 |
O controle
DropDownList
é bastante versátil e de grande utilidade em páginas na Web.
Saber como usar este controle é muito importante. Preencher um controle dropdownlist com as informações de uma base de dados Access ou SQL Server é muito simples no ASP.NET. Neste artigo eu vou mostrar como você pode fazer isto com base de dados Access e SQL Server. |
No artigo -
Preenchendo um
controle DropDowlist
- dei uma introdução básica sobre como
preencher um controle DropDownList ; neste artigo estarei
ampliando os conceitos e mostrando como obter os seguintes
resultados:
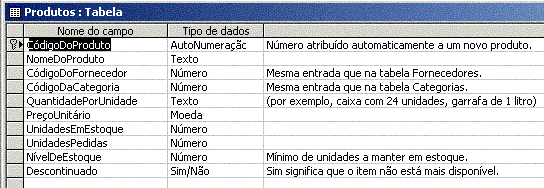
Para este artigo eu vou usar a base de dados no Access/SQL Server chamada Nortwind.mdb (fiz uma cópia alterando o seu nome para Nwind2002.mdb) e neste banco de dados a tabela Produtos e a tabela Detalhes do Pedido ; cada uma terá a seguinte estrutura :
 |
|
| Tabela Produtos | Tabela Detalhes do Pedido |
Use o Visual Studio.NET ou o bloco de notas ( a
escolha é sua ...![]() )
e crie um arquivo com a extensão .aspx ( dica
: para salvar o arquivo com esta extensão no bloco de notas
clique em Salvar Como e informe o nome do arquivo completo com
extensão entre aspas.). Ex: ddl.aspx.
)
e crie um arquivo com a extensão .aspx ( dica
: para salvar o arquivo com esta extensão no bloco de notas
clique em Salvar Como e informe o nome do arquivo completo com
extensão entre aspas.). Ex: ddl.aspx.
Para recordar abaixo relacionei novamente as propriedades de um controle DropDownList :
- AutoPostBack - Se for True causa um envio (post) do formulário quando o cliente altera o item selecionado.
- DataSource - Referencia a fonte de dados que o controle usa para preencher os itens.
- DataTextField - É usado para preencher o campo Text dos itens.
- DataValueField - Usado para preencher o campo Value dos itens.
- Items - Coleção de objetos ListItem onde cada objeto representa um item.
- SelectedItem - Uma referência o item selecionado.
- SelectedIndex - Informa o índice do item selecionado. O primeiro tem índice igual a zero.
Evento de um DropDownList : OnSelectedIndexChanged - Iniciado quando o controle tem a propriedade AutoPostBack igual a True e ocorre mudança no item selecionado.
Abaixo temos um código básico onde você pode perceber como algumas das propriedades acima podem ser obtidas:
Veja a
página funcionando aqui:
Usando DropDownList
![]()
|
<SCRIPT Runat="Server"> Sub Selecao (Src As Object, Args As EventArgs) ItemIndex.Text = DropList.SelectedIndex ItemValue1.Text = DropList.SelectedValue ItemText.Text = DropList.SelectedItem.Text ItemValue2.Text = DropList.SelectedItem.Value End Sub </SCRIPT> <form Runat="Server"> <asp:DropDownList id="DropList" Runat="Server"> <asp:ListItem Text="Item 1" Value="1"/> <asp:ListItem Text="Item 2" Value="2"/> <asp:ListItem Text="Item 3" Value="3"/> <asp:ListItem Text="Item 4" Value="4"/> <asp:ListItem Text="Item 5" Value="5"/> </asp:DropDownList> <asp:Button Text="Selecione" OnClick="Selecao" Runat="Server"/> SelectedIndex: <asp:TextBox id="ItemIndex" Size="3" Runat="Server"/> SelectedItem.Text: <asp:TextBox id="ItemText" Size="3" Runat="Server"/><br/> SelectedValue: <asp:TextBox id="ItemValue1" Size="3" Runat="Server"/> SelectedItem.Value: <asp:TextBox id="ItemValue2" Size="3" Runat="Server"/> </form> |
Agora vamos ao trabalho... ![]()
1- Exibindo os dados de uma tabela Access em um controle DropDownList
a- Exibindo os dados da tabela Produtos do banco de dados Nwind2002.mdb (Access) em um controle DropDownList.
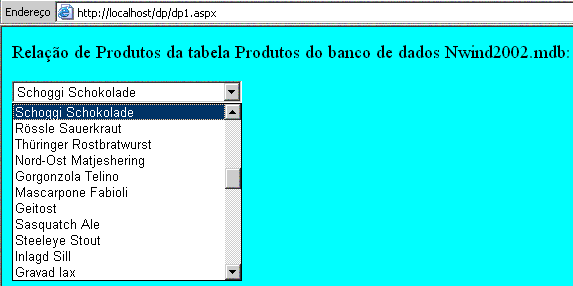
Estou usando um DataSet para obter os dados da tabela Produtos e estou definindo o preenchimento do controle no código. Demos nome dp1.aspx ao arquivo abaixo , e, ele foi copiado para a pasta : x:\inetpub\wwwroot\dp\
|
<%@ Import
Namespace="System.Data" %> <%@ Import Namespace="System.Data.OleDb" %> <html> <head> <title>Dropdown List</TITLE> <script language="VB" runat="server"> Sub Page_Load(Source as Object, E as EventArgs) if not Page.IsPostBack then 'declara as variáveis usadas no código Dim strSQL As string Dim strConn As String Dim Conn As OledbConnection Dim da As oledbDataAdapter Dim ds As DataSet 'define a string com o comando SQL e a string de conexão usando um provedor OLEDB strSQL="Select * from Produtos" strConn ="PROVIDER=Microsoft.Jet.OLEDB.4.0;DATA SOURCE=c:\teste\Nwind2002.mdb" 'Abre a conexão com a fonte de dados Conn = New OLEDBConnection(strConn) Conn.Open() try 'cria o objeto DataAdapter da = New OleDbDataAdapter(strSQL, Conn) 'Cria e preenche o DataSet ds = New DataSet() da.Fill(ds,"Produtos") 'Define o preenchimento do controle DropDownList ddl1.DataTextField = "NomeDoProduto" ddl1.DataValueField = "NomeDoProduto" ddl1.DataSource = ds.Tables("Produtos").DefaultView ddl1.DataBind() Finally Conn.Close() end try end if End Sub </script> </head> <body bgcolor="aqua"> <font verdana size="4">Relação de Produtos da tabela Produtos do banco de dados Nwind2002.mdb:</font> <form id="Form1" runat="server"> <asp:DropDownlist id="ddl1" AutoPostBack="True" runat="server"/> </form> </body> </html> |
O Resultado da execução do arquivo dp1.aspx é o seguinte:

2- Inserindo um valor padrão em um controle DropDownList
Aproveitando o código acima vou mostrar como você pode incluir um valor padrão que será exibido quando o controle for exibido. Vou inserir o texto : "Selecione um produto"
Para obter o resultado basta incluir o código :
ddl1.items.Insert(0,"Selecione um produto")
ddl1.SelectedIndex = 0
conforme abaixo após :
|
...
try
da = New
OleDbDataAdapter(strSQL, Conn) ... |
 |
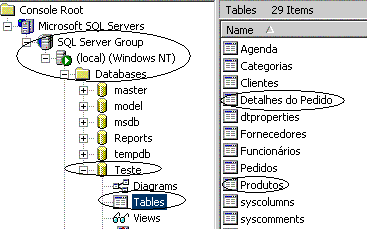
3- Preencher um DropDownList exibindo um valor texto e retornando o índice na seleção de um item
Vamos neste item preencher o controle acessando os dados da tabela Produtos do banco de Teste no SQL Server.(Esta tabela esta originalmente no banco de dados Northwind eu fiz os ajustes importando as tabelas para um banco de dados Teste)
 |
 |
Vamos exibir os valores do campo NomeDoProduto no controle , e , quando houver uma seleção pelo usuário , o campo CódigoDoProduto será retornado. Perceba que a declaração Import no código fazem referência ao Namespace - System.Data.SQLClient - pois o acesso é em uma base de dados SQL Server ; o acesso é feito usando um objeto DataReader
|
<%@ Import
Namespace="System.Data" %> <%@ Import Namespace="System.Data.SQLClient" %> <html> <head> <title>Preenchendo um Dropdown</TITLE> <script language="VB" runat="server"> Sub Page_Load(Source as Object, E as EventArgs) if not Page.IsPostBack then 'define a string com o comando SQL e a string de conexão usando um provedor SQLClient
Dim strSQL As String ="Select
NomeDoProduto , CódigoDoProduto from Produtos" |
Ao executar o código (arquivo dp2.aspx) teremos o resultado:
|
4- Sincronizando duas DropDownList (ASP NET 2.0)
Vamos agora mostrar como sincronizar dois controles DropDownList : Um controle irá exibir os nomes dos produtos da tabela produto e o outro controle irá exibir os produtos relacionados na tabela Detalhes do Pedido.
Com ASP .NET 2.0 ficou muito simples sincronizar dois ou mais controles dropdownlist.
Vamos ao um exemplo clássico : Em uma página ASP .NET eu desejo exibir os estados do Brasil em um DropDownList e quando conforme a seleção do usuário o segundo DropDownList será preenchido com as cidades daquele estado.
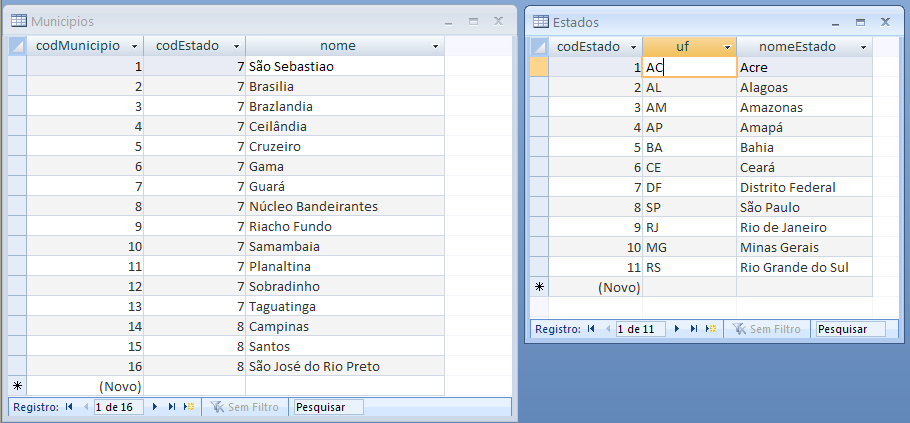
Eu vou usar um banco de dados chamado Teste.mdb e duas tabelas : uma contendo o codigoEstado , nomeEstado e siglaEstado para os estados e outra contendo o codigoCidade , codigoEstado, nomeCidade para os municípios:

Como vamos usar um banco de dados devemos criar uma conexão com o banco de dados Teste.mdb ou copiar o arquivo para a pasta App_Code.
Você pode usar o Visual Web Developer 2005 ou 2008 para acompanhar o exemplo a seguir.
Abra o Visual Web Developer e crie um novo web site chamado sincddl usando a linguagem VB;
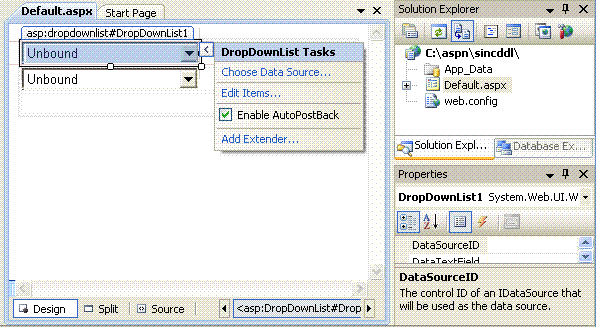
A seguir no formulário padrão Default.aspx inclua os dois controles DropDownList com name igual a ddl1 e ddl2;
Selecione o primeiro dropdownlist e em DropDownList Tasks marque Enable AutoPostBack e clique em Choose Data Source...
 |
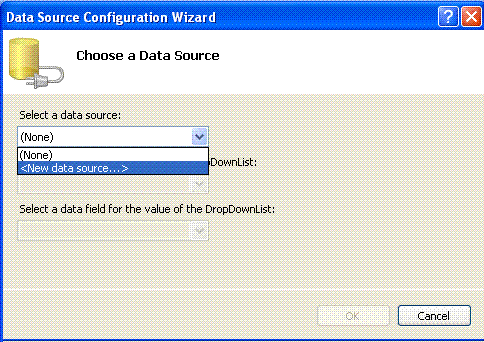
A seguir em Choose Data Source selecione <New data source...> e clique em OK;
 |
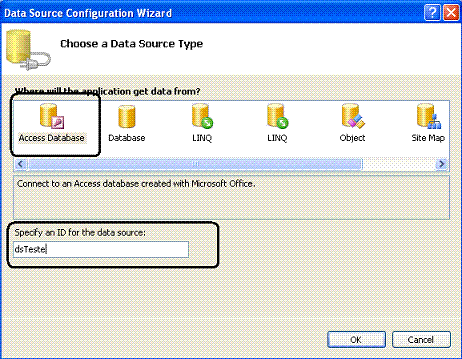
Na próxima janela do assistente marque a opção Access DataBase pois vamos trabalhar com uma tabela Access , mas poderíamos trabalhar com SQL Server, LINQ, Object, XML , etc. Informe o nome dsTeste e clique em OK;
 |
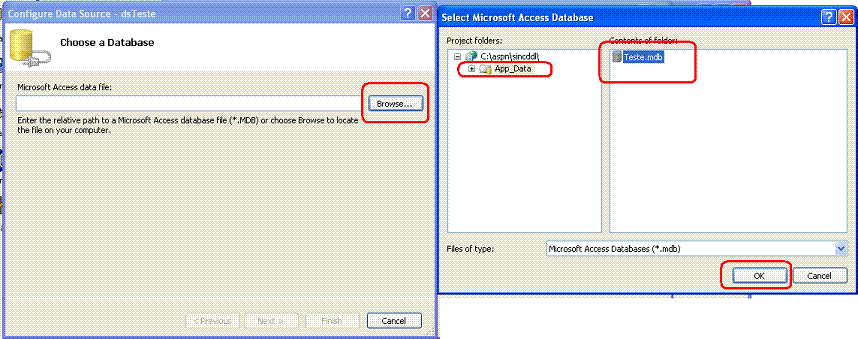
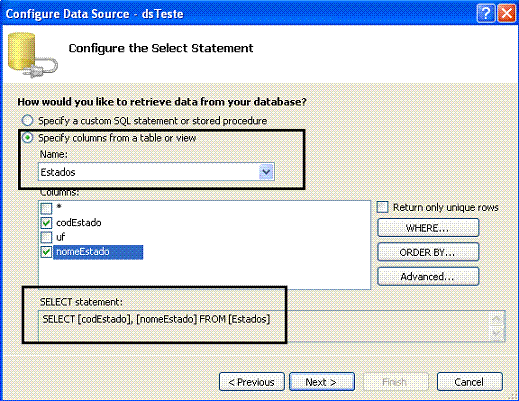
Na janela Configure Data Source clique no botão Browse e selecione o banco de dados Teste.mdb na pasta App_data;

A seguir selecione a tabela Estados e marque os campos codEstado e nomeEstado;

Importante !!! Selecione o campo nomeEstado para ser exibido no dropdownlist e o campo codEstado como sendo o valor do dropdownlist usado na seleção;

Com isso já teremos a exibição dos estados na primeira dropdownlist - ddl1.
O que desejamos fazer é preencher a segunda dropdownlist de acordo com a seleção feita na primeira.
Selecione o segundo dropdownlist e repita os mesmos passos efetuados para o primeiro:
- Em DropDownList Tasks e clique em Choose Data Source.../
- A seguir em Choose Data Source selecione <New data source...> e clique em OK;
- Na próxima janela do assistente marque a opção Access DataBase. Informe o nome dsTeste2 e clique em OK;
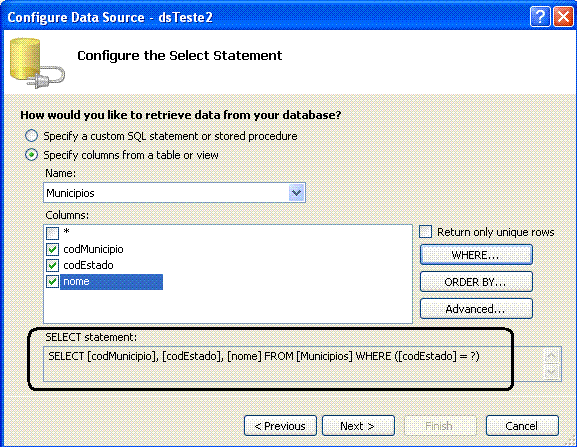
- Na janela Configure Data Source clique no botão Browse e selecione o banco de dados Teste.mdb na pasta App_data;
- A seguir selecione a tabela Municipios e marque todos os campos; ( Agora preste atenção ...)
- Clique no botão WHERE para montar uma condição de exibição de dados para o controle;
 |
Na janela add WHERE Clause selecione o campo para o qual deseja criar a condição , no nosso caso o campo codEstado;
Em seguida selecione de onde deverá sair o parâmetro para estipular a condição. No nosso caso o parâmetro virá do primeiro controle dropdownlist - ddl1;
Em seguida clique no botão Add e em OK;
 |
Veja a consulta SQL criada contendo a cláusula Where indicando que será selecionado os campos da tabela Municipios onde o codEstado for igual ao valor selecionado no primeiro dropdownlist;
 |
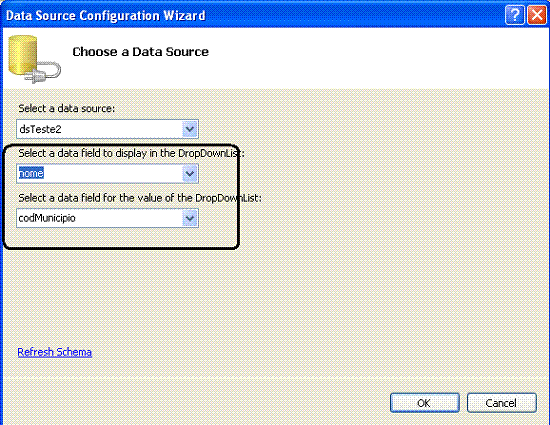
Na última janela do assistente selecione para exibir o nome do município e o campo codMunicipio para ser o valor do dropdownlist;
Pronto.
Podemos executar a página e iremos verificar que conforme a seleção do primeiro controle dropdownlist o segundo será preenchido automaticamente;

Tudo isso sem digitar um única linha de código...
Até o próximo artigo ASP .NET.... ![]()
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: