![]() ASP.NET
2.0 - Apresentando a classe ConfigurationManager
ASP.NET
2.0 - Apresentando a classe ConfigurationManager
Para aplicações web que acessam banco de dados a string de conexão é fundamental pois contém a informação básica necessária para realizar a conexão com a base de dados. A seguir temos como exemplo duas strings de conexão :
1- String de conexão para banco de dados SQL Server : "Data Source=Macoratti;Initial Catalog=Northwind;User Id=sa;Password=;"
2- String de conexão para o banco de dados Access : "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=C:\Macorati.mdb;User Id=admin;Password=;"
Em ASP.NET você pode seguir diversas estratégias para armazenar a string de conexão : usar o arquivo de configuração web.config, usar variáveis de aplicação, arquivos textos e colocar a string de conexão diretamente no seu código. Os desenvolvedores ASP costumavam usar o objeto Application para armazenar a string de conexão, a prática era usar o arquivo global.asa. Abaixo um exemplo:
Sub Application_OnStart
Application("ConexaoBD") = Provider=SQLOLEDB.1;UID=sa;PWD=;Initial
Catalog=Macoratti;Data Source=localhost;"
End Sub
A estrutura básica do arquivo web.config possui um formato idêntico ao
arquivo machine.config. No mínimo o arquivo web.config precisa ter um
elemento <configuration> e um elemento filho como <system.web>.
Desta forma a estrutura mínima do web.config seria:
| <?xml
version="1.0"?> <configuration> <system.web> </system.web> </configuration> |
A ASP.NET 2.0 trouxe como novidade a inclusão no arquivo de configuração de um elemento chamado connectionStrings que permite a configuração das strings de conexão.( Agora você não precisa criar chaves na seção appSettings para guardar a string de conexão.)
Podemos usar este novo elemento para armazenar diversas strings de conexão. Abaixo temos um exemplo de utilização do novo elemento para armazenar a string de conexão com uma base de Sql Server.
| <?xml version="1.0"
encoding="utf-8" ?> <configuration> <connectionStrings> <add name="MyLocalSQLServer" connectionString="Initial Catalog=Macoratti;data source=localhost;Integrated Security=SSPI;" providerName="System.Data.SqlClient"/> </connectionStrings> </configuration> |
Note que no interior do elemento connectionStrings temos um novo elemento Add. O elemento Add inclui a string de conexão e possui os seguintes atributos:
| Atributo | Descrição |
| name | Permite definir o nome da ConnectionString que deverá ser usada. |
| connectionString | Contém o valor da string de conexão para uma base de dados. |
| providerName | Define o nome do provedor para acesso ao banco de dados. Se nada for informado o padrão é System.Data.SqlClient |
A classe ConfigurationManager
A classe ConfigurationManager é uma nova classe que permite o acesso de forma programática ao arquivo de configuração e suas seções. Podemos destacar as seguintes funcionalidades desta classe.
A seguir temos os principais métodos e propriedades da classe ConfigurationManager:
| Propriedade\Método | Descrição |
| AppSettings | Obtêm os dados da seção <appSettings> do arquivo de configuração da aplicação. |
| ConnectionStrings | Obtêm os dados da seção <ConnectionStrings> do arquivo de configuração da aplicação. |
| OpenExeConfiguration | Abre o arquivo de configuração cliente especificado com um objeto. |
| OpenMachineConfiguration | Abre o arquivo de configuração machine especificado com um objeto |
| OpenWebConfiguration | Abre o arquivo de configuração da aplicação web especificado com um objeto. |
A seguir vamos mostrar um exemplo onde iremos criar uma página web para exibir os dados da tabela Clientes da base de dados Cadastro.mdf e a seguir exibir a string de conexão usada.
Nota: Para saber como a base de
dados Cadastro.mdf e a tabela Clientes foram criadas acompanhe o artigo:
VB.NET
2005 - Criando Objetos Básicos de dados.
Criando uma aplicação WEB com acesso a dados e obtendo a string de conexão
Você vai precisar ter instalado o Visual Web Developer e o SQL Server 2005 Express para acompanhar esta parte prática.
