![]() ASP.NET - Criando um gráfico
de barras
ASP.NET - Criando um gráfico
de barras
Quer fazer um gráfico de barras de seus dados sem usar muitos recursos nem queimar muitos neurônios ?
Vou mostrar um caminho feliz que se você trilhar chegará ao fim com seu gráfico de barras e nem vai perceber.
Já vou adiantar que iremos criar um gráfico de barras horizontal usando uma tabela HTML.
Tudo o que você precisa é preparar os dados calculando o valor total para cada item. Após isto vamos apenas definir a largura da coluna com o valor obtido para cada item : <td width = <%valor%> >
Usando cores para cada coluna você terá um efeito visual de um gráfico de barras.
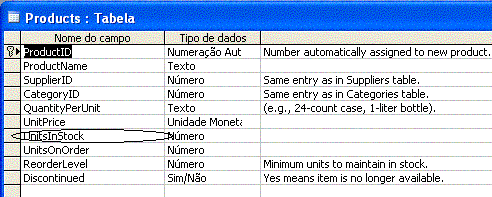
Vou escolher a tabela Products do banco de dados Northwind.mdb . Veja sua estrutura abaixo:

O campo UnitsInStock da tabela representa quantas unidades existem em estoque para o produto. Vamos então criar um gráfico de barras que represente a quantidade de itens em estoque para cada produto.
Vamos então definir o esquema de cores que vamos usar no gráfico. Se olharmos a tabela iremos notar que o maior valor em estoque para um item é 125. Por isto vamos escolher este valor como sendo o limite máximo em estoque para um item. Se um item possui a quantidade de 125 em estoque ele possui 100% se possuir 60 o valor será 50% , assim por diante.
No gráfico iremos exibir o nome do produto e a quantidade percentual em estoque.
Abaixo temos o nosso esquema de cores: (você pode ser mais criativo)
| Quantidade em estoque | Cor da barra do gráfico |
| < 20% (menor que 20%) | vermelho ( red) |
| 20 a 70 % (entre 20% e 70%) | azul (blue) |
| > 70% (maior que 70%) | amarelo (yellow) |
Lembre-se que para calcular o valor do percentual em estoque usaremos a seguinte fórmula matemática:
valor = 100 * ( UnitInStock / 125 ) - onde UnitInStock representa o valor atual do item em estoque
Inicie então o seu Web Matrix (ele é grátis e pode ser baixado em www.asp.net )
Escolha criar uma nova página ASP.NET e dê a ela o nome de simulaGrafico.aspx
Na guia HTML inclua o código abaixo:
<html> <head> <title>Gráfico de barras</title> </head> <body> <img height="32" src="maco10.gif" width="233" border="0" />
<font face="Trebuchet MS" color="#0000a0" size="5"><strong>ASP.NET - Gráfico de barras </strong></font>
<hr /> <form id="Form1" method="post" runat="server"> <div id="ExibeTabela" runat="server"> </div> <hr /> <p align="center"> <asp:Button id="Button1" onclick="Button1_Click" runat="server" Text="Gerar gráfico de barras"></asp:Button> </p> </form> <p align="center"> leia o artigo completo em : <a href="http://www.macoratti.net">www.macoratti.net</a> - </p> </body> </html>
|
Nele temos uma imagem , a tag <div> que determina onde iremos exibir o gráfico e um botão de comando.
Agora insira o código abaixo na guia Code:
Sub Button1_Click(sender As Object, e As EventArgs) dim conn as String = "Provider=Microsoft.Jet.OLEDB.4.0; Data Source=d:\teste\Northwind.mdb" Dim objConn As New OleDbConnection(conn) Dim strSql As String = "Select ProductName, UnitsInStock From Products Where productID < 20 Order By ProductName" Dim da As New OleDbDataAdapter(strSql, objConn) Dim ds As New DataSet() da.Fill(ds, "Products") Dim strHTML As String strHTML = "<table bgcolor='#C0C0C0' width='90%' border='0'>" strHTML &= "<tr>" strHTML &= "<td><b>Produto</b></td><td><b>Percentual de 125 | vermelho <20% | azul 20-70% | amarelo >70% |</b>" strHTML &= "</td><td><b>Estoque</b></td>" strHTML &= "</tr>" Dim dr As DataRow Dim intValor, intBranco As Integer
For Each dr In ds.Tables("Products").Rows
intValor = 100 * (dr("UnitsInStock") / 125)
intBranco = 100 - intValor
strHTML &= "<tr><td width='30%'> <b>" & dr("ProductName") & "</b></td>" & _
"<td width='60%'><table width='100%'><tr>" If intValor < 20 Then strHTML &= "<td width=" & intValor.ToString & "% bgcolor=red>" ElseIF intValor > 70 Then strHTML &= "<td width=" & intValor.ToString & "% bgcolor=blue>" Else strHTML &= "<td width=" & intValor.ToString & "% bgcolor=yellow>" End If strHTML &= " </td>" & _ "<td width=" & intBranco.ToString & "% </td>" & _ "</tr></table></td>" & "<td width=10%>" & dr("UnitsInStock").ToString & "</td></tr>"
Next strHTML &= "</table>" ExibeTabela.InnerHtml = strHTML End Sub |
Destaques do código :
- Conexão com o banco de dados : "Provider=Microsoft.Jet.OLEDB.4.0; Data Source=d:\teste\Northwind.mdb"
- Define a string Sql para selecionar o
produto e sua quantidade para os produtos com ID menor que 20:
Select ProductName, UnitsInStock From Products
Where productID < 20 Order By ProductName"
- preenche o dataset e cria o cabeçalho
da tabela
- Define um objeto DataRow que representa uma linha da tabela - Dim dr As DataRow
-
Percorre a tabela e para cada linha calcula o valor que será preenchido
com cor e o valor que será preenchido com branco
intValor = 100 * (dr("UnitsInStock")
/ 125)
intBranco = 100 - intValor
- verifica os valores e conforme foi definido cria a cor para cada item
- exibe a tabela - ExibeTabela.InnerHtml = strHTML
Veja o exemplo funcionando aqui : http://www.visualbasic.mat.br/aspnet/simulaGrafico.aspx
Eu sei é apenas ASP.NET , mas eu gosto .... ![]()
José Carlos Macoratti