![]() ASP.NET - Ordenação Alfabética
em um DataGrid
ASP.NET - Ordenação Alfabética
em um DataGrid
Neste breve artigo irei mostrar como podemos implementar uma ordenação alfabética em um DataGrid que exibe informações de um banco de dados Access (Para outro banco de dados basta trocar o provedor e os respectivos modos de acesso.)
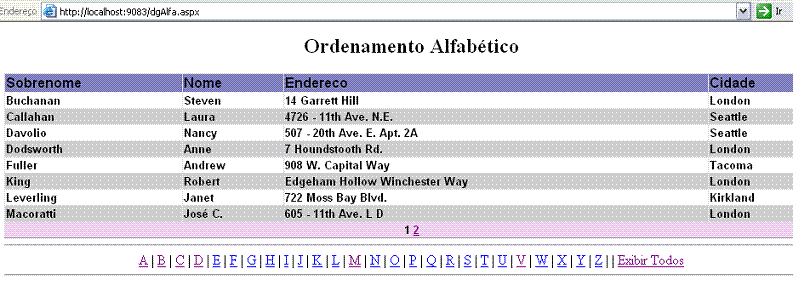
A figura abaixo exibe o DataGrid , que eu chamei de dgAlfa neste projeto, exibindo os dados da tabela Employees do banco de dados Northwind.mdb.
A idéia e exibir abaixo do DataGrid , que será configurado para permitir a paginação, as letras do alfabeto como links , de forma que , ao clicar em um das letras desejadas o DataGrid exiba a relação dos dados ordenados pela letra escolhida. O campo escolhido para ordenação é o campo Sobrenome ou LastName.

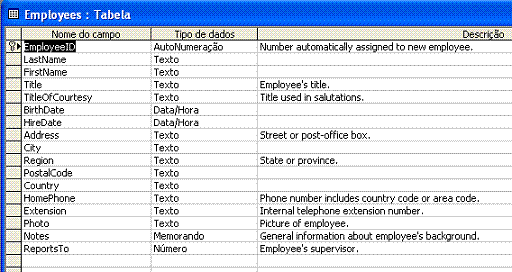
A estrutura da tabela Employees é exibida abaixo. Neste artigo eu vou exibir somente os campos :LastName,FirstName, Address e City
A ordenação será feita pelo campo LastName.

Vou usar o Web Matrix e o seu servidor para testar o código deste artigo. (Eu tenho a versão 1.1 do .NET Framework instalada.)
Abaixo temos o código HTML do projeto onde estou definindo os controles que vou usar:
um DataGrid - id=dgAlfa,
um controle label - id=Sqlmng
| <html> <head> <title>Ordenamento Alfabético</title> </head> <body> <div align="center"><b><font size="5">Ordenamento Alfabético</font></b> </div> <form method="post" runat="server"> <asp:Datagrid id="dgAlfa" runat="server" Width="100%" OnItemDataBound="dgAlfa_ItemDataBound" AutogenerateColumns="False" OnPageIndexChanged="Page_Change" PagerStyle-PageButtonCount="5" PagerStyle-HorizontalAlign="Center" PagerStyle-BackColor="#F0d2F0" PagerStyle-Mode="NumericPages" PageSize="8" AllowPaging="True" AlternatingItemStyle-Font-Size="10" AlternatingItemStyle-Font-Bold="True" AlternatingItemStyle-Font-Name="Arial" AlternatingItemStyle-BackColor="#CFCFCF" Font-Size="10pt" Font-Bold="True" Font-Name="Arial" Headerstyle-Font-Size="12" Headerstyle-Font-Bold="True" Headerstyle-Font-Name="Arial" Headerstyle-BackColor="#8080C0" Font-Names="Arial"> <AlternatingItemStyle font-size="10pt" font-names="Arial" font-bold="True" backcolor="#CFCFCF"></AlternatingItemStyle> <HeaderStyle font-size="12pt" font-names="Arial" font-bold="True" backcolor="#8080C0"></HeaderStyle> <Columns> <asp:BoundColumn DataField="LastName" SortExpression="LastName" HeaderText="Sobrenome"></asp:BoundColumn> <asp:BoundColumn DataField="FirstName" SortExpression="FirstName" HeaderText="Nome"></asp:BoundColumn> <asp:BoundColumn DataField="address" SortExpression="address" HeaderText="Endereco"></asp:BoundColumn> <asp:BoundColumn DataField="city" SortExpression="city" HeaderText="Cidade"></asp:BoundColumn> </Columns> <PagerStyle horizontalalign="Center" backcolor="#F0D2F0" pagebuttoncount="8" mode="NumericPages"></PagerStyle> </asp:Datagrid> <div align="center"> <hr /> <asp:Label id="Sqlmng" runat="server" visible="true"></asp:Label> <hr /> </div> </form> </body> </html> |
O código que realmente interessa é exibido a seguir , e pode ser visualizado na guia Code do Web Matrix:
