![]() ASP.NET - Usando checkBox condicional no DataGrid
ASP.NET - Usando checkBox condicional no DataGrid
Vamos supor que você tenha que exibir em um DataGrid uma coluna que representasse os valores armazenados em um campo booleano de uma tabela de um banco de dados .(Para este artigo vou estar usando um banco de dados Access chamado Cadastro.mdb e a tabela Alunos).
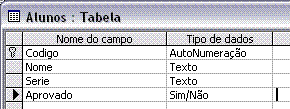
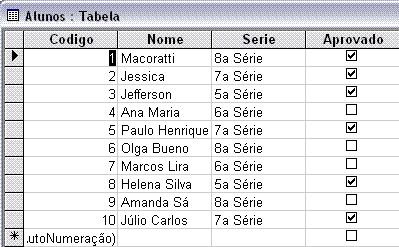
Abaixo temos a estrutura da tabela Alunos e os valores nela armazenados:
 |
 |
| Estrutura da tabela Alunos | Valores armazenados na tabela |
Você deverá exibir no DataGrid a coluna Aprovado com os valores indicados na tabela.
Pergunta que não quer calar : "Como fazer isto ? "
Reposta : "Elementar meu caro Watson !! use um controle checkBox condicional em um DataGrid. "
Para implementar esta solução vou usar o Web Matrix como ferramenta de edição de código e o servidor do Web Matrix para testar a aplicação na minha máquina local.
Inicie o WebMatrix e na janela - Add New file - Selecione:
| Templates -
(General) ASP.NET Page Location - c:\macoratti\ (faça os ajustes para sua configuração) FileName - checkDB.aspx Language - Visual Basic . NET |
 |
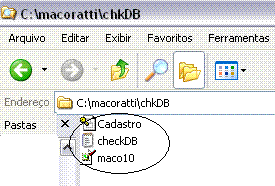
| A configuração inicial do Web Matrix | A estrutura física do diretório com os arquivos da aplicação |
Para poder exibir os dados em uma página ASP.NET vamos usar um componente DataGrid com uma coluna com um controles CheckBox.
| <asp:Datagrid
id="dgchkbox" Runat="server" AutogenerateColumns="False"
BorderColor="Black" Font-Size="8pt" Font-Name="Arial"
BackColor="#E7EFFF" Headerstyle-Font-Size="8" Headerstyle-Font-Name="Arial"
Headerstyle-BackColor="#BDCFE7" cellpadding="0" Height="163px"
Width="327px" Font-Names="Arial"> <HeaderStyle font-size="8pt" font-names="Arial" backcolor="#BDCFE7"></HeaderStyle> <Columns> <asp:TemplateColumn HeaderText="Aprovado"> <ItemTemplate> <asp:Checkbox id="ckbox1" Checked='<%# Container.DataItem("Aprovado") %>' Runat="server" /> </ItemTemplate> </asp:TemplateColumn> <asp:BoundColumn DataField="Nome" HeaderText="Nome"></asp:BoundColumn> <asp:BoundColumn DataField="Serie" HeaderText="Turma"></asp:BoundColumn> </Columns> </asp:Datagrid> |
O código do script VB.NET usado na página , obtido na guia Code do Web Matrix , é o seguinte:
| <html> <head> <title>CheckBox Condicional no DataGrid</title> </head> <body> <p> <img height="32" src="maco10.gif" width="233" border="0" /><font face="Verdana" color="#004080" size="4"><strong>Usando CheckBox Condicional no DataGrid</strong></font> <hr /> <p align="center"> <font face="Verdana" size="4"><strong>Relação de alunos aprovados no simulado mensal: </strong></font> </p> <p align="center"> <font face="Verdana" color="red" size="2"><strong>(Somente os que tiverem a coluna Aprovado marcada estão selecionados)</strong></font> </p> <form id="form1" runat="server"> <div align="center"> </div> <div align="center"> <asp:Datagrid id="dgchkbox" Runat="server" AutogenerateColumns="False" BorderColor="Black" Font-Size="8pt" Font-Name="Arial" BackColor="#E7EFFF" Headerstyle-Font-Size="8" Headerstyle-Font-Name="Arial" Headerstyle-BackColor="#BDCFE7" cellpadding="0" Height="163px" Width="327px" Font-Names="Arial"> <HeaderStyle font-size="8pt" font-names="Arial" backcolor="#BDCFE7"></HeaderStyle> <Columns> <asp:TemplateColumn HeaderText="Aprovado"> <ItemTemplate> <asp:Checkbox id="ckbox1" Checked='<%# Container.DataItem("Aprovado") %>' Runat="server" /> </ItemTemplate> </asp:TemplateColumn> <asp:BoundColumn DataField="Nome" HeaderText="Nome"></asp:BoundColumn> <asp:BoundColumn DataField="Serie" HeaderText="Turma"></asp:BoundColumn> </Columns> </asp:Datagrid> </div> <div align="center"> </div> </form> </body> </html> |
A propriedade booleana AutoGenerateColumns indica se o DataGrid irá criar colunas para cada campo ou deixar isto a cargo do programador. No nosso caso o valor False indica que vamos definir as colunas dentro do bloco <Columns>. Neste bloco temos :
BoundColumn DataField - que faz uma associação simples com um campo do banco de dados e permite sua edição
TemplateColumn - Permite especificar em programação , incluindo a declaração de controles ou em código como será exibido o campo. É aqui que definimos o item como sendo um checkbox e o vinculamos ao campo booelano da tabela do banco de dados:
<asp:Checkbox id="ckbox1" Checked='<%# Container.DataItem("Aprovado") %>'
Abaixo o código do evento Load da págiona onde preenchemos o dataset com os dados da tabela.
