![]() ASP.NET - Usando diferentes
controles para inserir dados
ASP.NET - Usando diferentes
controles para inserir dados
Neste artigo vou mostrar como inserir dados em uma tabela de um banco de dados Access. Isto você já deve estar careca de saber. A novidade é que vou usar os componentes radiobuttonList e dropdownlist para receber a seleção do usuário e gravar na tabela.
Outra novidade é que vou usar uma função que via objeto DataReader vai contar quantos registros existem na tabela. Vou fazer isto pois quero permitir que sejam gravados somente 15 registros na tabela.
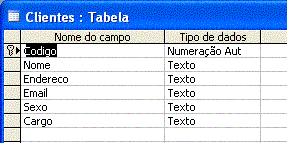
A primeira coisa é criar um banco de dados Access chamado Vendas.mdb e uma tabela chamada Clientes com a seguinte estrutura:

Vamos agora abrir o Web Matrix e criar um novo projeto do tipo ASP.NET page com o nome de DBInserir.aspx.
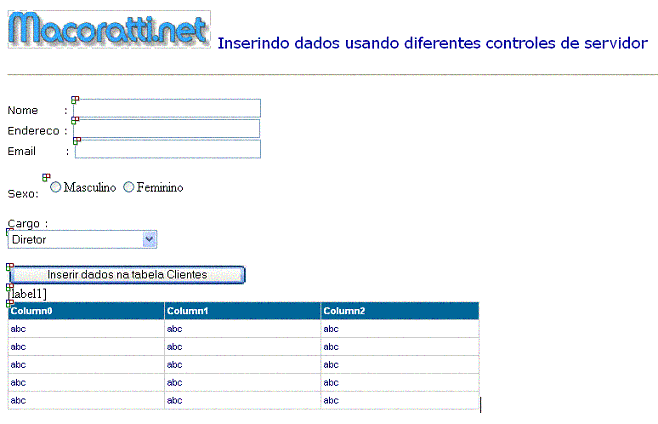
Na guia Design inclua os componentes do tipo servidor conforme a figura abaixo:
Os controles usados são:
- 3 controles TextBox : txtNome
, txtEndereco e txtEmail
- 1 controle radioButtonList : rblSexo
- 1 controle DropDowlist : ddlCargo
- 1 controle Button : Button1
- 1 Controle label : Label1
- 1 controle DataGrid : DataGrid1
 |
A guia HTML deverá exibir o seguinte código gerado automaticamente:
<html>
<head>
<title>Inserindo dados usando diferentes controles de servidor</title>
</head>
<body>
<form id="form1" runat="server">
<p>
<img style="WIDTH: 239px; HEIGHT: 45px" height="32" src="maco1b.gif" width="233" border="0" />
<font color="#0000a0"> <font face="Verdana" size="4">Inserindo
dados usando diferentes controles de servidor</font></font>
</p>
<hr />
<p>
<font face="Verdana" size="2">Nome : </font>
<asp:TextBox id="txtNome" Runat="server" Width="221px"></asp:TextBox>
<br />
<font face="Verdana" size="2">Endereco : </font>
<asp:TextBox id="txtEndereco" Runat="server" Width="220px"></asp:TextBox>
<br />
<font face="Verdana" size="2">Email : </font>
<asp:TextBox id="txtEmail" Runat="server" Width="219px"></asp:TextBox>
<br />
</p>
<p>
<font face="Verdana" size="2">Sexo: </font>
<asp:RadioButtonList id="rblSexo" Runat="server" RepeatDirection="Horizontal">
<asp:ListItem>Masculino</asp:ListItem>
<asp:ListItem>Feminino</asp:ListItem>
</asp:RadioButtonList>
</p>
<p>
<font face="Verdana" size="2">Cargo :
<br />
</font>
<asp:DropDownList id="ddlCargo" Runat="server" Width="176px">
<asp:ListItem Value="Diretor">Diretor</asp:ListItem>
<asp:ListItem Value="Gerente">Gerente</asp:ListItem>
<asp:ListItem Value="Vendedor">Vendedor</asp:ListItem>
<asp:ListItem Value="Suporte">Suporte</asp:ListItem>
</asp:DropDownList>
<br />
</p>
<p>
<asp:Button id="button1" onclick="Inserir" Runat="server" Text="Inserir dados na tabela Clientes"></asp:Button>
<br />
<asp:Label id="label1" runat="server"></asp:Label>
<br />
<asp:Datagrid id="DataGrid1" Runat="server" BorderColor="#CCCCCC" Font-Size="8pt" Font-Name="Arial"
BackColor="White" Headerstyle-Font-Size="8" Headerstyle-Font-Name="Arial" Headerstyle-BackColor="#BDCFE7"
cellpadding="3" Width="555px" Height="106px" Font-Names="Arial" BorderStyle="None" BorderWidth="1px">
<FooterStyle forecolor="#000066" backcolor="White"></FooterStyle>
