![]() ASP.NET
2.0 - Explorando o GridView sem fazer esforço
ASP.NET
2.0 - Explorando o GridView sem fazer esforço
Se você deseja criar páginas dinâmicas na Web o Visual Web Developer (substituto do Web Matrix) é a ferramenta ideal. Você não precisa ter muita experiência ou conhecimento em programação para poder criar páginas dinâmicas básicas usando o VWD. Como iniciante você irá obter resultados imediatos sentindo-se encorajado a continuar o seu aprendizado, se este for o seu objetivo, e evoluindo e aperfeiçoando o seu trabalho.
Este artigo pretende mostrar como você pode usar o VWD para criar páginas dinâmicas na Web usando recursos básicos desta ferramenta RAD para obter resultados práticos e imediatos.
1- Exibindo informações no GridView
Creio que a maior parte das aplicações na internet usam banco de dados para armazenar informações. Exibir estas informações me páginas web de forma dinâmica pode ser uma tarefa complexa. O VWD torna esta tarefa simples de ser realizada mesmo para um iniciante.
A primeira coisa que você precisa saber é de onde estão as informações que você quer tratar, ou seja, onde esta a sua fonte de dados. Uma fonte de dados pode estar em diversos formatos: um banco de dados relacional, um arquivo texto, um arquivo XML, etc.
Os bancos de dados relacionais são muito usados e dentre eles os mais conhecidos são: Access, MySQL, SQL Server, Oracle, DB2, etc.
Na internet as páginas estão hospedadas em servidores e , de forma geral, as fontes de dados também estão instaladas no mesmo servidor web. Como você vai desenvolver o exemplo deste artigo considere a sua máquina local (127.0.0.1) como o servidor Web e, portanto a fonte de dados deverá estar instalada na sua máquina local.
Eu vou usar com fonte de dados o SGBD SQL Server 2005 Express, pois ele é gratuito e você pode fazer o download no site da Microsoft.
1- Para este artigo eu vou criar um banco de dados chamado Cadastro.mdf e uma tabela chamada Clientes. Para saber como criar a base de dados e a tabela acompanhe o artigo clicando neste link:
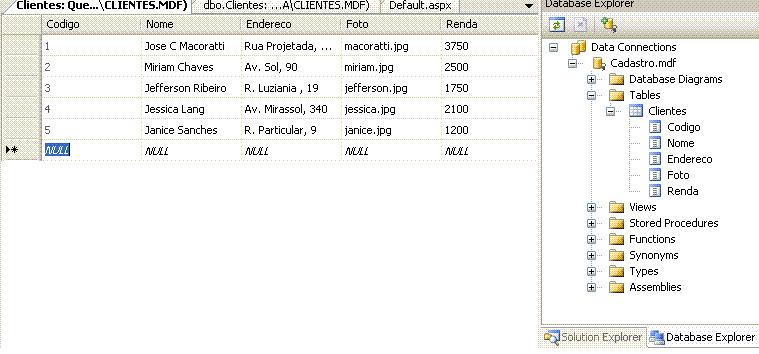
Obs: A tabela Clientes deverá conter os campos: Codigo,Nome,Endereco, Foto e Renda , conforme figura abaixo:
 |
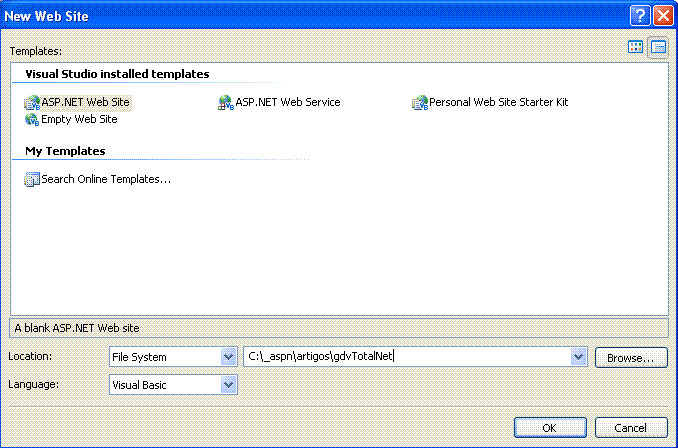
2- Estando a base de dados e a tabela criadas já podemos começar o projeto iniciando o Visual Web Developer e selecione no Menu File a opção New Web Site. Na janela New Web selecione a opção ASP.NET Web Site e informe as opções : File System, Visual Basic e nome gdvTotalNet juntamente com a localização, conforme abaixo:

 |
Será criado um projeto no
Solution Explorer conforme a estrutura da figura ao lado. Nesta estrutura temos:
|
Primeira tarefa : exibir os dados da tabela clientes em uma página web.
