![]() ASP.NET 2.0 : Usando o controle Multiview
ASP.NET 2.0 : Usando o controle Multiview
Este artigo mostra como usar o controle MultiView. Uma de suas utilidades é coletar informações de diferentes visões. Irei usar um pequeno exemplo que será construído usando o Visual Web Developer - VWD - da Microsoft.
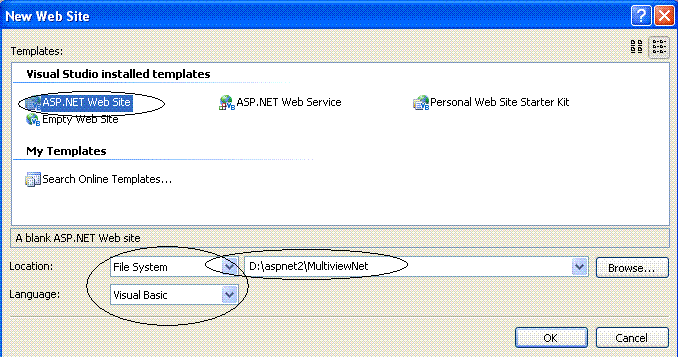
Abra o VWD e clique na opção File -> New Web Site. A seguir informe os dados conforme a figura abaixo: (fique a vontade para alterar os nomes que eu usei)
 |
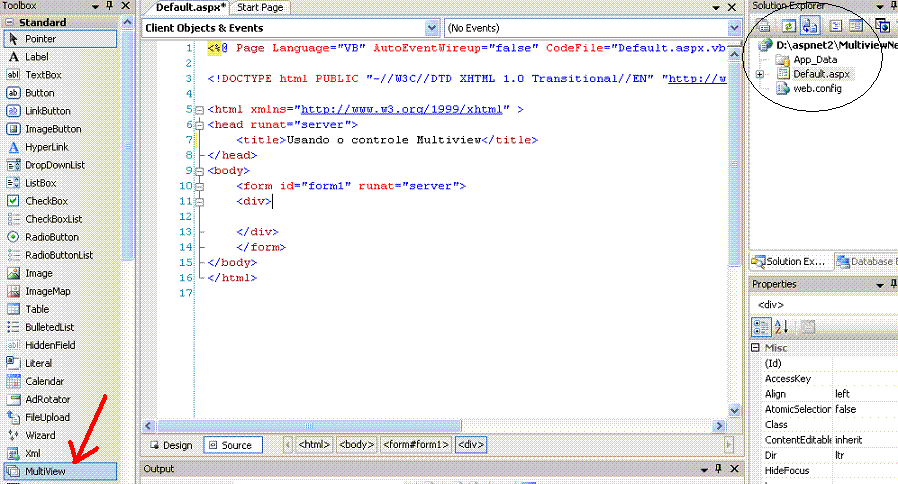
Agora clique duas vezes no controle MultiView da barra de ferramentas para incluí-lo na página default.aspx.
 |
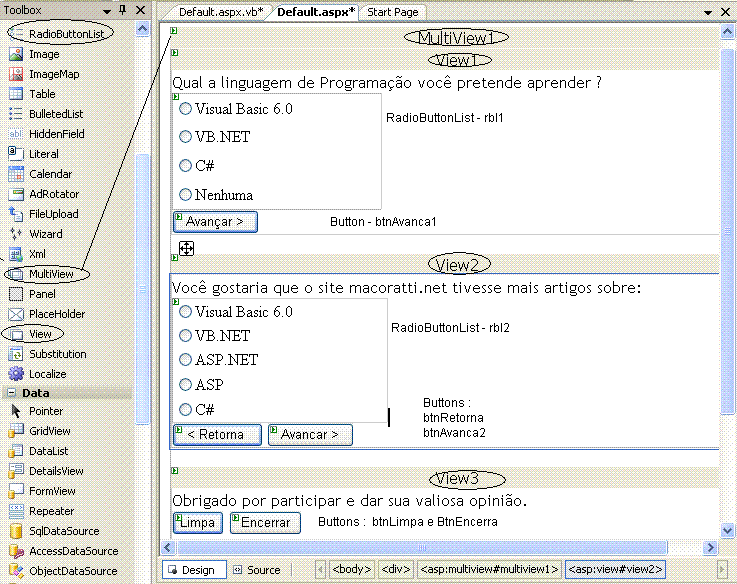
Agora inclua 3 controles View para o interior do controle MultiView. E em cada um dos controles View inclua os controles e texto conforme exibido na figura abaixo. (Estarei usando os nomes padrão dado pelo VWD para os controles MultiView e View)
| Para incluir as opções nos controles RadioButtonList clique na Smart Tag do controle e selecione a opção Edit Items... |  |
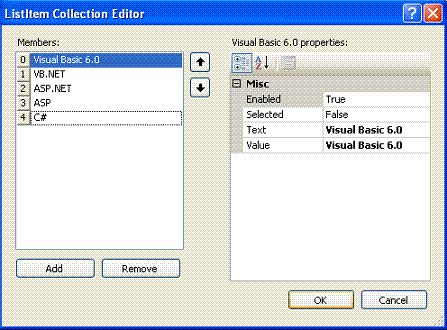
| A seguir na janela ListItem Collection
Editor, usando o botão Add , inclua itens informe o seu nome no campo Text. |
 |
Abaixo o resultado esperado após a inclusão dos controles : RadioButtonList e Button nos controles View.
