ASP.NET - Detectando as capacidades do Navegador
Embora a maioria dos usuários utilizem o
Internet Explorer ainda existem outros navegadores . Não sabia não ????
![]()
Pois é , ainda bem que existem outra opções , em minha humilde opinião o monopólio não é salutar para ninguém. Voltando ao assunto , temos outros navegadores no mercado . Estou falando do Opera e do FireFox , para citar os mais conhecidos além do IE.
Pensando na diversidade de Navegadores podemos usar os recursos que ASP.NET oferece para detectar qual o Navegador o usuário esta usando e quais recursos ele suporta.
O objeto HttpBrowserCapabilities faz exatamente isto : descobre a versão e as capacidades de um navegador.
O objeto HttpBrowserCapabilities é uma variável membro do objeto Request , chamado Browser. Assim para você acessar o objeto e suas propriedades você deve utilizar a sintaxe : Browser.Request.NomeDaPropriedade
Abaixo temos uma tabela com as propriedades mais usadas:
| ActiveXControls | Obtêm um valor indicando se o Browser do Cliente suporta controles ActiveX. ( True - Sim False- Não) |
| AOL | Obtêm um valor indicando se o Browser do Cliente é um Browser America OnLine. ( True - sim False- Não) |
| Browser | Obtêm a string do Browser que é transmitida no cabeçalho User-Agent e serve para identificar o Browser. |
| ClrVersion | Obtêm o número da versão da CLR .NET instalada no Cliente |
| Cookies | Obtêm um valor indicando se o Browser do Cliente suporta Cookies. ( True - Sim False- Não) |
| JavaApplets | Obtêm um valor indicando se o Browser do Cliente suporta JavaApplets. ( True - Sim False- Não) |
| JavaScript | Obtêm um valor indicando se o Browser do Cliente suporta JavaScript. ( True - Sim False- Não) |
| MajorVersion | Obtêm o número para a maior versão do Browser. |
| Plataform | Obtêm o nome da plataforma que o cliente usa. |
| BackSounds | Obtêm um valor indicando se o Browser do Cliente suporta Som. ( True - Sim False- Não) |
| Frames | Obtêm um valor indicando se o Browser do Cliente suporta Frames. ( True - Sim False- Não) |
| Tables | Obtêm um valor indicando se o Browser do Cliente suporta Tabelas. ( True - Sim False- Não) |
| VBScript | Obtêm um valor indicando se o Browser do Cliente suporta VBScript. ( True - Sim False- Não) |
| Version | Retorna o número da versão do Browser do Cliente. |
Vejamos como fica o código de uma página ASP.NET para verificar os recursos do navegador do cliente:
1 - Usando C#
| <%@ Page Language="C#" %> <%@ import Namespace="System.Web" %> <html> <head> <title>Recursos do Navegador</title> </head> <body> <p> <font face="Verdana" size="2"><strong>Recursos do Navegador</strong></font> </p> <p> <font face="Verdana" size="2">ActiveX Controls:<%= Request.Browser.ActiveXControls %> <br /> AOL: <%= Request.Browser.AOL %> <br /> Browser: <%= Request.Browser.Browser%> <br /> ClrVersion: <%= Request.Browser.ClrVersion%> <br /> Cookies: <%= Request.Browser.Cookies%> <br /> JavaApplets: <%= Request.Browser.JavaApplets%> <br /> JavaScript: <%= Request.Browser.JavaScript%> <br /> MajorVersion: <%= Request.Browser.MajorVersion%> <br /> MinorVersion: <%= Request.Browser.MinorVersion%> <br /> Platform: <%= Request.Browser.Platform%> <br /> Type: <%= Request.Browser.Type%> <br /> VBScript: <%= Request.Browser.VBScript%> <br /> Version: <%= Request.Browser.Version%> <br /> </font> </p> </body> </html> |
O resultado deste código testado para o FireFox da minha máquina local é :
 |
2- Usando VB.NET
|
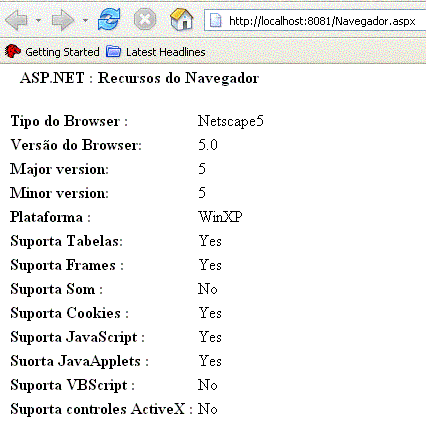
<%@ Page Language="vb" %> <%@ Import Namespace="System.Web" %> <html><head> <title>ASP.NET : Recursos do Navegador</title></head> <body> <% Dim objBrowser As HTTPBrowserCapabilities objBrowser = Request.Browser %> <p align = center><b>ASP.NET : Recursos do Navegador</b></p> <TABLE> <% With objBrowser %> <tr><td><b>Tipo do Browser :</b></td><td><%=.Type %></td></tr> <tr><td><b>Versão do Browser:</b></TD><td> <%=.Version%></td></tr> <tr><td><b>Major version:</b></TD><td> <%=.MajorVersion%></td></tr> <tr><td><b>Minor version:</b></TD><td> <%=.MajorVersion%></td></tr> <tr><td><b>Plataforma :</b></TD><td> <%=.Platform%></td></tr> <tr><td><b>Suporta Tabelas:</b></TD><td> <%=iif(.Tables, "Yes", "No")%></td></tr> <tr><td><b>Suporta Frames :</b></TD><td> <%=iif(.Frames, "Yes", "No")%></td></tr> <tr><td><b>Suporta Som :</b></TD><td> <%=iif(.BackgroundSounds, "Yes", "No")%></td></tr> <tr><td><b>Suporta Cookies :</b></TD><td> <%=iif(.Cookies, "Yes", "No")%></td></tr> <tr><td><b>Suporta JavaScript :</b></TD><td> <%=iif(.JavaScript, "Yes", "No")%></td></tr> <tr><td><b>Suorta JavaApplets :</b></TD><td> <%=iif(.JavaApplets, "Yes", "No")%></td></tr> <tr><td><b>Suporta VBScript :</b></TD><td> <%=iif(.VBScript, "Yes", "No")%></td></tr> <tr><td><b>Suporta controles ActiveX :</b></TD><td> <%=iif(.ActiveXControls, "Yes", "No")%></td></tr> <%End With %> </table> </body> </html> |
O resultado para o FireFox:
 |
Você pode usar este recurso de diversas formas . Um exemplo poderia ser :
Você pode verificar qual o Navegador do cliente e tomar uma decisão como usar um recurso ou emitir uma mensagem. No código abaixo estou verificando se o Navegador do cliente é o Internet Explorer:
if(Request.Browser.Browser.Equals("IE") && Request.Browser.MajorVersion >= 5)
Response.Write("Seu Navegador esta atualizado ");
if(Request.Browser.Browser.Equals("Netscape") && Request.Browser.MajorVersion >= 6)
Response.Write("Você esta usando a versão 6 do Netscape.");
Por hoje é só ... Até
mais ![]()
José Carlos Macoratti