Vamos incluir no nosso projeto , na pasta App_Data , o banco de dados Cadastro.mdf criado
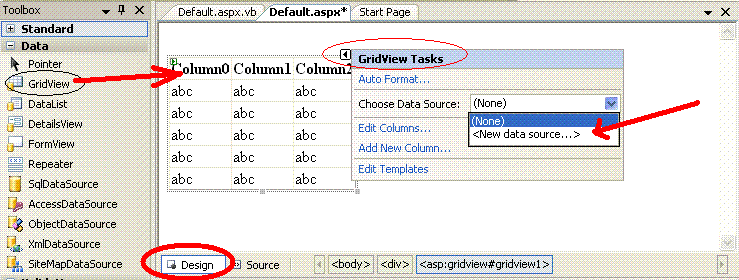
3- Estando o VWD aberto no projeto selecione no Solution Explorer a página Default.aspx e selecione a guia Design. A seguir visualize a caixa de ferramentas - ToolBox - e a partir da guia Data arraste o componente GridView para a área de trabalho, selecione a smart tag e em GridView Tasks clique na opção <New data source...>
 |
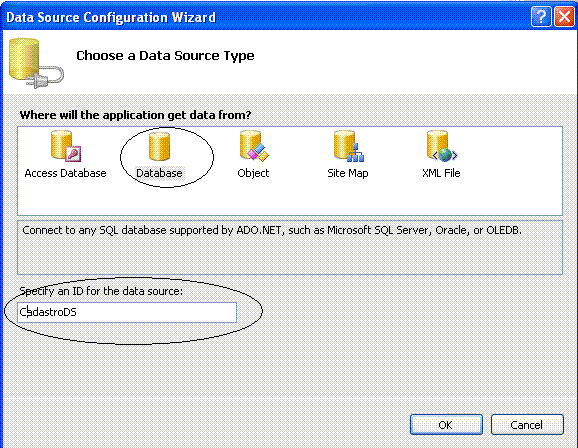
4- O assistente de configuração será iniciado. Selecione a opção DataBase e informe o nome CadastroDS para identificar o data source conforme a figura abaixo. Clique no botão OK.
 |
5- A seguir informe o nome - CadastroConnectionString - para string de conexão conforme figura e clique no botão Next>
 |
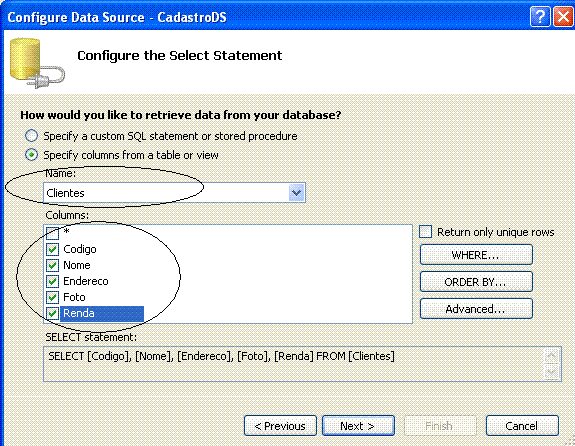
6- Na próxima tela você pode definir quais campos deseja exibir selecionando através de um simples Select ou construindo uma consulta mais avançada. Vamos exibir todos os campos da tabela Clientes, marcando todos os campos e seguir clicando em Next>

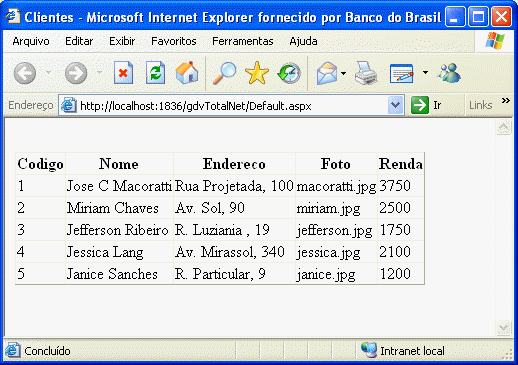
7- Encerrando o processo e a seguir executando o projeto iremos ter a exibição dos dados da tabela na página Default.aspx . No VWD usa o ASP.NET Development Server para poder exibir a página e você não depende mais do IIS.

