![]() ASP .NET
- Criando um formulário Mestre-detalhe (Web Forms)
ASP .NET
- Criando um formulário Mestre-detalhe (Web Forms)
Vamos criar um formulário Mestre-detalhe em ASP.NET com C# ?
Então vamos lá...
Suponha que você tenha duas tabelas em um banco de dados Access chamado Teste.mdb . As tabelas são Pedidos e DetalhesPedidos com as respectivas estruturas:
|
|
|
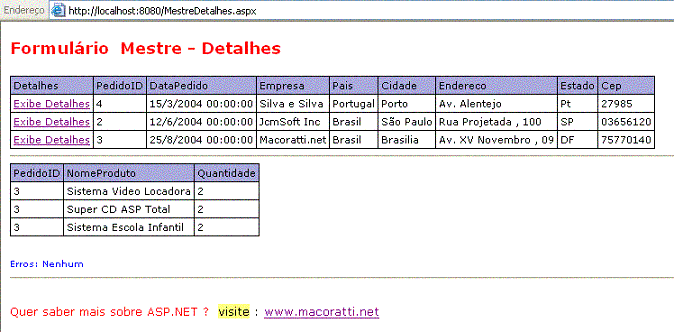
Você deseja exibir os dados da tabela Pedidos em uma página Web de forma que quando o usuário clicar em um link de pedidos os detalhes fossem exibidos na mesma página. A aparência da página seria a exibida na figura abaixo. Tá bom para você assim ?
 |
Para atingir este objetivo vou criar uma aplicação ASP.NET usando o Web Matrix com a linguagem C#.
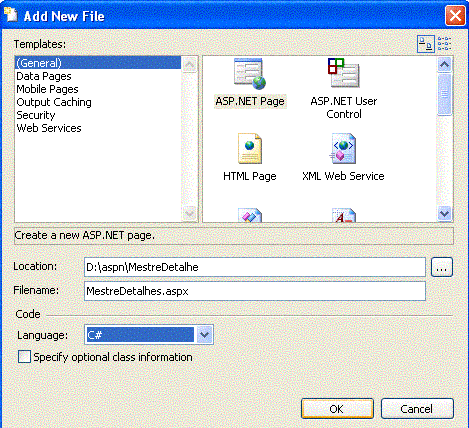
Abra então o WebMatrix e crie um nova pagina ASP.NET conforme configuração mostrada na figura abaixo:

Agora vamos definir o design , o html e o código da nossa aplicação , certo ?
Inclua dois datagrids , algum texto e uma label no modo design conforme mostrado abaixo:
 |
O código HTML eu nem vou mostrar pois é gerado automaticamente. Vou mostrar o código que você deve incluir na guia Code do Web Matrix:
| public
DataSet m_ds; public DataRelation m_rel; //cria um novo objeto Datatable DataTable dt = new DataTable(); // define um objeto DataRow DataRow dr; void Page_Load(object sender, System.EventArgs e) { //define dois objetos OleDbDataAdapter OleDbDataAdapter cmd, cmd1; String strConn, strSQL; //String de conexao com o banco de dados strConn = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" + Server.MapPath("teste.mdb") + ";"; m_ds = new DataSet(); //instrucao SQL para selecionar todos os registros da tabela pedidos strSQL = "select * from Pedidos"; cmd1 = new OleDbDataAdapter(strSQL, strConn); cmd1.Fill(m_ds, "Pedidos"); //instrucao SQL para selecionar os registros da tabela DetalhesPedidos strSQL = "select PedidoId, NomeProduto, Quantidade from DetalhesPedidos"; cmd = new OleDbDataAdapter(strSQL, strConn); cmd.Fill(m_ds, "DetalhesPedidos"); //cria relacionamento entre as tabelas m_rel = new DataRelation("Pedidos_Linhas", m_ds.Tables["Pedidos"].Columns["PedidoID"], m_ds.Tables["DetalhesPedidos"].Columns["PedidoID"]); m_ds.Relations.Add(m_rel); //cria um DataView e vincula ao DataSource ligando ao datagrid Mestre DataView dvMestre = m_ds.Tables["Pedidos"].DefaultView; Mestre.DataSource = dvMestre; Mestre.DataBind(); //Cria novas colunas e as adiciona ao objeto DataTable dt.Columns.Add(new DataColumn("PedidoID", typeof(Int32))); dt.Columns.Add(new DataColumn("NomeProduto", typeof(String))); dt.Columns.Add(new DataColumn("Quantidade", typeof(Int32))); } //exibe os detalhes das tabelas relacionadas void Mestre_ExibeDetalhes(object sender, DataGridCommandEventArgs e) { int contaLinha; string strTemp; contaLinha = e.Item.ItemIndex; try { DataRow[] ChildRows = m_ds.Tables["Pedidos"].Rows[contaLinha].GetChildRows("Pedidos_Linhas"); foreach(DataRow dr1 in ChildRows) { dr = dt.NewRow(); dr.ItemArray = dr1.ItemArray; dt.Rows.Add(dr); } //cria DataView e vincula ao DataSource ligando a datagrid Detalhes DataView dv = new DataView(dt); Detalhes.DataSource = dv; Detalhes.DataBind(); } catch(Exception ex) { Label1.Text = "Status: Exceção : " + ex; } } |
As linhas com duas barras (//) são comentários (como no java) e , eu já comentei o código mas vou chamar atenção para alguns pontos importantes do código :
1- Você cria dois objetos
OleDataAdapter e preenche cada DataSource com os dados de cada tabela
2- Cria o relacionamento entre as tabela via código
3- Cria um DataView para cada Tabela e vincula cada um ao respectivo
datagrid
4- Preenche as colunas do objeto DataTable com os dados dos detalhes a
serem exibidos
Não esqueça de declarar no começo da página os namespaces para acesso aos dados:
|
<%@
Page Language="C#" Debug="true" %> <%@ import Namespace="System.Data" %> <%@ import Namespace="System.Data.OleDb" %> |
Até o próximo artigo ASP.NET ...![]()
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: