![]() ASP.NET
2.0 - Navegando pelos registros um a um
ASP.NET
2.0 - Navegando pelos registros um a um
Você já sabe que pode facilmente exibir os registros em um controle como o GridView de forma simples e rápida usando os novos recursos da plataforma .NET, mas como fazer se você quiser exibir os registros um de cada vez permitindo a navegação pelos mesmos ?
O exemplo mostrado neste artigo usa o Visual Web Developer 2005 - VWD (lembre-se ele é grátis) e uma base de dados Access, o velho Northwind.mdb (conheçe ?)
Pois bem vamos selecionar os registros da tabela Customers do Northwind.mdb exibi-los em um DataGrid só que de uma forma diferente: os registros serão exibidos um a um, e, botões de comando na página permitirão a navegação pelos registros.
Abra o VWD e no menu File Selecione a opção New Web Site. Dê um nome ao projeto e salve-o em um pasta do seu computador. Eu dei ao projeto o nome aspnetNavegacao.
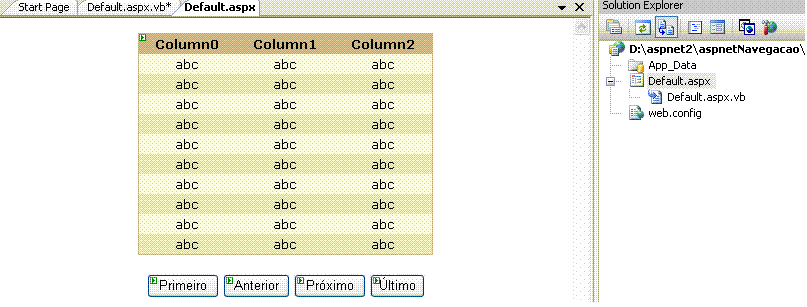
A seguir selecione a página default.aspx e no modo Design inclua um controle DataGrid e 4 botões de comando conforme indica a figura abaixo:
 |
Mude para o modo Source para exibir o código da página default.aspx e você verá:
|
<!-- DataGrid--> <p align="center"> <asp:DataGrid id="DataGrid1" AllowPaging="True" PageSize="<%# intTamanhoPagina %>" PagerStyle-Visible="False" runat="server" BorderColor="Tan" BorderWidth="1px" BackColor="LightGoldenrodYellow" CellPadding="2" GridLines="None" Font-Names="Verdana" Font-Size="10pt" Width="50%" ItemStyle-Width="25%" ForeColor="Black"> <SelectedItemStyle ForeColor="GhostWhite" BackColor="DarkSlateBlue"></SelectedItemStyle> <AlternatingItemStyle BackColor="PaleGoldenrod"></AlternatingItemStyle> <ItemStyle Width="25%"></ItemStyle> <HeaderStyle Font-Bold="True" BackColor="Tan"></HeaderStyle> <FooterStyle BackColor="Tan"></FooterStyle> <PagerStyle BackColor="PaleGoldenrod" ForeColor="DarkSlateBlue" HorizontalAlign="Center" Visible="False" /></ asp:DataGrid>< br><!-- botoes de comando--> < asp:Button id="btnPrimeiro" Text="Primeiro" CommandName="Primeiro" runat="server" onClick="paginaClickBotao" />< asp:Button id="btnAnterior" Text="Anterior" CommandName="Anterior" runat="server" onClick="paginaClickBotao" />< asp:Button id="btnProximo" Text="Próximo" CommandName="Proximo" runat="server" onClick="paginaClickBotao" />< asp:Button id="btnUltimo" Text="Último" CommandName="Ultimo" runat="server" onClick="paginaClickBotao" />< br> |
Vale a pena destacar neste código o seguinte:
1- Em PageSize esta a variável intTamanhoPagina que define quantos registros serão exibidos na página
2- Os botões de comando tem os seus eventos clicks vinculados ao mesmo evento paginaClickBotao
Selecione o arquivo Default.aspx.vb e insira o seguinte código neste arquivo:
|
Imports System.dataImports System.data.OleDbPartial Class _Default Inherits System.Web.UI.PageDim cn As OleDbConnection Dim da As OleDbDataAdapter Dim ds As DataSet Dim strConn As String Protected intTamanhoPagina As Integer Protected Sub form1_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles form1.Load
da = New OleDbDataAdapter("Select * FROM Customers", cn)ds = New DataSet()da.Fill(ds, "Table")
'Coluna1 -> ColumnNames 'Coluna2 -> Column Data 'Dai a varivael intPageSize é definido para o numero de colunas 'a exibir na pagina
DataGrid1.DataSource = montaColunasNaVertical(ds) If Not Page.IsPostBack ThenDataGrid1.DataBind() End If End SubPublic Function montaColunasNaVertical(ByVal ds As DataSet) As DataSet Dim NovoDs As DataSet = New DataSet() NovoDs.Tables.Add() 'Cria duas colunas com o nomes : "Nome" e "Valor" 'Nome -> Exibe todas as colunas (ColumnNames) 'Valor -> Exibe os dados da coluna (ColumnData) NovoDs.Tables(0).Columns.Add( "Nome")NovoDs.Tables(0).Columns.Add( "Valor")Dim dr As DataRow For Each dr In ds.Tables(0).Rows Dim dcol As System.Data.DataColumn For Each dcol In ds.Tables(0).Columns 'Declara um Array Dim mArray() As String = {dcol.ColumnName.ToString(), dr(dcol.ColumnName.ToString()).ToString()} NovoDs.Tables(0).Rows.Add(mArray) Next Next Return NovoDs End Function Protected Sub paginaClickBotao(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnPrimeiro.Click, btnAnterior.Click, btnProximo.Click, btnUltimo.Click
Case "PRIMEIRO" DataGrid1.CurrentPageIndex = 0 Case "ANTERIOR"DataGrid1.CurrentPageIndex = Math.Max(DataGrid1.CurrentPageIndex - 1, 0) Case "PROXIMO"DataGrid1.CurrentPageIndex = Math.Min(DataGrid1.CurrentPageIndex + 1, DataGrid1.PageCount - 1) Case "ULTIMO"DataGrid1.CurrentPageIndex = DataGrid1.PageCount - 1 Case Else End SelectDataGrid1.DataBind() End SubEnd Class |
Neste código temos :
2- A função montaColunaNaVertical - que retorna um DataSet do registro individual para a propriedade DataSource do DataGrid
3- A rotina paginaClickBotao - que é acionada quando o evento Click de qualquer botão é disparado e define o índice da página do DataGrid que deve ser exibida.
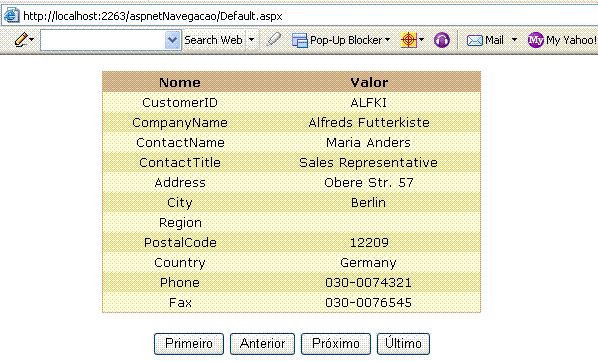
Ao executar a página no servidor do VWD a página da figura abaixo é exibida. O usuário pode então navegar pelos registros clicando nos botões de comando.
 |
Pegue o código do projeto aqui: aspnetNavegacao.zip
Bom estudo e até o próximo artigo ASP.NET...![]()
José Carlos Macoratti