<HeaderStyle font-size="8pt" font-names="Arial" font-bold="True" forecolor="White" backcolor="#006699"></HeaderStyle>
<PagerStyle horizontalalign="Left" forecolor="#000066" backcolor="White" mode="NumericPages"></PagerStyle>
<SelectedItemStyle font-bold="True" forecolor="White" backcolor="#669999"></SelectedItemStyle>
<ItemStyle forecolor="#000066"></ItemStyle>
</asp:Datagrid>
</p>
</form>
</body>
</html>
|
O código de script VB.NET usado pela aplicação é exibido na guia Code , conforme a seguir:
<%@ Page Language="vb" %>
<%@ import Namespace="System.Data" %>
<%@ import Namespace="System.Data.OleDb" %>
<script runat="server">
Dim strConexao as string = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & server.mappath("..\Dados\Vendas.mdb")
Dim intNum as Integer
Sub Inserir(Source as Object, E as EventArgs)
dbConta
if intNum < 15 then if txtNome.text <> "" then
Dim strSQL as string = "Insert into Clientes (Nome, Endereco, Email, Sexo, Cargo)
Values(@Nome, @Endereco, @Email, @Sexo, @Cargo)"
Dim conexao as New OleDbConnection(strConexao)
Dim Cmd as New OleDbCommand(strSQL, conexao)
cmd.Parameters.Add(New OleDbParameter("@Nome", txtNome.text))
cmd.Parameters.Add(New OleDbParameter("@Endereco", txtEndereco.text))
cmd.Parameters.Add(New OleDbParameter("@Email", txtEmail.text))
cmd.Parameters.Add(New OleDbParameter("@sexo", rblSexo.SelectedItem.text))
cmd.Parameters.Add(New OleDbParameter("@cargo", ddlCargo.SelectedItem.text))
conexao.Open()
Cmd.ExecuteNonQuery()
conexao.Close()
label1.text = "Informações gravadas com sucesso !"
limpaControles
end if
else
label1.text= ("<b><i><font Color=""#8000FF"">O número máximo de registros permitidos para
gravação foi atingido" & " </font></i> : </b>" & intNum)
end if
exibirDados End Sub Sub exibirDados()
Dim strSQL as string = "Select * from Clientes"
Dim conexao as New OleDbConnection(strConexao)
Dim objDR as OleDbDataReader
Dim Cmd as New OleDbCommand(strSQL, conexao)
conexao.Open()
objDR=Cmd.ExecuteReader(system.data.CommandBehavior.CloseConnection) DataGrid1.DataSource = objDR
DataGrid1.DataBind()
conexao.Close()
End Sub
Sub limpaControles()
txtNome.text=""
txtEndereco.text=""
txtEmail.text=""
End Sub
Sub dbConta() Dim conexao as New OleDBConnection(strConexao)
Dim MySQL as string = "Select * from Clientes"
Dim objDR as OleDBDataReader
Dim Cmd as New OLEDBCommand(MySQL, conexao)
conexao.Open()
objDR=Cmd.ExecuteReader(system.data.CommandBehavior.CloseConnection)
intNum=0 While objDR.Read()
intNum = intNum+1
End While
End Sub </script>
|
Perceba que o meu banco de dados esta em uma pasta chamada dados que deve estar fora da pasta onde esta o arquivo dbInserir.aspx.
- A rotina Inserir() faz a conexão com o banco de dados e recebe os parâmetros informados pelo usuário. Ela então usa o objeto Command para executar uma instrução SQL Insert Into para inserir os dados na tabela clientes.
- ExibirDados() - Faz uma conexão usando um DataReader e exibe os dados da tabela clientes em um DataGrid
- A rotina dbConta() utiliza um objeto DataReader para contar quantos registros existem na tabela clientes.
Teste o projeto on-line aqui : teste on-line (somente permite incluir 15 registros)
Pegue o código completo aqui :dbInserir.zip
![]()
Até mais ver ...![]()
José Carlos Macoratti