Missão cumprida. Os dados foram exibidos mas podemos melhorar a apresentação. Note que o campo Foto esta exibindo o nome do arquivo e não a foto. Vamos usar um novo recurso do ASP.NET 2.0 para facilmente exibir a foto na página web.
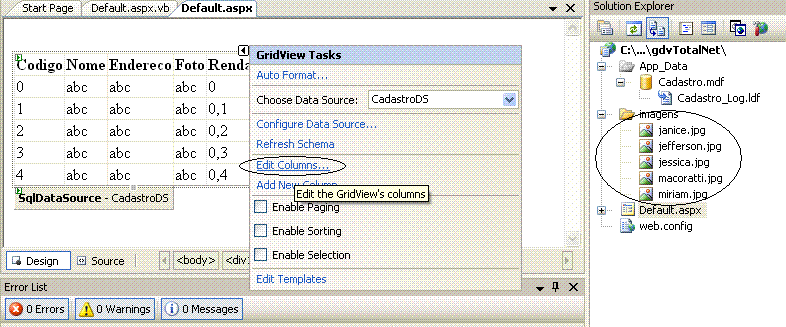
Primeiro crie uma pasta chamada imagens no seu projeto e inclua as imagens relacionadas com os nomes dos arquivos existentes na tabela. A seguir selecione o GridView e em GridView Tasks clique na opção Edit Columns...
 |
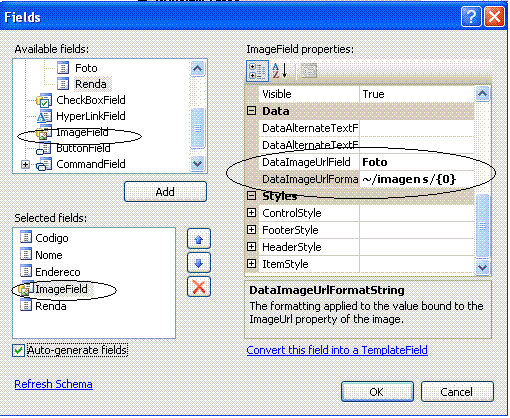
Na janela Fields selecione cada campo e clica no botão Add. No lugar do campo Foto inclua o campo ImageField e a seguir na caixa Selected Fields marque o ImageField e define em ImageField properties as seguintes propriedades:
 |
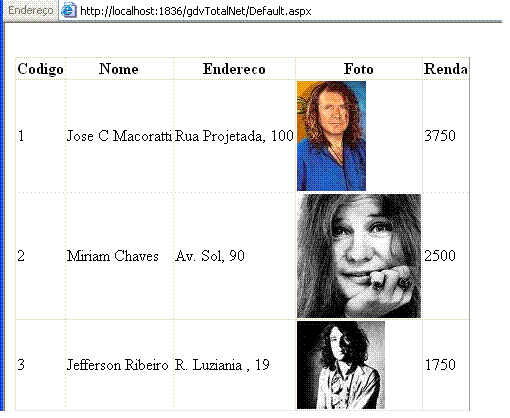
Clique em OK e execute o projeto, você deverá obter a página Default.aspx exibindo as imagens conforme a figura abaixo:
 |
Vamos agora usar um outro recurso : incluir um link no gridview para poder exibir detalhes sobre um determinado registro. Para isto vamos refazer a exibição dos dados da tabela Clientes. Vamos selecionar apenas os campos : Codigo, Nome e Endereço e criar um link chamado detalhes. Para reconstruir a consulta que irá exibir os dados clique na opção Configure Data Source... do GridView Task e refaça o passo 6 definido acima selecionando somente os campos que vamos exibir.
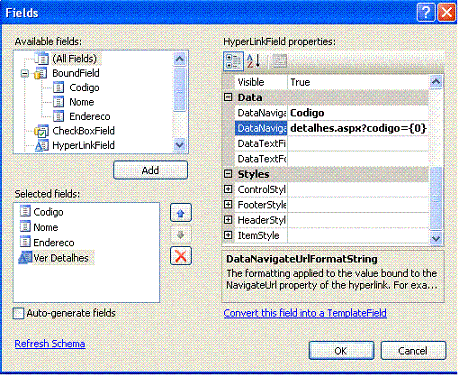
A seguir inclua um campo HyperLinkField e defina as seguintes propriedades:
|
|
 |
 |
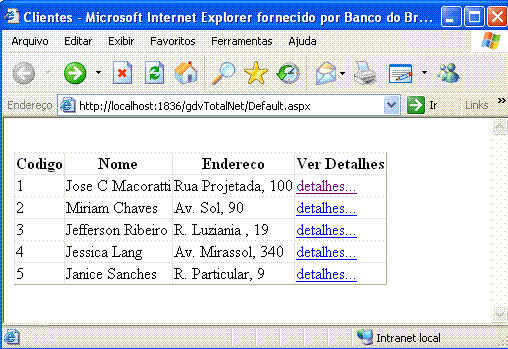
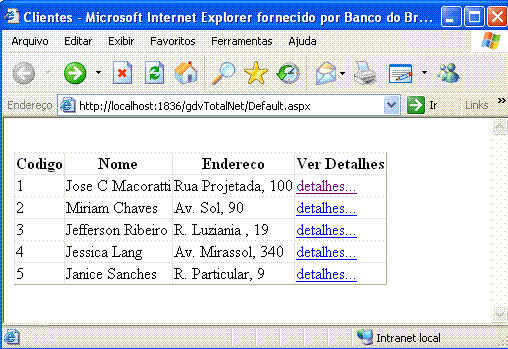
Executando a página iremos obter o seguinte resultado:
 |
Vemos aqui a página
Default.aspx exibindo os dados e o campo de hiperlink. Quando o usuário clicar no link será chamada a página detalhes.aspx passando o código do cliente atual da seguinte forma: detalhes.aspx?nome=1 (para o primeiro link) |
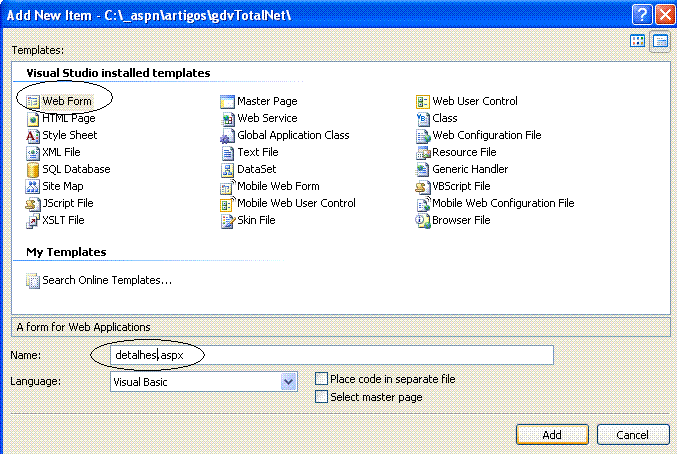
A seguir vamos cria a página chamada detalhes.aspx. No menu File selecione a opção New File e informe os dados conforme figura abaixo:
 |
Agora selecione a página detalhes.aspx e ative a guia Design. Vamos arrastar o componente DetailsView da barra de ferramentas para a página conforme figura abaixo.
