![]() ASP.NET - Usando o objeto Calendar
ASP.NET - Usando o objeto Calendar
O controle Calendar é um controle para web fornecido pela Microsoft .NET Framework e permite a você criar uma interface de calendário completo em uma página Web com suporte a navegação e seleção de datas . Você pode até implementar uma agenda no calendário.
Quer saber como implementar um calendário em suas páginas ASP.NET. Simples basta digitar as linhas de código da figura 1 abaixo em um editor de texto como o notepad com o nome de calendar1.aspx e colocá-lo no seu diretório de trabalho (Ex: /inetpub/wwwroot/calen ) e a seguir invocar o arquivo pelo seu navegador para obter o calendário da figura 2:
| <%@ Page
Language="VB" %> <html> <body> <form runat="server"> <center> <asp:Calendar id="Calendario1" runat="server"/> </center> </form> </body> </html> |
|
| figura 1- o arquivo calendar1.aspx |
figura 2 - O resultado da execução do arquivo calendar1.aspx |
Duvida ? então acesse o link e veja o calendário on-line. http://www.visualbasic.mat.br/calen/calendar1.aspx
Você também pode abrir o Visual Studio e efetuar os seguintes passos:
 |
|
| figura 3 - Criando um novo projeto Web | figura 4- incluindo o objeto Calendar no webform |
A linha de código destacada em azul - <asp:Calendar id="Calendario1" runat="server"/> - já permite uma interface que com navegação e seleção de dia , mês , ano.
A sintaxe do controle Calendar com as propriedades de configuração principais é a seguinte :
<asp:Calendar id="calendar1" runat=server"
CellPadding="pixels"
CellSpacing="pixels"
DayNameFormat="FirstLetter|FirstTwoLetters|Full|Short"
FirstDayofWeek="Default|Monday"Tuesday|Wednesday|Thursday|Friday|Saturday|Sunday"
NextMonthText="HTML text"
NextPrevFormat="ShortMonth|FullMonth|CustomText"
PrevtMonthText="HTML text"
SelectedDate="date"
SelectionMode="None|Day|DayWeek|DayMonth"
SelectMonthText="HTML text"
SelectWeekText="HTML text"
ShowDayHeader="True|False"
ShowGridLines="True|False"
ShowNextPrevMonth="True|False"
ShowTitle="True|False"
TitleFormat="Month|MonthYear"
TodaysDate="date"
VisibleDate="date"
TodayDayStyle-property="value"
DayHeaderStyle-property="value"
NextPrevStyle-property="value"
OtherMonthDayStyle-property="value"
SelectedDayStyle-property="value"
WeekendDayStyle-property="value"
Height="value"
Width="value"
BorderColor="color"
BorderStyle="value"
ForeColor="value"
/>
Deu para perceber que você tem muitas opções para personalizar o seu calendário. Abaixo o código do arquivo calendar2.aspx para um novo calendário personalizado:
| <%@ Page
Language="VB" %> <html> <body> <form runat="server"> <center><font face="verdana" size="2"> <asp:Calendar id="Calendario2" runat="server" ForeColor="Red" Height="300" Width="600" BorderColor="blue" BorderStyle="Double" ShowGridLines="True" DayNameFormat="Full" FirstDayOfWeek="Sunday" NextMonthText="Próximo" PrevMonthText="Anterior" /> </center> </form> </body> </html> |
O resultado da execução do arquivo calendar2.aspx é dado abaixo0.

Vamos dar um incrementada no calendário acima e permitir que o usuário ao selecionar um dia sua seleção seja exibida no formulário.
Para isto crie um arquivo com o nome de calendar3.aspx conforme abaixo:
| <%@ Page
Language="VB" %> <script language="VB" runat="server"> Sub Calendario_Change(sender As Object, e As EventArgs) Dim dia As Date Selecao.Text = "Dia(s) Selecionado(s):" For Each dia In Calendario1.SelectedDates Selecao.Text = Selecao.Text & "<br>" & dia Next End Sub </script> <html> <body> <form runat="server"> <center> <asp:Calendar id="Calendario1" runat="server" ForeColor="red" Height="300" Width="600" BorderColor="blue" BorderStyle="Double" ShowGridLines="True" DayNameFormat="Full" FirstDayOfWeek="Sunday" NextMonthText="Próximo" PrevMonthText="Anterior" SelectionMode="DayWeekMonth" SelectMonthText="Mês" OnSelectionChanged="Calendario_Change" /><br> <asp:Label id="selecao" runat="server"/> </center> </form> </body> </html> |
- No
código ao lado estou usando um evento do usuário definido pela propriedade :
OnSelectionChanged - Esta propriedade é ativada quando ocorre uma mudança no dia , mês ou semana. - A propriedade SelectedDates armazena os dias que foram selecionados. |