| Dim stralfa as string Dim strSQL as string Sub Page_Load(Source As Object, E As EventArgs) stralfa=request.Querystring("alfa") If Not Page.IsPostBack Then VinculaDados() End If End Sub Sub VinculaDados() stralfa=request.Querystring("alfa") if stralfa="" then strSQL="Select LastName, FirstName, Address, City from Employees order by LastName" else strSQL="Select LastName, FirstName, Address, City from Employees where LastName Like '" & stralfa & "%" & "'" End If Dim strConn as string = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & server.mappath(".\Nwind.mdb") & ";" Dim ds as DataSet=New DataSet() Dim Cmd as New OleDbDataAdapter(strSQL,strConn) Cmd.Fill(ds,"employees") dgAlfa.Datasource=ds.Tables("Employees").DefaultView dgAlfa.DataBind() End Sub Sub dgAlfa_ItemDataBound(Source as Object, E as DataGridItemEventArgs) If e.Item.ItemType = ListItemType.Footer then Dim x as Integer Sqlmng.Text = string.empty for x=65 to 90 SQLMng.text=SQLMng.text & "<a href=""dgAlfa.aspx?alfa=" & chr(x) & chr(34) & " class=""LinkClass"">" & chr(x) & "</a> | " next SQLMng.text=SQLMng.text & " | <a href=""dgAlfa.aspx"">Exibir Todos</a>" End If End Sub Sub Page_Change(sender As Object, e As DataGridPageChangedEventArgs) dgAlfa.CurrentPageIndex = e.NewPageIndex VinculaDados End Sub |
Vamos debulhar o código :
Na sub-rotina VinculaDados temos a linha de código : stralfa=request.Querystring("alfa")
Esta linha apenas obtém da requisição o valor do parâmetro alfa. A primeira vez que a página chamar esta rotina o valor de alfa será vazio .
As próximas linhas de código :
f stralfa="" then
strSQL="Select LastName, FirstName, Address,
City from Employees order by LastName"
else
strSQL="Select LastName, FirstName, Address,
City from Employees where LastName Like '" &
stralfa & "%" & "'"
End If
Sempre que stralfa for vazio a instrução SQL que será executada será um
Select com ordenação por Sobrenome.
O valor de stralfa somente não será vazio quando o usuário clicar em uma das letras do alfabeto que tem um link para a própria página. Vejamos como este código foi construído:
for x=65 to 90
SQLMng.text=SQLMng.text & "<a
href=""dgAlfa.aspx?alfa=" & chr(x)
& chr(34) & "
class=""LinkClass"">" &
chr(x) & "</a> | "
next
SQLMng.text=SQLMng.text & " | <a
href=""dgAlfa.aspx"">Exibir
Todos</a>"
Usando um laço for , estou percorrendo do 65 (letra A em ASCII) até o 90
(A letra Z). Note que estou atribuindo a Label SQLmng.Text um link:
<a href=""dgAlfa.aspx?alfa=" & chr(x) & chr(34) & " class=""LinkClass"">" & chr(x) & "</a> | "
Este link aponta para a própria página - dgAlfa.aspx - e passa o parâmetro alfa , que será capturado por stralfa;
Chr(x) indica letra que será exibida tanto no Link como na página. Assim , para a Letra A o link será : dgAlfa.aspx?alfa=A
e a instrução SQL que será executada será :
Select LastName, FirstName, Address, City from Employees where LastName Like 'A%'
Entendeu agora ...
![]()
O resto é só configuração... Até o próximo artigo ASP.NET
Teste o aplicativo on-line em : http://www.visualbasic.mat.br/aspnet/dgAlfa.aspx
Pegue o arquivo dgAlfa.aspx aqui :
![]() dgAlfa.zip
dgAlfa.zip
José Carlos Macoratti