazer
o deploy na pasta teste neste domínio. Se a pasta não existir ela será
criada.
).
Você verá a janela da figura abaixo. Selecione a opção Remote Site e
informe a url referente ao local do seu domínio seguido do nome da pasta onde o
seu site será copiado. Eu estou usando neste exemplo o meu domínio
www.visualbasic.mat.br e irei fazer
o deploy na pasta teste neste domínio. Se a pasta não existir ela será
criada.
Será solicitado o seu login onde você deve informar seu usuário e senha de acessos ao servidor web.
 |
Após efetuar a conexão você já pode fazer o
deploy. Basta você selecionar os arquivos no site
local e clicar no botão
![]() que os arquivos
serão copiados para o local remoto no seu servidor web.
que os arquivos
serão copiados para o local remoto no seu servidor web.
 |
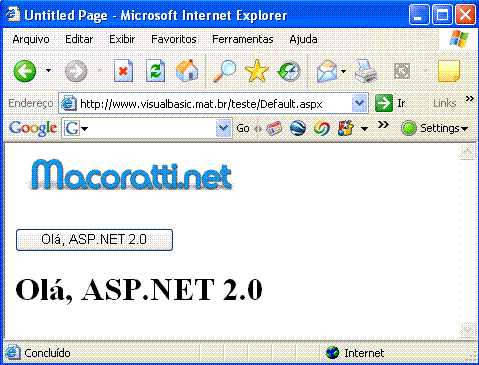
Só nos resta testar acessando a URL do domínio e informando a pasta usada. Como o arquivo principal do projeto foi o arquivo Default.aspx a página será exibida e devermos ter o mesmo resultado obtido no site local.
 |
E pronto ! você acabou de fazer o deploy de um site web criado na sua máquina local para uma máquina remota na web usando apenas o Visual Web Developer Express Edition. Existem outras formas de realizar a mesma tarefa.
Eu sei, é apenas ASP.NET , mas eu gosto...
![]()
José Carlos Macoratti