| Sub
Page_Load(Source as Object, E as EventArgs) if not Page.IsPostBack then Dim strConn as string = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & server.mappath(".\Cadastro.mdb") & ";" Dim strSQL as string = "Select Codigo , Nome , Serie, Aprovado from Alunos" Dim conexao as New OleDBConnection(strConn) Dim ds as DataSet=New DataSet() Dim Cmd as New OleDBDataAdapter(strSQL,conexao) Cmd.Fill(ds,"alunos") dgchkbox.Datasource=ds.Tables("alunos").DefaultView dgchkbox.DataBind() End If End Sub |
O código completo da aplicação é o seguinte:
| <%@
Page Language="vb" %> <%@ import Namespace="System.Data" %> <%@ import Namespace="System.Data.OleDB" %> <script runat="server"> Sub Page_Load(Source as Object, E as EventArgs) if not Page.IsPostBack then Dim strConn as string = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & server.mappath(".\Cadastro.mdb") & ";" Dim strSQL as string = "Select Codigo , Nome , Serie, Aprovado from Alunos" Dim conexao as New OleDBConnection(strConn) Dim ds as DataSet=New DataSet() Dim Cmd as New OleDBDataAdapter(strSQL,conexao) Cmd.Fill(ds,"alunos") dgchkbox.Datasource=ds.Tables("alunos").DefaultView dgchkbox.DataBind() End If End Sub </script> <html> <head> <title>CheckBox Condicional no DataGrid</title> </head> <body> <p> <img height="32" src="maco10.gif" width="233" border="0" /><font face="Verdana" color="#004080" size="4"><strong>Usando CheckBox Condicional no DataGrid</strong></font> <hr /> </p> <p> </p> <p> </p> <p align="center"> <font face="Verdana" size="4"><strong>Relação de alunos aprovados no simulado mensal: </strong></font> </p> <p align="center"> <font face="Verdana" color="red" size="2"><strong>(Somente os que tiverem a coluna Aprovado marcada estão selecionados)</strong></font> </p> <form id="form1" runat="server"> <div align="center"> </div> <div align="center"> <asp:Datagrid id="dgchkbox" Runat="server" AutogenerateColumns="False" BorderColor="Black" Font-Size="8pt" Font-Name="Arial" BackColor="#E7EFFF" Headerstyle-Font-Size="8" Headerstyle-Font-Name="Arial" Headerstyle-BackColor="#BDCFE7" cellpadding="0" Height="163px" Width="327px" Font-Names="Arial"> <HeaderStyle font-size="8pt" font-names="Arial" backcolor="#BDCFE7"></HeaderStyle> <Columns> <asp:TemplateColumn HeaderText="Aprovado"> <ItemTemplate> <asp:Checkbox id="ckbox1" Checked='<%# Container.DataItem("Aprovado") %>' Runat="server" /> </ItemTemplate> </asp:TemplateColumn> <asp:BoundColumn DataField="Nome" HeaderText="Nome"></asp:BoundColumn> <asp:BoundColumn DataField="Serie" HeaderText="Turma"></asp:BoundColumn> </Columns> </asp:Datagrid> </div> <div align="center"> </div> </form> </body> </html> |
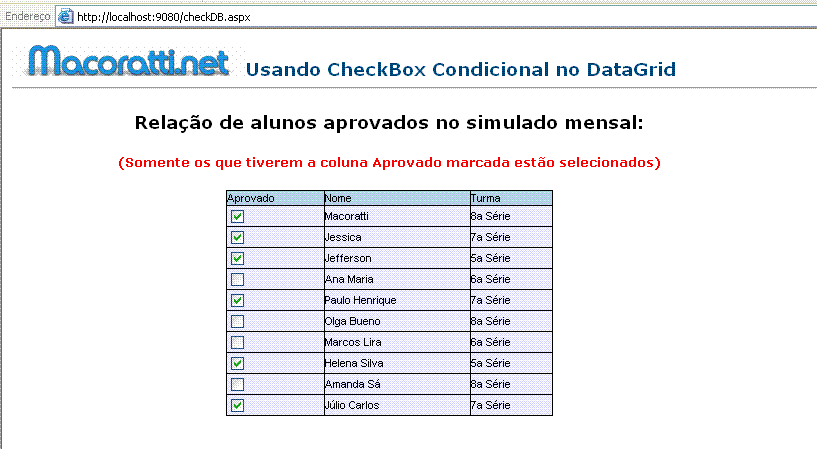
Executando o projeto no servidor do Web Matrix teremos a exibição da página chekDB.aspx conforme abaixo , onde temos a representação dos valores contidos na tabela em uma coluna onde usamos os controles checkBox.
 |
Eu sei é apenas ASP.NET , mas eu gosto !
José Carlos Macoratti