Veja o resultado do código acima em : http://www.visualbasic.mat.br/calen/calendar3.aspx
Bem , acho que você esta esperando uma
aplicação mais prática , não é mesmo ? Então prepare-se que vou mostrar como
você pode vincular um objeto Calendar a um banco de
dados e fazer coisas incríveis...Vamos então arregaçar as mangas e trabalhar.![]()
Neste exemplo eu vou mostrar como você pode criar uma arquivo XML com os feriados do ano e exibir os feriados destacadas em um calendário em uma página Web. Vamos fazer basicamente o seguinte:
1- Para criar um arquivo XML você pode usar qualquer editor de textos . Basta respeitar a estrutura básica de um arquivo XML. Para saber mais sobre o assunto leia os artigos :
A estrutura do nosso arquivo XML é muito simples , veja abaixo:
<?xml version="1.0"?>
<Feriados>
<Feriado>
<Data>aaaa/mm/dd </Data>
<Motivo> texto</Motivo>
</Feriado> </Feriados>
Digitando no bloco de notas e salvando o arquivo com o nome de feriados.xml teremos o conteúdo da figura 1.o abaixo:
| <?xml
version="1.0"?> <Feriados> <Feriado> <Data>2003/01/01</Data> <Motivo>Ano Novo</Motivo> </Feriado> <Feriado> <Data>2003/04/03</Data> <Motivo>Carnaval</Motivo> </Feriado> <Feriado> <Data>2003/04/21</Data> <Motivo>Tiradentes</Motivo> </Feriado> <Feriado> <Data>2003/05/01</Data> <Motivo>Dia do Trabalho</Motivo> </Feriado> <Feriado> <Data>2003/09/07</Data> <Motivo>Dia da Independencia</Motivo> </Feriado> <Feriado> <Data>2003/10/12</Data> <Motivo>Nossa Senhora Aparecida</Motivo> </Feriado> <Feriado> <Data>2003/11/02</Data> <Motivo>Finados</Motivo> </Feriado> <Feriado> <Data>2003/11/15</Data> <Motivo>Proclamacao da Republica</Motivo> </Feriado> <Feriado> <Data>2003/12/25</Data> <Motivo>Natal</Motivo> </Feriado> </Feriados> |
- Você pode
criar um arquivo XML no Visual Studio .NET na
opção File | New | File e a seguir selecionando
a opção : XML File
A seguir é só digitar o conteúdo ou copiar e colar. Depois é só salvar na opção : File | Save as. Obs: Eu não me preocupei em checar os feriados . |
| figura 1.0 - o arquivo feriados.xml |
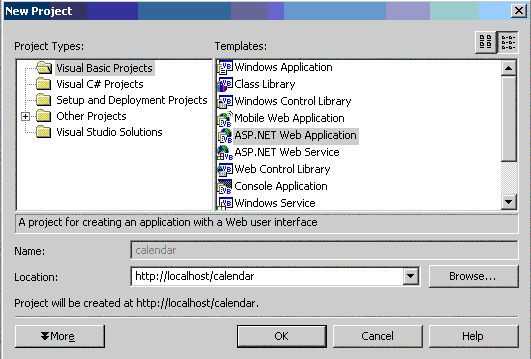
Vamos então criar um novo projeto Web no Visual Studio com a seguintes características:
|
|
|
|
Eu estou declarando um objeto DataSet - dsFeriado - em : Dim dsFeriado as New DataSet("feriado")
Também estou lendo o arquivo XML na a partir do Data set em : dsFeriado.ReadXml("d:\inetpub\wwwroot\feriados\feriados.xml")
10- Agora eu vou incluir um controle DataGrid no formulário arrastando-o a partir da caixa de ferramentas e acrescente as seguintes linhas de código ao evento Page_Load acima:
DataGrid1.DataSource = dsFeriado
DataGrid1.DataMember = "feriado"
DataGrid1.DataBind()
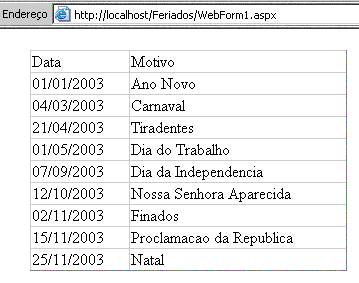
Pronto ! Estamos quase lá. Vamos executar a página para ver os feriados carregados no DataGrid. Teremos a seguinte página:
 |
Com os feriados já cadastrados só falta marcá-los no calendário. isto é feito através do evento DayRender do objeto Calendar. Quando o controle Calendar esta gerando as datas do calendário ele dispara um evento que você pode manipular criando um manipulador de eventos para ele. O controle irá chamar o seu manipulador de eventos para cada dia que for exibir e você pode então examinar via código qual data esta sendo exibida e customizá-la a seu gosto. Vamos fazer...

Calendar1_DayRender(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.DayRenderEventArgs) Handles Calendar1.DayRender
No seu código. Agora insira o código a seguir no evento criado :
|
Private Sub Calendar1_DayRender(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.DayRenderEventArgs) Handles Calendar1.DayRender
DataGrid1.DataSource = dsFeriado
Dim minhalinha As DataRow Dim dia As String Dim dia_feriado As DateTimeDim estiloferiado As New Style()
estiloferiado.ForeColor = System.Drawing.Color.Blue
For Each minhalinha In dsFeriado.Tables("feriado").Rows dia = minhalinha("Data").GetType.ToString dia_feriado = DateTime.Parse(dia)
If e.Day.Date = dia_feriado Or e.Day.IsOtherMonth Then e.Cell.ApplyStyle(estiloferiado) End If NextEnd Sub
|
E pronto os dias informados como feriados no arquivo XML serão lidos e destacados em azul no calendário.
Até a
próxima dica ASp.NET... ![]()
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: