![]() ASP.NET
2.0 - Usando o controle SqlDataSource
ASP.NET
2.0 - Usando o controle SqlDataSource
 |
Se você quer criar páginas na internet para
interagir com banco de dados tem a obrigação de
conhecer os novos controles de acesso a dados da ASP.NET
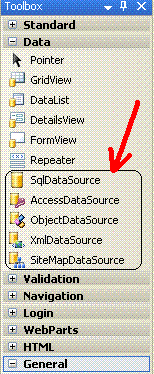
versão 2.0. Podemos visualizar os principais controles de acesso a dados a partir da ToolBox do Visual Web Developer Express Edition:
Cada um deles tem um propósito específico e neste
artigo vamos ver como podemos usar estes controles para
acessar dados e exibi-los em páginas ASP.NET. Vamos
lá... Para acompanhar este artigo você necessitará dos seguintes recursos (todos gratuitos) instalados:
|
Usando o controle SqlDataSource
O controle SqlDataSource permite que você use um controle da Web para acessar dados localizados em um banco de dados relacional, inclusive bancos de dados Microsoft SQL Server e Oracle, bem como fontes de dados OLE DB e ODBC. Você pode usar o controle SqlDataSource com outros controles que exibem dados, como os controles GridView, FormView e DetailsView para exibir e manipular dados em um página da Web do ASP.NET, usando pouco ou nenhum código.
O controle SqlDataSource usa classes ADO.NET para interagir com qualquer banco de dados suportados para ADO.NET. Isto inclui o Microsoft SQL Server e o Oracle. O uso de um controle SqlDataSource permite-lhe acessar e manipular dados em uma página ASP.NET sem usar classes ADO.NET diretamente.
Você fornece uma seqüência de caracteres de conexão para se conectar ao seu banco de dados e definir as instruções SQL ou procedimentos armazenados que trabalham com os dados. Em tempo de execução, o controle SqlDataSource automaticamente abre a conexão de banco de dados, executa a instrução SQL ou procedimento armazenado, retorna os dados selecionados (se houver), e em seguida, fecha a conexão.
O controle SqlDataSource pode retornar dados de duas formas: como um objeto DataSet ou como um leitor de dados- DataReader- ADO.NET. Você pode especificar qual formulário retornar ao definir a propriedade DataSourceMode do controle de origem de dados.
Como regra, você opta por retornar um dataset se você desejar filtrar, classificar, ou pajear por dados após recuperá-los ou se você desejar manter um cache.
Em contraste, você usa um DataReader quando você simplesmente desejar retornar os dados e estiver usando um controle na página para exibir esses dados. Por exemplo, o uso de DataReader é ideal para retornar dados que você deseja exibir em um controle ListBox, DropDownList, ou GridView onde uma os resultados são exibidos em um formato somente leitura.
Referência: http://msdnwiki.microsoft.com/pt-br/mtpswiki/dz12d98w(VS.80).aspx
|
|
Acessando dados e exibindo na página web
A seguir um exemplo de utilização do controle SqlDataSource em páginas ASP.NET. Vou usar o Visual Web Developer Express Edition (SP1)
Crie um novo web site via menu File opção New Web Site com o nome de gdvProcura e altere o nome da página Default.aspx para Busca.aspx.
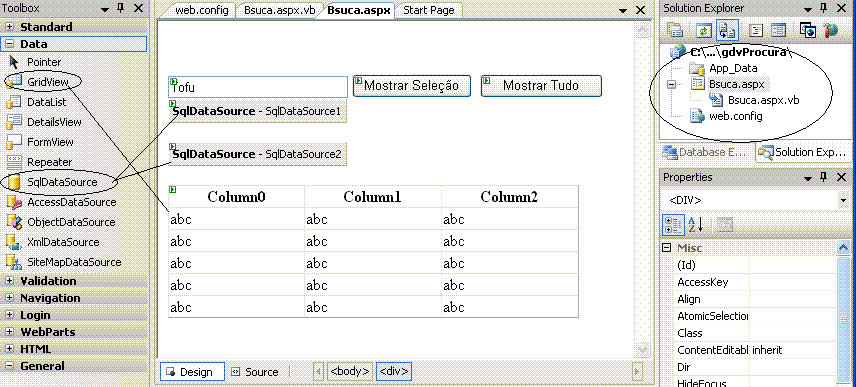
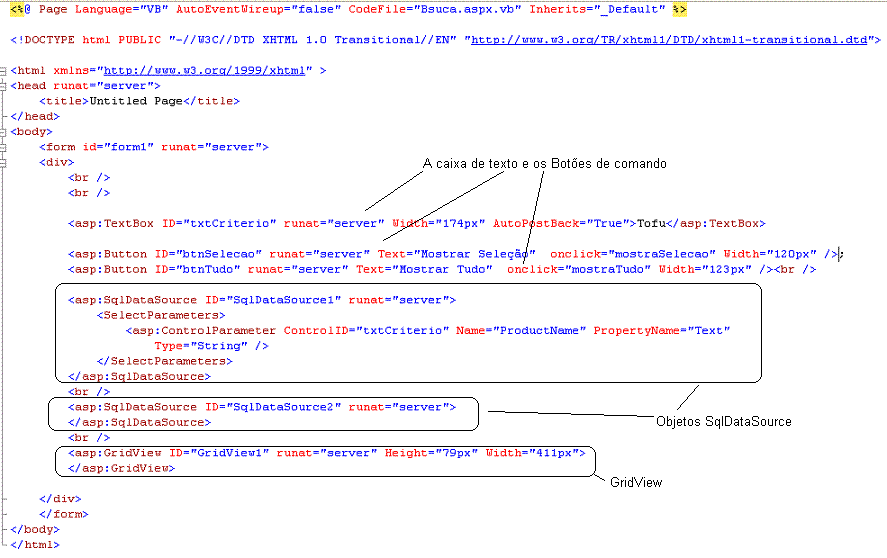
A seguir inclua os controles TextBox, Button , GridView e SqlDataSource conforme a figura a abaixo:
 |
Neste exemplo vou acessar a tabela Products do banco de dados Northwind no SQL Server 2005. Nosso objetivo será:
| |
Vamos configurar o acesso aos dados usando o SqlDataSource. Temos que definir duas consultas distintas que acessam a mesma tabela.