 |
O próximo passo e definir um Data Source para o controle DetailsView no formulário detalhes.aspx. Selecione o controle e em DetailsView Tasks selecione na combo Choose Data Source a opção <New data source...>
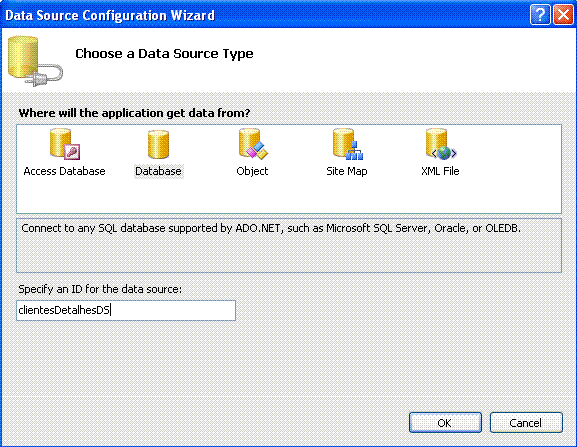
O assistente de configuração será iniciado. Selecione a opção DataBase e informe o nome clientesDetalhesDS para identificar o data source conforme a figura abaixo. Clique no botão OK.

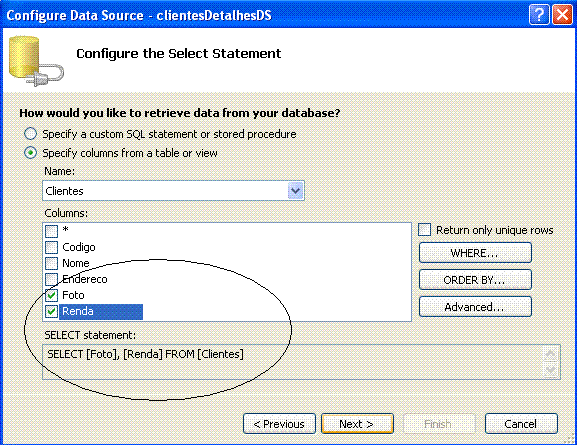
A seguir selecione os campos da tabela clientes que vamos exibir no formulário detalhes: Foto e Renda (você pode incluir o nome também para identificar os dados).

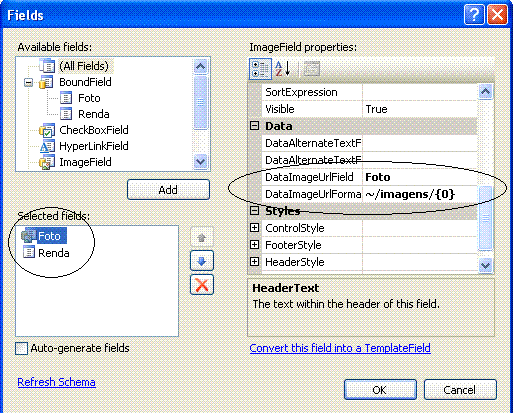
A seguir no controle DetailsView em DetailsView Tasks selecione a opção Edit Fields e na janela Fields inclua um campo ImageField e o campo Renda. Configure o campo ImageField conforme a seguir:

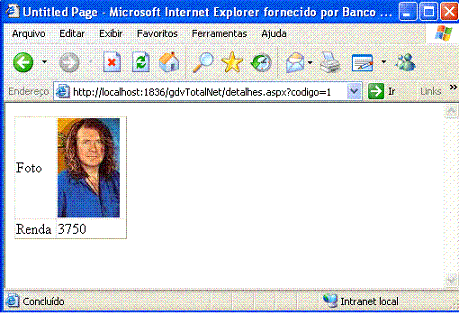
Pronto ! Vamos executar a página default.aspx e a seguir clicar no link para o primeiro cliente. O resultado obtido esta exibido nas figuras abaixo:
 |
 |
Você notou que não precisou digitar uma linha de código sequer ????
Eu sei é apenas ASP.NET mas eu gosto...
José Carlos Macoratti