Abra o VWD e no menu File selecione New Web Site. Informe o nome gdvBasico e escolha a linguagem VB.NET. Será criado um projeto contendo o arquivo default.aspx , o arquivo web.config e a pasta App_Data.
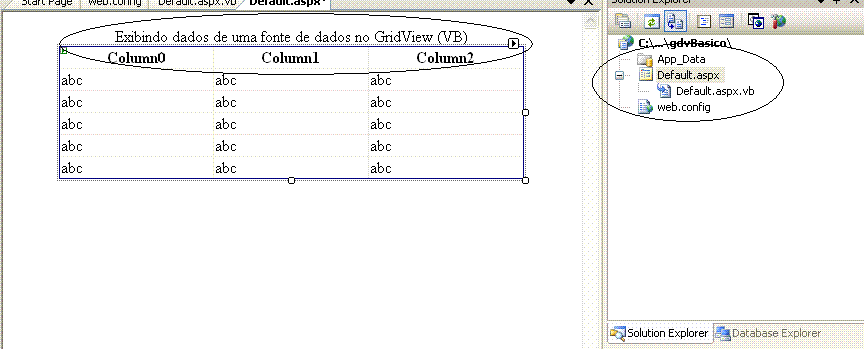
Selecione a página Default.aspx e insira um controle GridView conforme figura abaixo:
 |
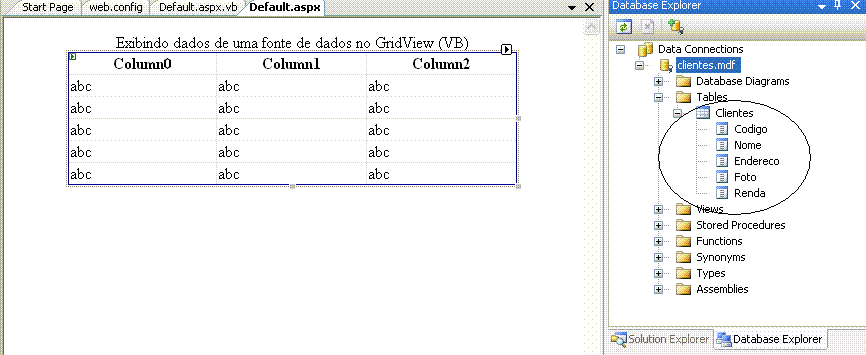
A seguir iremos criar uma string de conexão com o banco de dados Cadastro.mdf para exibir os dados da tabela Clientes.
 |
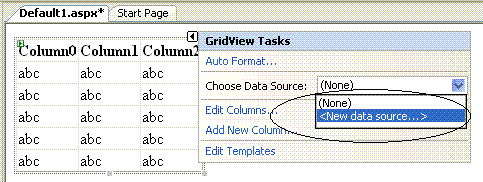
Selecione o GridView e em GridView Tasks selecione <New data source...>
 |
A seguir na janela do assistente
selecione DataBase e clique em OK. Na próxima janela selecione a base de dados e clique no botão (+) para exibir a string de conexão.(Ver figura abaixo) Agora clique em Cancel pois não iremos criar o data source apenas fizemos isto para obter a string de conexão. Deverá ser criada uma string de conexão com o nome de clientesConnectionString
|
|
|
|
Após definir a string de conexão, se examinar-mos o arquivo web.config iremos notar que a string de conexão foi incluída no arquivo conforme abaixo: (Estou exibindo apenas partes do arquivo web.config.)