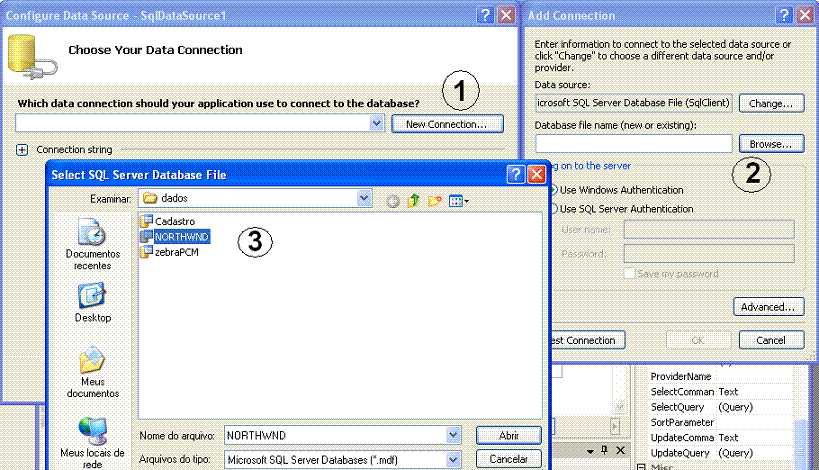
| Selecione o controle SqlDataSource1 e clique na opção Configure Data Source... |  |
Na janela Choose Your Data Connection clique no botão New Connection(1) e a seguir na janela Add Connection clique em Browse(2) para selecionar o arquivo Northwind no local onde você o instalou quando fez o download. Finalmente clique em Abrir (3)
 |
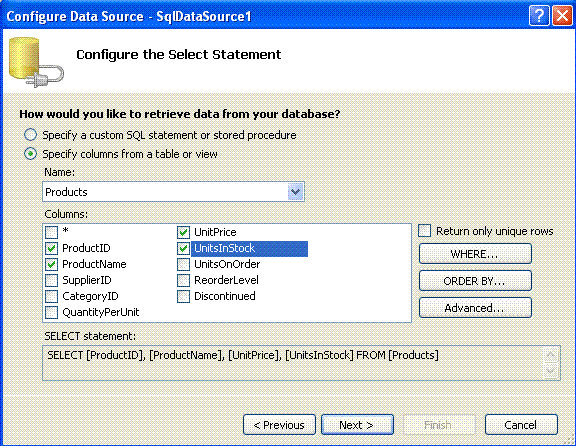
A retornar clique em OK e primeira janela clique no botão Next> . Na janela Configure the Select Statement selecione a tabela Products e escolha os campos indicados.