 |
Inclua o seguinte código no arquivo (Code Behind) default.aspx.vb:
|
Protected
Sub btnAllButtons_Click(ByVal
sender As
Object,
ByVal e
As System.EventArgs)
Handles
btnAvanca1.Click, _
btnAvanca2.Click, btnRetorna.Click,
btnEncerra.Click, btnReinicia.Click Case "Avançar >" MultiView1.ActiveViewIndex += 1 Case "Retorna" MultiView1.ActiveViewIndex -= 1 Case "Encerrar" Response.Write( "Você selecionou a opção : <b>" & rbl1.SelectedItem.ToString & _"</b> como linguagem que deseja aprender.<br/>") Response.Write( "Você sugere que o site www.macoratti.net tenha mais artigos sobre : <b>" & _rbl2.SelectedItem.ToString & "</b>")btnEncerra.Enabled = FalsebtnReinicia.Enabled = FalseCase "Reiniciar" MultiView1.ActiveViewIndex = 0 End Select End Sub |
O código acima controle a navegação pelas páginas conforme o botão que o usuário selecionar.
Defina a propriedade ActiveViewIndex do controle MutiView como igual a zero para que a primeira View do controle seja exibida quando a página for carregada.
Feito isto Salve o projeto e execute-o usando o servidor do próprio VWD. Você poderá ver a seguinte janela:
 |
Você pode escolher qualquer uma das opções e clicar no botão OK. Abaixo temos a sequência de janelas exibidas pela aplicação:
 |
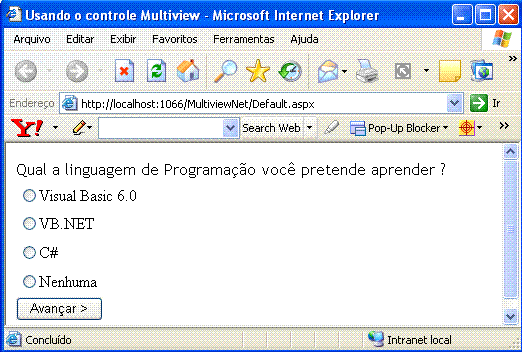
Esta será a primeira página a ser exibida.
Ela esta contida no controle View1 Selecionando uma opção e clicando em Avançar> iremos para página seguinte... |
 |
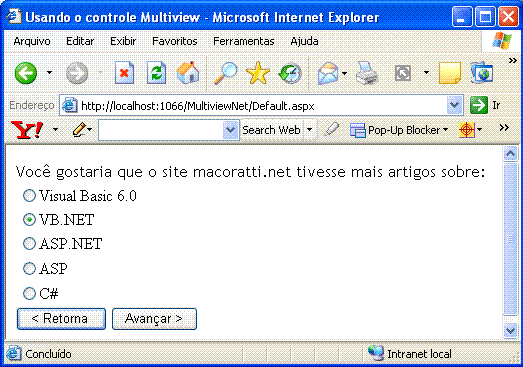
Esta é a página exibida quando se clica no
botão Avançar > da página anterior. Ela esta contida no View 2 Selecionando uma opção e clicando em Avançar> iremos para página seguinte... |
 |
Esta será a última página ser exibida. Ela
esta contida no View 3. Se o usuário clicar no Botão Reiniciar a primeira página será exibida novamente. Se o usuário clicar no Botão Encerrar iremos para página seguinte onde será exibido o resultado da seleção. |
 |
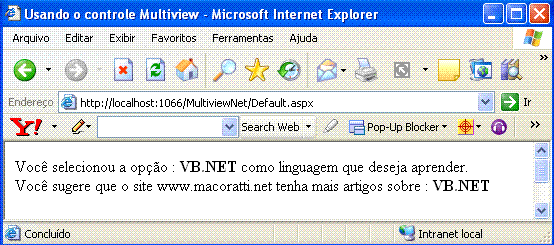
Página exibindo o resultado da seleção.
|
Em poucos minutos criamos uma pequena aplicação Web. Você pode criar enquetes com várias visões e muitas outras tarefas usando este controle.