| <?xml version="1.0"?> ..... <configuration> <appSettings/> <connectionStrings> <add name="clientesConnectionString" connectionString="Data Source=.\SQLEXPRESS;AttachDbFilename=C:\_aspn\artigos\App_Data\clientes.mdf;Integrated Security=True;Connect Timeout=30;User Instance=True" providerName="System.Data.SqlClient"/> </connectionStrings> <system.web> .... <authentication mode="Windows"/> </system.web> </configuration> |
Vejamos agora o código do arquivo default.aspx é dado a seguir:
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>GridView - Exibindo dados</title> </head> <body> <form id="form1" runat="server"> <div> <center>Exibindo dados de uma fonte de dados no GridView (VB)</center> </div> <asp:GridView ID="gdv" Runat="Server" AutoGenerateColumns="true" BorderColor="#000080" BorderWidth="1px" HorizontalAlign="Center" Width="90%" > </asp:GridView> </form> </body> </html> |
| Código do arquivo default.aspx |
A seguir temos o código code-behind do arquivo Default.aspx.vb :
| Option Explicit On Option Strict On Imports Microsoft.VisualBasic Imports System.Configuration Imports System.Data Imports System.Data.sqlclient Partial Class _Default Inherits System.Web.UI.Page Private Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load Dim dSource As SqlDataSource = Nothing Dim connBuilder As New SqlConnectionStringBuilder If (Not Page.IsPostBack) Then 'configura o data source para obter os dados da base de dados dSource = New SqlDataSource() dSource.ConnectionString = ConfigurationManager.ConnectionStrings("clientesConnectionString").ConnectionString dSource.DataSourceMode = SqlDataSourceMode.DataReader dSource.ProviderName = "System.Data.SqlClient" dSource.SelectCommand = "SELECT * from Clientes" 'define a fonte de dados para ser exibida no controle gridview gdv.DataSource = dSource gdv.DataBind() End If End Sub End Class |
| default.aspx.vb |
No código acima estamos obtendo a strind e conexão a partir do arquivo web.config usando a propriedade ConnectionString da classe ConfigurationManager, definindo a instrução SQL que irá selecionar os dados da tabela Clientes e vinculando o DataReader ao DataGridView
Executando o projeto iremos obter a página abaixo exibindo os dados da tabela Clientes.
 |
Vamos criar um link na página Default.aspx de forma a permite que o cliente obtenha a string de conexão usada pela aplicação. A idéia é que quando o cliente clicar no link iremos invocar a página verConexao.aspx que obtém a string de conexão no arquivo web.config e a exiba na página.
No menu File selecione a opção New File e na janela New File selecione Web Form e a seguir altere o nome do arquivo para verConexao.aspx. A seguir inclua um controle Label na página verConexao.aspx.
Inclua agora o código abaixo no arquivo verConexao.aspx:
|
<%@ Page Language="VB" %> <%@ Import Namespace="System.Configuration" %> <%@ Import Namespace="System.Web.Configuration" %> <script runat="server" language="VB" > Public Sub Page_Load(ByVal source As Object, ByVal e As EventArgs) Label1.Text = "String de conexao:" + vbCrLf + ConfigurationManager.ConnectionStrings("clientesConnectionString").ConnectionString End Sub </script> <html> <head> <title>Obtendo a string de conexão</title> </head> <body> <form id="form1" runat="server"> <div> <asp:Label ID="Label1" runat="server" Text="Label" BackColor="#FFFF80" BorderColor="#FFC0C0"></asp:Label></div> </form> </body> </html> |
| Arquivo verConexao.aspx que obtém a string de conexão usada pela aplicação. |
No código acima estamos usando a propriedade ConnectionString da classe ConfigurationManager para obter a string de conexão e exibir na Label da página.
Abaixo temos a página principal com o link , e a seguir , após o usuário clicar no link a página exibindo a string de conexão:
 |
| A página principal com o link para a página verConexao.aspx |
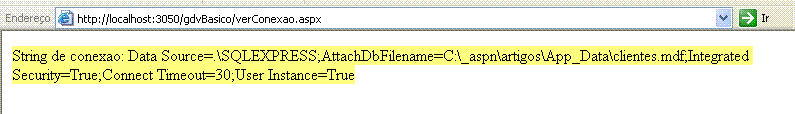
 |
| A página verConexao.aspx exibindo a string de conexão usada. |
Neste artigo você aprendeu a exibir dados em um GridView, criar uma string de conexão no arquivo web.config e a obter a string de conexão criada via código usando a classe ConfigurationManager.
Até o próximo artigo ASP.NET...
José Carlos Macoratti