 |
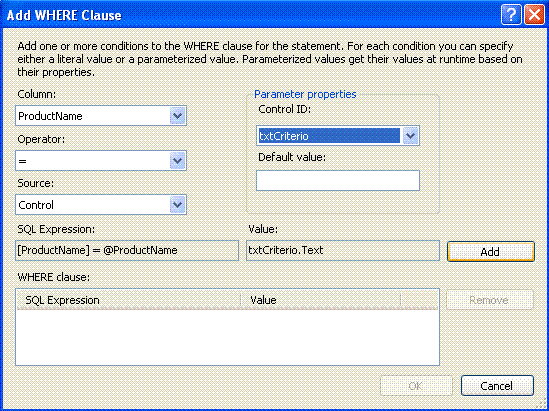
Após clicar no botão WHERE vamos montar a instrução SQL contendo o critério que deverá ser informado na caixa de texto txtCriterio conforme abaixo, para isso selecione:
- Column -
ProductName - Pois iremos selecionar o produto pelo nome;
- Operator - = - Iremos
selecionar o nome do produto igual ao informado pelo usuário;
- Source - Control - Vamos obter o
critério a partir de um controle do formulário web;
- Control ID - txtCriterio - É o ID
do controle TextBox usado no web form;
Clique no botão Add para que a cláusula Where seja montada
 |
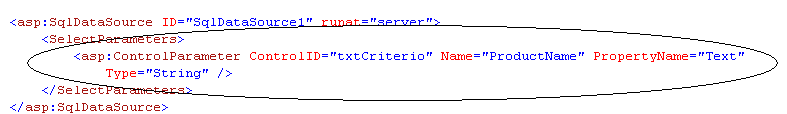
Realizamos todas as etapas anteriores apenas para mostrar como o Assistente cria a os parâmetros que serão usados com o controle SqlDataSource. Veja o trecho gerado no modo Source:
 |
Vamos agora inclui no código fonte da página , modo Source, o seguinte código:
 |
No arquivo code-behind - busca.aspx.vb inclua o código a seguir:
| Imports System.configuration Partial Class _Default Inherits System.Web.UI.Page Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load Dim conexaoBD As String = "Data Source=.\SQLEXPRESS;AttachDbFilename=C:\dados\NORTHWND.MDF;Integrated Security=True;Connect Timeout=30;User Instance=True" SqlDataSource1.SelectCommand = "SELECT [ProductID], [ProductName], [UnitPrice], [UnitsInStock] FROM [Products] WHERE ([ProductName] = @ProductName)" SqlDataSource1.ConnectionString = conexaoBD SqlDataSource2.SelectCommand = "SELECT [ProductID], [ProductName], [QuantityPerUnit], [UnitPrice], [UnitsInStock] FROM [Products]" SqlDataSource2.ConnectionString = conexaoBD End Sub Sub mostraSelecao(ByVal Source As Object, ByVal E As EventArgs) GridView1.DataSourceID = "SqlDataSource1" GridView1.DataBind() End Sub Sub mostraTudo(ByVal Source As Object, ByVal E As EventArgs) GridView1.DataSourceID = "SqlDataSource2" GridView1.DataBind() End Sub End Class |
No código acima destacamos :
sqlDataSource1 - "SELECT [ProductID], [ProductName], [UnitPrice], [UnitsInStock] FROM [Products] WHERE ([ProductName] = @ProductName)"
sqlDataSource2 - SELECT [ProductID], [ProductName], [QuantityPerUnit], [UnitPrice], [UnitsInStock] FROM [Products]
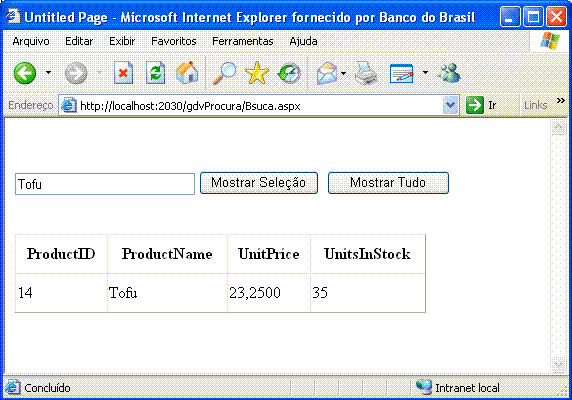
Executando o projeto e informando o nome Tofu, após clicar no botão Mostrar Seleção iremos obter;
 |
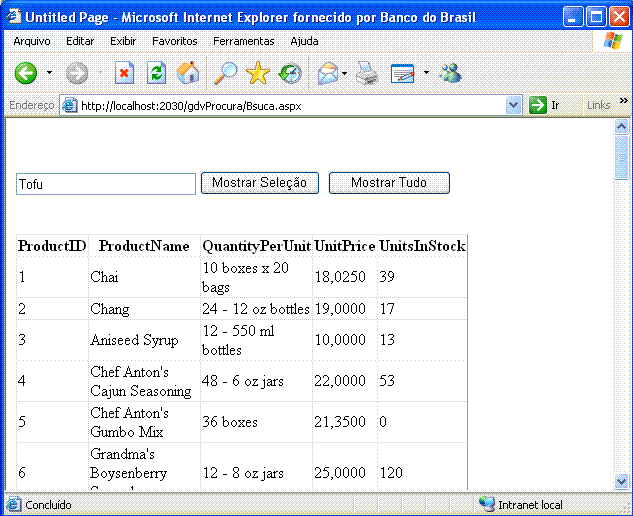
O resultado abaixo mostra a página obtida se clicarmos no botão - Mostrar Tudo.
 |
Pegue o projeto completo aqui:
![]() gdvProcura.zip
gdvProcura.zip
E até o próximo artigo ASP.NET 2.0 ...
![]()