Embora o controle MultView facilite muito vida do programador Web você ainda tem que criar o código para controlar a navegação pelas páginas. Ocorre que temos a disposição de uma ferramenta que facilita ainda mais a nossa vida; estou falando do controle Wizard.
A seguir mostrarei como usar o controle Wizard para criar páginas com múltiplas visões.
-Clique com botão direito do mouse sobre o nome do projeto na janela Solution Explorer e selecione a opção Add New Item.
- Na janela selecione o item Web Form e aceite o nome padrão Default2.aspx clicando em Add.

Usando o controle Wizard para facilitar ainda mais a sua vida
- Inclua o controle Wizard a partir da barra de ferramentas na página Default2.aspx.
Nota: Eu vou usar o nome padrão dado pelo VWD e não vou traduzir os labels dos controles do formulário apenas por preguiça...
- No menu de tarefas do Wizard , clique no link "Add/Remove WizardSteps..." para incluir um passo adicional ao controle (Há dois passos criados por padrão para você: Step 1 e Step 2).
 |
- Na janela do editor Wizard Collection, clique no botão Add e inclua o passo chamado Step 3 clicando em seguida no botão OK.
 |
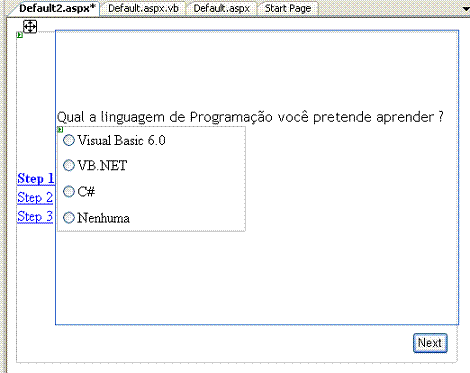
- Selecione o passo 1 - Step 1- e copie o conteúdo que foi criado na página Default.aspx no primeiro controle View conforme abaixo:
 |
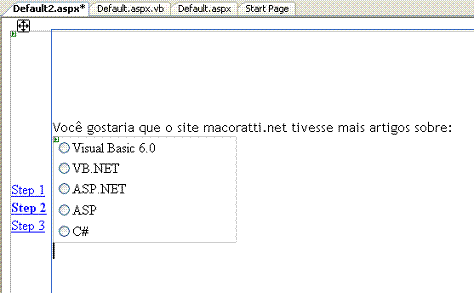
- Repita o procedimento , selecionando o passo 2 - Step 2 - e copiando e colando o conteúdo da página default.aspx do controle View2.:
 |
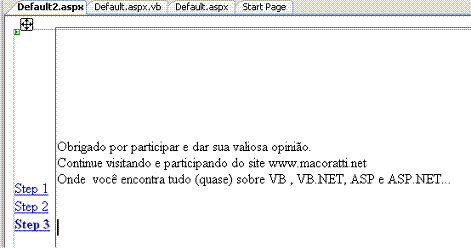
- Finalmente no passo 3 - Step 3 - inclua o seguinte texto:
 |
Se você quiser pode aplicar uma formatação conforme a figura abaixo , clicando sobre o controle Wizard com o botão direito e selecionando a opção Auto Format...

Finalmente clique duas vezes sobre o controle Wizard e no evento FinishButtonClick insira o código abaixo que será executado quando o usuário clicar no botão Finish:
|
Protected
Sub Wizard1_FinishButtonClick(ByVal
sender As
Object,
ByVal e
As System.Web.UI.WebControls.WizardNavigationEventArgs) Response.Write( " www.macoratti.net " & "<p>")Response.Write( "Você selecionou a opção : <b>" & rbl1.SelectedItem.ToString & _ "</b> como linguagem que deseja aprender.<br/>")Response.Write( "Você sugere que o site www.macoratti.net tenha mais artigos sobre : <b>" & _rbl2.SelectedItem.ToString & "</b>")Wizard1.Visible = False End Sub |
Defina a página Default2.aspx com página inicial, clicando sobre a página no Solution Explorer e selecionando a opção - Set As Start Page.
Execute o projeto pressionando F5 e você verá a página inicial conforme abaixo ser exibida. Basta navegar pelas páginas para ter o mesmo resultado que obtivemos usando o MultiView.
Os controles MultiView, View e Wizard formam um conjunto excelente para criar páginas com muitas visões; são também muito flexíveis e podem ser configurados facilmente. Eu apenas mostrei o arroz com feijão, use seu talento e imaginação e vá além...
È simples, é fácil, é web. É ASP.NET ... ![]()
José Carlos Macoratti